Orchard之模版开发
生成新模版之后(参看:Orchard之生成新模板),紧接着就是模版开发了。
一:开发必备之 Shape Tracing
到了这一步,非常依赖一个工具,当然,它也是 Orchard 项目本身的一个 Module,这个工具就是 Shape Tracing。
Shape Tracing:Displays all currently displayed shapes and some information to customize them
好了,不管怎么说,首先,我们来到 Orchard 的后台,Enable 之。这个时候,如果再刷新我们的页面,我们就会见到网页下步存在一个小标签:
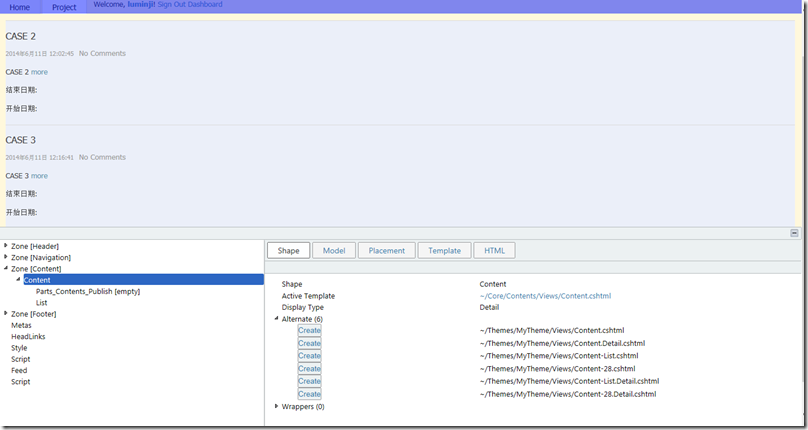
点击之,出现:
举个例子来说 shape tracing 的重要性,比如,我们创建了一个 List(参考:Orchard之创建列表),现在显式为:
我们需要修改该页面的显式效果,就需要在新模版下创建对应 content 或 part 的 cshtml,然后在这个 view 中修改显式,这个时候,我们就得知道怎么创建它,这包括:
1:视图名字怎么命名?
2:视图的Model都有些什么样的属性?
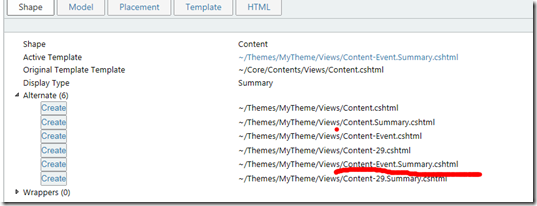
而利用 Shape Tracing 的 Shape 页签的 Alternate 下的 Create 就会很容易创建这个视图,比如,在这里,我们要创建的是列表视图,那么我们就要创建这个 Content-Event.Summary.cshtml,如下:
注意,名称中的 Event 是我创建的列表的 Id 号,在 Orchard 后台的 Content 定义中可以看到。
点击 Create 后,在新模版的 Views 文件夹下就生成了这个文件,
现在,我们只要把这个文件在解决方案中引入进来。
二:修改 View
接下来,事情就变得简单了,我们可以看到代码如下:
@using Orchard.Utility.Extensions;
@{
if (Model.Title != null) {
Layout.Title = Model.Title;
}Model.Classes.Add("content-item");
var contentTypeClassName = ((string)Model.ContentItem.ContentType).HtmlClassify();
Model.Classes.Add(contentTypeClassName);
var tag = Tag(Model, "article");
}
@tag.StartElement
<span style="color:red;"> @Display(Model.Header)</span>
<a href="@Model.ContentItem.AutoroutePart.Path" style="color:red;"> @Model.ContentItem.AutoroutePart.DisplayAlias</a>
@*@if (Model.Meta != null) {
<div class="metadata">
@Display(Model.Meta)
</div>
}*@
@*@Display(Model.Content)*@
@if(Model.Footer != null) {
<footer>
@Display(Model.Footer)
</footer>
}
@tag.EndElement
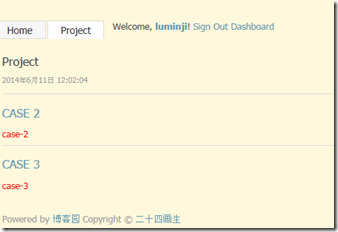
我们只要修改代码文件,这跟修改普通的 HTML 没什么区别了!比如,上面我就注释了不要内容显式,并且把内容标题的文字改成红色,然后效果就能如下了:
2.1 关于 Display 方法
注意,上面的代码以及上面的图片效果中,我们看到了有两个标题的显式。
要注意,第一个标题,在视图中,我们使用了 orchard 自己提供的 Display 方法来显式的。这样一来,它的样式是什么,怎么显式,就只能由 Orchard 说了算了。
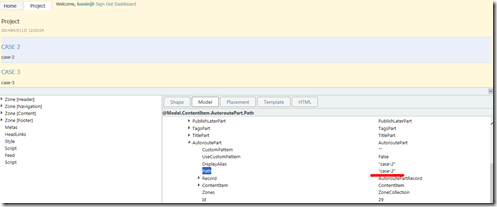
而第二个标题,我们通过 Shape Tracing,跟踪到了 Model 的信息,直接绕开 Display 方法,自己加样式的方式,就灵活了很多了。
这样一来,有了 Model 自己的数据,我们就可以爱咋显式就咋显式了。
三:主题如何起作用
其实,原理也很简单:
ORCHARD会根据自己的命名规则,去查找对应主题下的视图文件,即 cshtml 文件,如果存在,就以这个 alternate 去展现
当然,这里非常依赖我们视图的名字不能随便瞎起,如果不按照 Orchard 的规则,则 Orchard 找不到合法的文件,就不会正确呈现视图了。那么,如何正确命名文件呢,本文开头第一段已经说了哦。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器