Easy UI 遮罩(MASK)
Easy UI 的各类控件有些带了遮罩功能,如 DataGrid,可以这样使用:
//显示遮罩
$("#dg").datagrid("loading", "数据加载中……");
//隐藏遮罩
$("#dg").datagrid("loaded");
在有些情况下,我们不能直接使用控件本身的遮罩效果,比如:
1:有些控件则没有这样的属性,比如 Tabs;
2:页面初始加载时;
3:通过 Ajax 异步获取数据并刷新当前页面;
这个时候,就要采用另外的办法来进行遮罩。有一个方案是,使用:
//开启遮罩
$.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
text: 'PROCESSING.......'
});
//关闭遮罩
$.messager.progress('close');
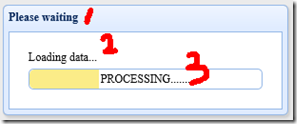
效果如下:
注意,三个属性不是必选的。属性 title 和 msg 如果不设置,则画面中 1 和 2 不显示,属性 text 不设置,则 3 处显示的一个自动变化的百分比。
以下是一个示例:
var step1Ok = function () {
$.messager.progress({
title: 'Please waiting',
msg: 'Loading data...',
text: 'PROCESSING.......'
});
$.ajax({
type: "GET",
url: "@ViewBag.Domain/Paper/GetQuestionUnit",
success: function (data) {
$.messager.progress('close');
alert(data);
}
});
};







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器