Memcached Tip 1:使用Memcached Providers
Memcached的Windows版本在这里下载http://code.google.com/p/memcached/wiki/PlatformWindows(或http://memcachedproviders.codeplex.com/),最高的版本是1.4.4,但是已经很难在网上下载到。不过http://www.couchbase.com/对Memcached进行了很好的维护,但是这个团队把Memcached封装进了自己的产品中(1.4.4也是由这个团队开发的,但是它们已经移除了1.4.4的Memcached的独立分支)。我没有试过couchbase的产品,故本例针对1.2.6(你也可以从本站下载memcached.rar,反正只有几十K)。
1:将Memcached注册进Windows服务
memcached -d install
2:启动Memcached服务
memcached -d start
3:停止和移除Memcached服务
memcached -d stop
memcached -d uninstall
4:查看Memcached状态
使用
telnet localhost 11211
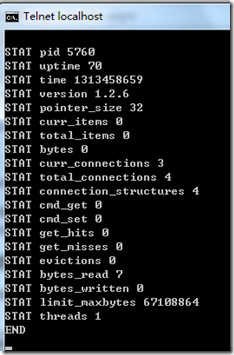
然后,输入stats,如果有如下结果就表示安装成功了:
5:Memcached客户端
Memcached的.NET客户端,比较著名的就是http://memcachedproviders.codeplex.com/,它其实封装的是enyim.com Memcached Client。选取Memcached Providers 1.2 .NET 3.5。
6:一个简单的示例
创建一个Winform,引用客户端包中的3个DLL,为其设定App.config,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <?xml version="1.0"?><configuration> <configSections> <section name="cacheProvider" type="MemcachedProviders.Cache.CacheProviderSection, MemcachedProviders" allowDefinition="MachineToApplication" restartOnExternalChanges="true"/> <sectionGroup name="enyim.com"> <section name="memcached" type="Enyim.Caching.Configuration.MemcachedClientSection, Enyim.Caching"/> </sectionGroup> <section name="log4net" type="log4net.Config.Log4NetConfigurationSectionHandler,log4net"/> </configSections> <log4net> <!-- Define some output appenders --> <appender name="ConsoleAppender" type="log4net.Appender.ConsoleAppender"> <layout type="log4net.Layout.PatternLayout"> <conversionPattern value="%date [%thread] %-5level %logger [%property{NDC}] - %message%newline"/> </layout> </appender> <!--<threshold value="OFF" />--> <!-- Setup the root category, add the appenders and set the default priority --> <root> <priority value="WARN"/> <appender-ref ref="ConsoleAppender"> <filter type="log4net.Filter.LevelRangeFilter"> <levelMin value="WARN"/> <levelMax value="FATAL"/> </filter> </appender-ref> </root> </log4net> <enyim.com> <memcached> <servers> <!-- put your own server(s) here--> <add address="127.0.0.1" port="11211"/> </servers> <socketPool minPoolSize="10" maxPoolSize="100" connectionTimeout="00:00:10" deadTimeout="00:02:00"/> </memcached> </enyim.com> <cacheProvider defaultProvider="MemcachedCacheProvider"> <providers> <add name="MemcachedCacheProvider" type="MemcachedProviders.Cache.MemcachedCacheProvider, MemcachedProviders" keySuffix="_MySuffix_" defaultExpireTime="2000"/> </providers> </cacheProvider><startup><supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.0"/></startup></configuration> |
同时,我们的主程序如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | private void buttonSet_Click(object sender, EventArgs e){ DistCache.Add(this.textBoxKey.Text, this.textBoxValue.Text); this.textBoxKey.BackColor = Color.White; this.textBoxValue.BackColor = Color.White; MessageBox.Show("设置成功");}private void buttonGet_Click(object sender, EventArgs e){ object obj = DistCache.Get(this.textBoxKey.Text); if (obj != null) { this.textBoxValue.Text = obj.ToString(); this.textBoxKey.BackColor = Color.Gray; this.textBoxValue.BackColor = Color.Gray; } else { this.textBoxValue.Text = "没有这个Key值"; this.textBoxKey.BackColor = Color.Gray; this.textBoxValue.BackColor = Color.Gray; }} |
注意using MemcachedProviders.Cache;
我们也可以很容易将此程序应用到Asp.net中。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器