MVC TIP3:JQuery通过Ajax提交表单并返回结果
在开始介绍使用JQuery提交表单之前,先看一下非Ajax提交表单的形式,如下:
1:非Ajax
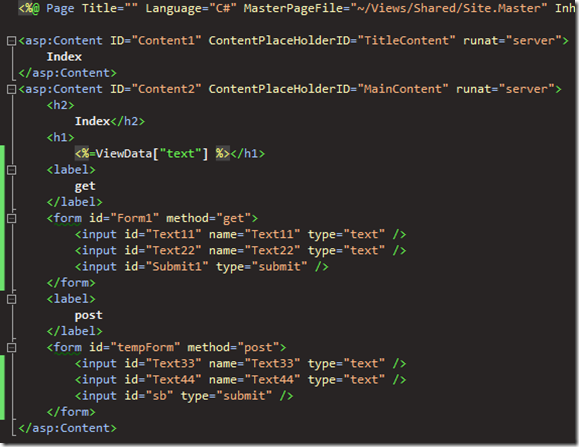
前台:
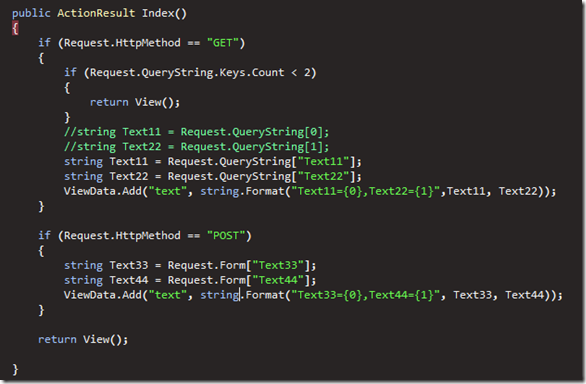
对应后台:
2:JQuery之Ajax
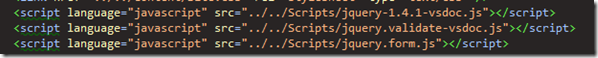
在介绍使用JQuery提交表单前,我们需要首先引用jquery.form.js,它来自于http://www.malsup.com/jquery/form/,至此,我们需要引用的JS文件有:
功能要求:Ajax提交表单,在控制器HelloWorld4Controller中处理请求,并返回若干数据,数据格式为JSON。
首先,我们假设返回的JSON实体为:
1 2 3 4 5 6 | public class LoginResultDTO{ public bool Success { get; set; } public string Message { get; set; } public string ReturnUrl { get; set; }} |
控制器部分的代码为:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | public class HelloWorld4Controller : Controller{ public ActionResult Index() { if (Request.IsAjaxRequest()) { string str1 = Request.Form["Text33"]; string str2 = Request.Form["Text44"]; return Json(new MvcApplication5.Controllers.HelloWorld3Controller.LoginResultDTO { Success = true, Message = str1 + str2, ReturnUrl = "SomeUrl" }); } else { return View(); } }} |
上面的代码告诉我们,如果我们想要返回别的实体,也是很方便的的。
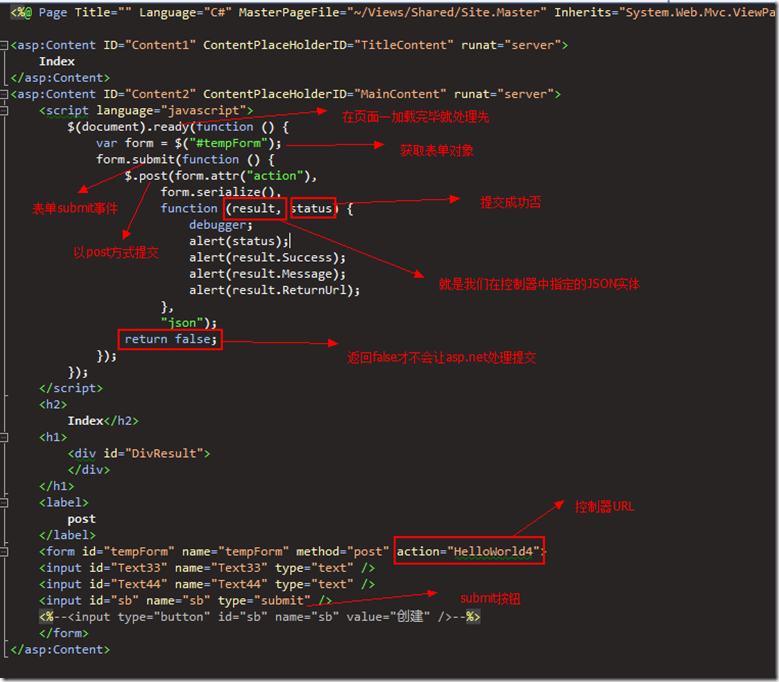
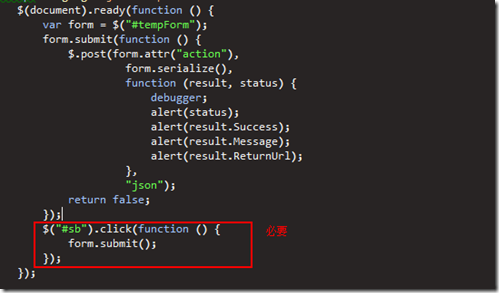
前台部分代码:
如果按钮不使用submit,而是button,则上图代码换成如下形式:
源码下载:MvcApplication5.zip











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器