快速用Django+mysql搭建网站_2_连接数据库&初步建立网站
上一篇:快速用Django+mysql搭建网站_1_环境安装
下一篇:快速用Django+mysql搭建网站_3_登录注册界面&正确性判断
一、创建项目
DOS下进入指定文件夹,输入 django-admin startproject mysite 创建项目(mysite是项目名)
在Pycharm中,打开项目mysite文件夹(外层mysite),在 settings.py 最下方设置语言和时区
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
在Terminal中输入 py manage.py runserver 启动项目,可以进入 http://127.0.0.1:8000/ 看到小火箭则创建成功
二、连接数据库,创建管理员账号
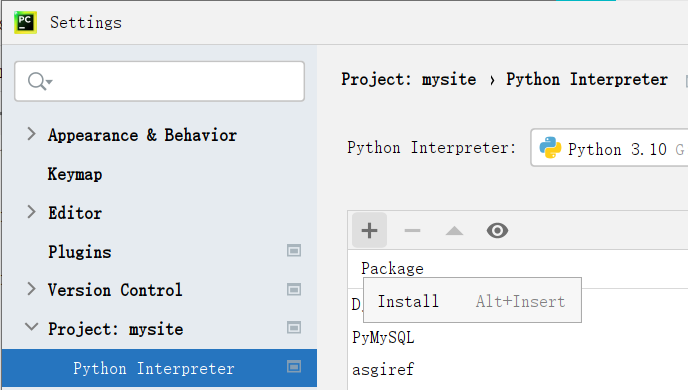
打开Pycharm -> file -> settings -> Project: mysite -> Python Interpreter -> 点‘+号’ -> 输入pymysql -> 点击下方install package(或者 pip install pymysql)
’
打开navicat,连接 -> MySQL -> 输入密码和连接名(区分mysql,就一个的话可以随便写个名字)
双击激活,然后新建一个数据库,库名 test,字符集 utf8,排序规则utf8_general_ci(库内不区分大小写)
修改mysite/settings.py中DATABASES的内容,设置连接MySQL数据库(Django默认使用的是sqllite数据库)
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'test', 'USER': 'root', 'PASSWORD': '123456', 'HOST': '127.0.0.1' 'PORT': '3306', } }
修改 mysite/__init__.py 文件,告诉Django使用 pymysql 模块连接MySQL数据库
import pymysql
pymysql.install_as_MySQLdb()
这样mysite项目就连接上了mysql中的 test 数据库。在Terminal中按ctrl+c先关闭正在运行的项目
然后执行迁移,将项目中原有的应用的模型同步迁移到数据库
输入 py manage.py migrate ,此时就把项目中自带的应用的模型映射到了数据库中
输入 py manage.py createsuperuser 创建项目的管理员账号
重新启动项目,输入网址:http://127.0.0.1:8000/admin 就进入了管理界面
三、创建自己的网站应用
创建polls应用:py manage.py startapp polls(polls为应用名)
配置应用路由:在mysite/urls.py 内加入路径 path('polls/', include('polls.urls'))
配置应用子路由:在polls/下创建一个urls.py,创建path路径指向views.py视图文件:
from django.urls import path
from . import views
urlpatterns = [
path('', views.toLogin_view ), #默认进入toLogin_view视图
]
# 例 :当请求http://127.0.0.1:8000/polls/index/网页时,mysite/urls.py 顺序查找path,匹配到 polls/ 后截断后面的内容 index/,并发送到mysite/polls/urls.py中,mysite/polls/urls.py找不到与之匹配的path,就会出现报错界面
配置视图views.py:
def toLogin_view(request):
return render(request, 'login.html')
创建模板:在polls下创建templates文件夹
配置模板路径:在settings.py的TEMPLATES的DIR一行改为:'DIRS': [os.path.join(BASE_DIR, 'templates')],
将应用安装到项目中:settings.py的INSTALLED_APPS中加上 'polls',
编写模板:在templates模板下创建login.html并编写登录界面
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<form>
<p>这是一个登录网站</p>
</form>
</body>
</html>
启动项目,可以看到登录界面,此时还没有任何东西。




