页面跳转/onclick后顶在网页最上面:href锚点的使用
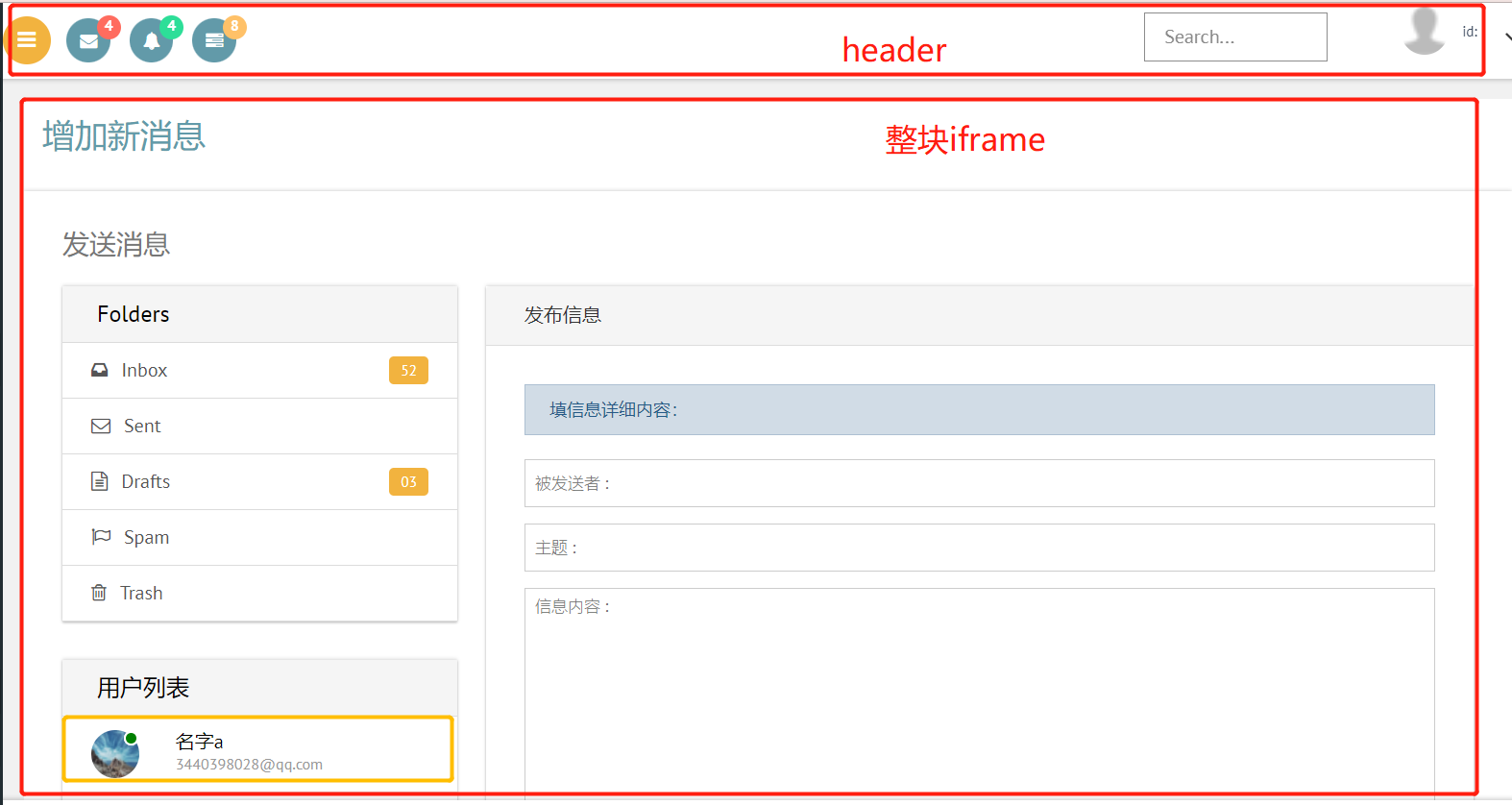
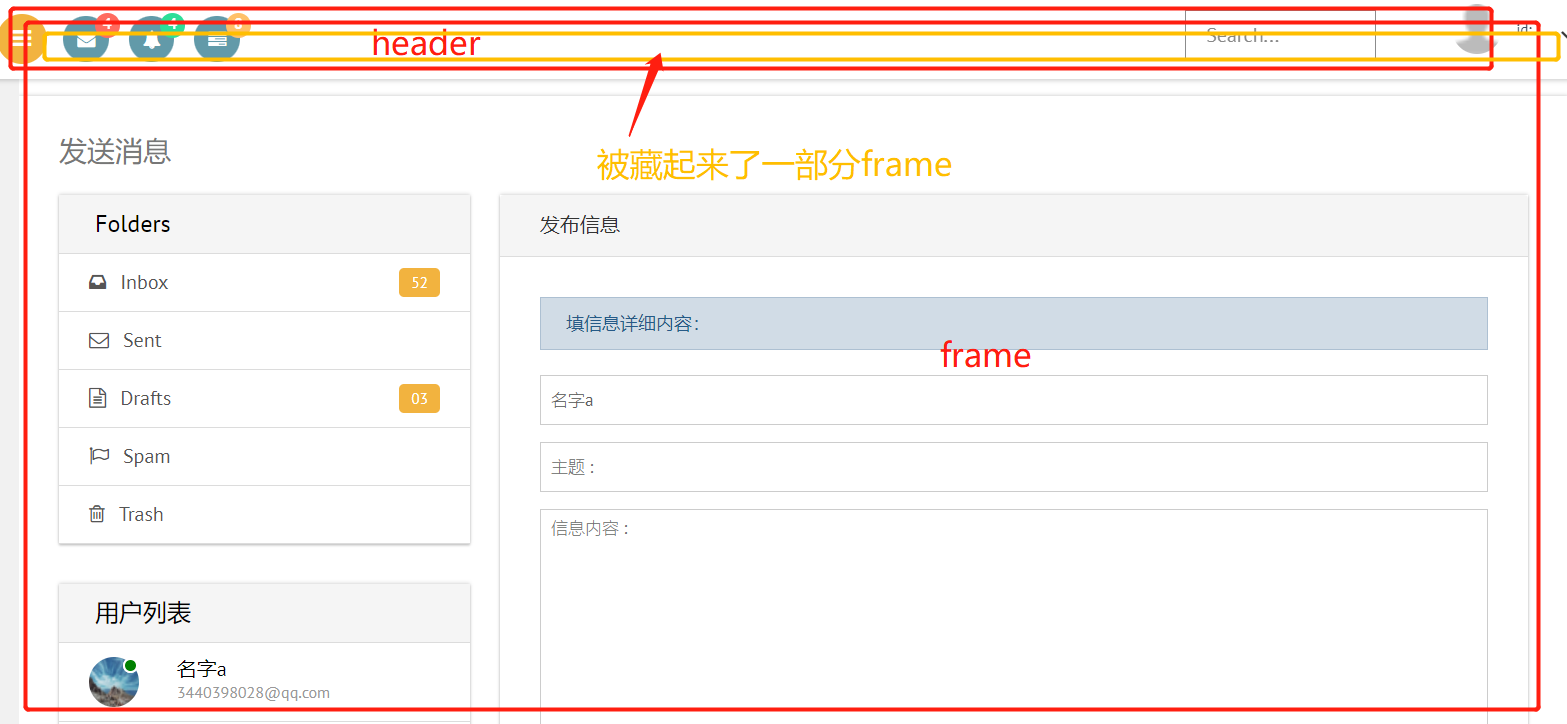
一、问题截图
目的:点击用户实现相关写信功能
问题:点击用户整块frame后它顶在页面最上面,由于header固定头在那里,所以我看不到frame的title了。


二、出现原因
2.1程序更正
我错误程序这么写的:
<li onclick="$('#username').val('${it.username}');$('#userid').val('${it.id}')">
<a href="#" >
<%-- 用户列表详细信息 --%>
</a>
</li>
<input type="text" name="username" id="username" class="form-control1 control3" placeholder="被发送者 :">
<input type="hidden" name="userid" id="userid" class="form-control1 control3" placeholder="被发送者 :">
改之后:
<li >
<a href="javascript:void(0);" onclick="$('#username').val('${it.username}');$('#userid').val('${it.id}')">
<%-- 用户列表详细信息 --%>
</a>
</li>
<input type="text" name="username" id="username" class="form-control1 control3" placeholder="被发送者 :">
<input type="hidden" name="userid" id="userid" class="form-control1 control3" placeholder="被发送者 :">
是因为没有弄清href="",这叫做锚点。
herf="#",即指向网页的顶部,我原本顶部放了header,所以导致被遮盖。换为href="javascript:void(0);"就不会出错了。
2.2href=”javascript:void(0);”与href=”#"的区别
摘自:href="javascript:void(0)" 的用法 - 海燕。 - 博客园 (cnblogs.com)
<a href="javascript:void(0)">点击</a>点击链接后不会回到网页顶部 <a href="#">点击</a> 点击后会回到网页顶部
href=”javascript:void(0);”这个的含义是,让超链接去执行一个js函数,而不是去跳转到一个地址,
而void(0)表示一个空的方法,也就是不执行js函数。
"#"其实是包含了位置信息,例如默认的锚点是#top 也就是网页的上端
而javascript:void(0) ,仅仅表示一个死链接,这就是为什么有的时候页面很长,浏览链接明明是#,可是跳动到了页首
而javascript:void(0), 则不是如此所以调用脚本的时候最好用void(0)。
三、锚点锚记href的使用
通俗的讲,我们想要让页面定位到的位置,即为锚点。锚点本身就是一种超链接,它指向页面面内部特定的部分。
锚点链接的定位,需要由两个部分组成:
(1)锚点标记,也就是要定位到的位置,我们称为“锚记”;
(2)指向锚记的链接
摘自:HTML小技巧之——巧用<a>标签锚链接(#锚点链接 #页面特定位置 #锚点定位 #DOM定位 #hash路由中使用锚链接) - 码上快乐 (codeprj.com)
3.1跳转本页面的锚点链接
(1)设置一个锚点:使用a标签name属性表示锚点名称
(2)在超链接的href属性中,使用#+name 跳到指定的锚点位置。

3.2其他页面锚链接
(1)需跳转的页面设置锚链接
(2)在超链接的href属性,文件名.html#name。

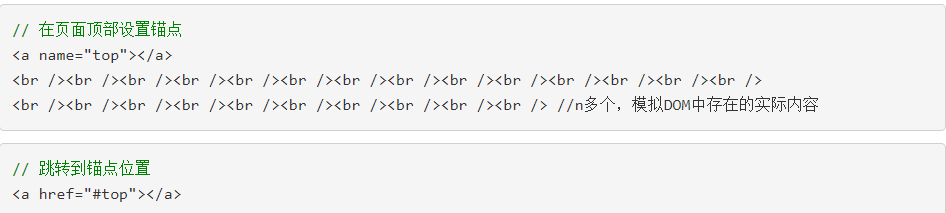
3.3不点击直接跳转锚链接的情况
下面展示了使用页面便签id实现锚记的栗子,也就是所谓的,“id”定位法

3.4react、vue等使用hash路由的框架中使用锚链接
对于react及vue中使用hashRouter的情况,可在路由地址(及参数)后添加 #name即可
举例,最终处理地址应为如下格式





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步