使用相对定位使元素相对于原位置移动
1,css代码部分
.div{ top: 20px;/*下移20px*/ top: -20px;/*上移20px*/ left: 20px;/*右移20px*/ left: -20px;/*左移20px*/ bottom: 20px;/*上移20px*/ bottom: -20px;/*下移20px*/ right: 20px;/*左移20px*/ right: -20px;/*右移20px*/ position: relative; }
2,图像展示
原图:

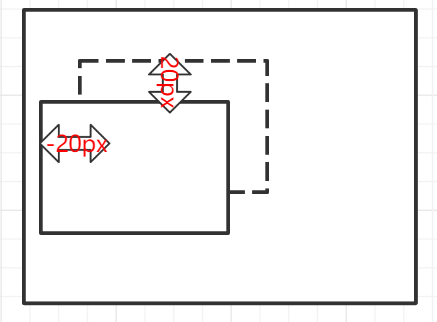
右下移动:

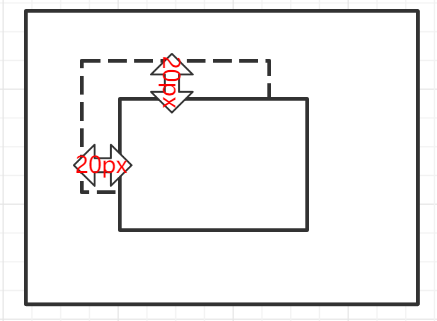
左下移动: