CSS基本语法,基本属性
CSS
定义:
即Cascading Style Sheet级联样式表。表现HTML或XHTML文件样式的计算机语言,包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定。
作用:
CSS的作用是能控制页面的样式和布局。网页文件与样式文件相分离,提高开发效率
1,块元素,内联元素
块元素
- 独占一行
- 可以定义宽和高
- 常用块元素:div,p,ul,li
内联元素
- 一行排列显示
- 不可以定义宽和高
- 常用内联元素:span,a,label
标签
最大优点:
没有任何的默认样式渲染
最大区别:
<div>标签是块标签;<span>标签是内联标签
作用
结构化HTML元素
DIV+CSS网页布局
提高网页加载速度
注意:div可以套span,但是span中只能有文字
2,CSS选择器:标签选择器,类选择器,id选择器
程序:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /* 标签选择器 给对应的标签添加样式*/ h1{ font-size: 10px; color: yellow; } /* 类选择器 在所有元素中找class为test2的元素并且添加样式*/ .test1{ border: 3px solid #008000; font-size: 24px; color: red; } /* id选择器 在所有元素中找id为test2的元素并且添加样式*/ #test2{ font-size: 33px; color: green; border: 3px solid #FF0000; } </style> </head> <body> <h1>标题1</h1> <h1>标题1</h1> <div class="test1">我是第1个div</div> <div id="test2">我是第2个div</div> </body> </html>
结果:

三者区别:
- 标签选择器直接应用于HTML标签
- 类选择器可在页面中多次使用
- ID选择器在同一个页面中只能使用一次
3,CSS复合选择器:并集选择器,交集选择器,后代选择器
程序:
这里要注意p标签是段落,段落中不能再放标题标签h。不然会不显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> /* 并集选择器 */ h1,h2,h3{ color: red; } /* 交集选择器 */ p.second{ color: #FFFF00; } p#third{ color: #FF0000; } /* 后代选择器 */ p span{ color: #008000; } </style> </head> <body> <h1>第一个标题</h1> <h2>第二个标题</h2> <h3>第三个标题</h3> <p>太阳当空照,花儿对我笑</p> <p class="second">小鸟说早早早,你为什么背上小书包?</p> <p id="third">小鸟说早早早,你为什么背上小书包?</p> <p > <span>我要上学校,天天不迟到。</span> </p> </body> </html>
结果:

4,CSS引入方式:行内样式,内部样式表,外部样式表
其中,外部样式表包括连接式和导入式,我下面写的是连接式,没有写导入式。因为导入式外部CSS样式是在html加载之后加载出来的。会给用户造成先看到页面全部文字,之后突然蹦出样式来的不良体验感。所以我就没写。导入式是这样写的:
<style type ="text/css">
@import url("css文件路径" );
</style>
<!DOCTYPE html> <html> <!-- CSS引入样式 --> <head> <meta charset="utf-8"> <title></title> <!-- 内部样式表 --> <style> .paragraph{ color: #0000FF; } </style> <!-- 引入样式表 --> <link type="text/css" rel="stylesheet" href="css/YinRuTest.css" /> </head> <body> <!-- 行内样式 --> <h1 style="color: #FF0000;font-size: 23px;">我是一个标题</h1> <!-- 内部样式表 --> <p class="paragraph">这是正文</p> <!-- 引入样式表 --> <h3 >这是标题3</h3>
</body>
</html>
h3{ color: #FF0000; font-size: 34px; }
5,CSS优先级
行内样式 > 内部样式表 > 外部样式表
ID选择器> 类选择器 > 标签选择器
6,CSS属性
- 文字、文本属性
- 背景属性
- 列表属性
- 盒子模型
- 浮动属性
- 定位属性
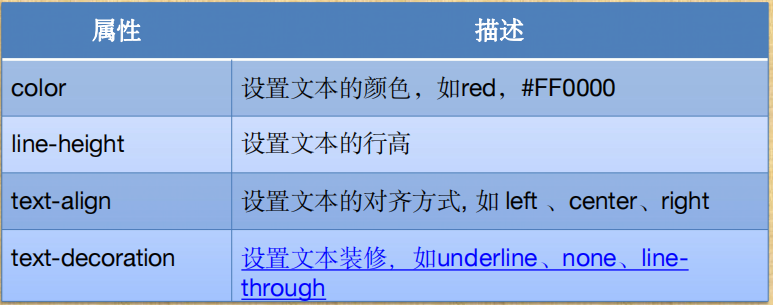
文字文本属性


背景属性

列表属性

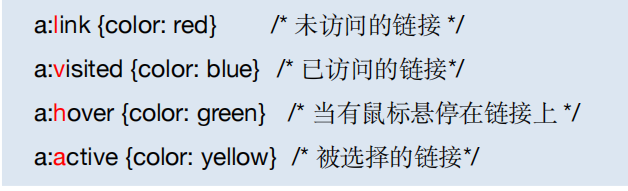
超链接伪类

鼠标控制



