iOS 项目导入js文件
一、iOS项目中导入js文件
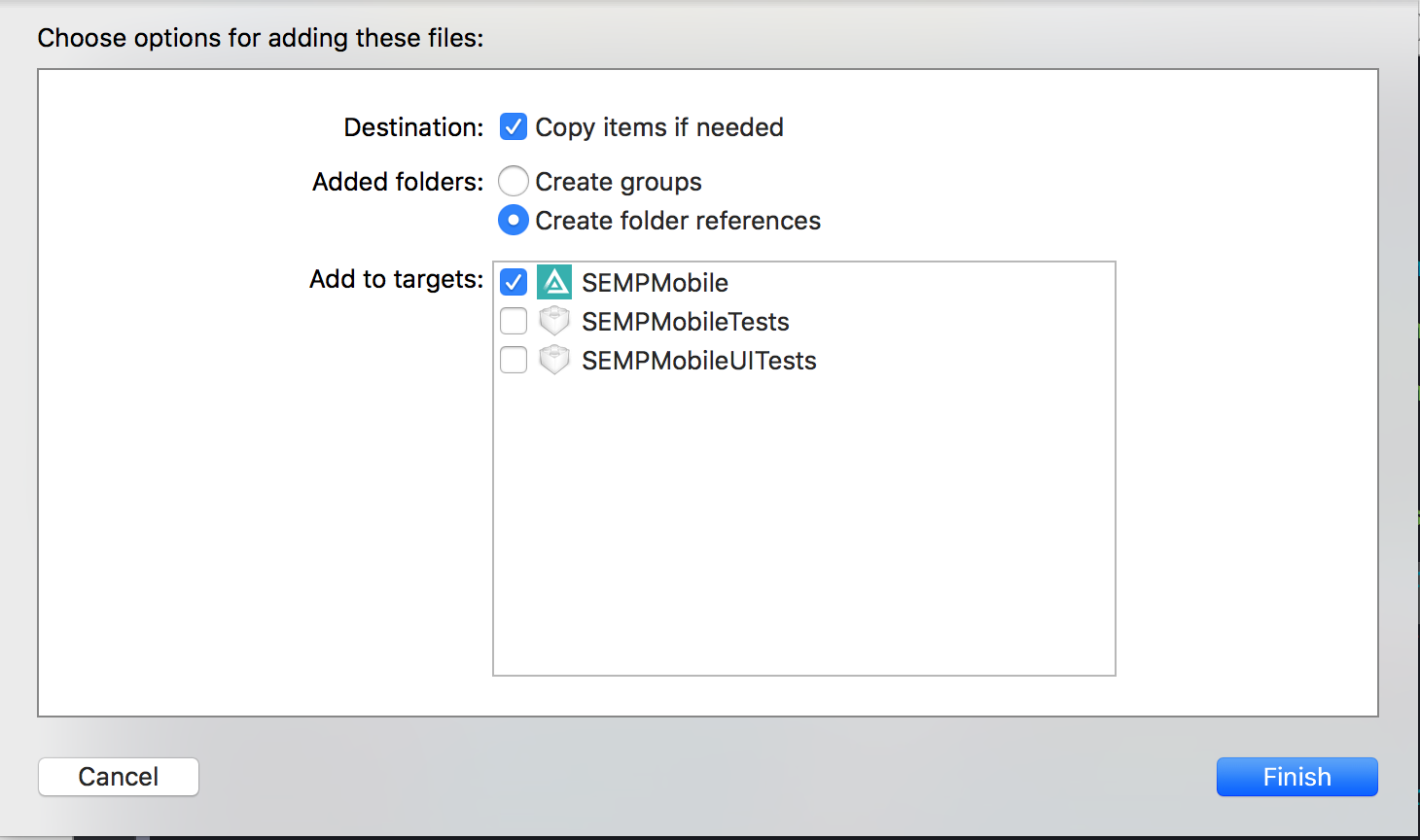
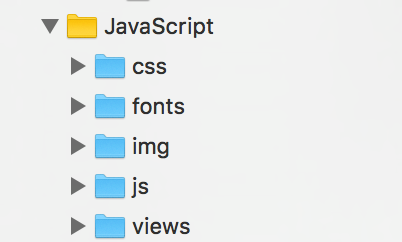
一般情况下把js文件添加到项目中通常会直接copy到项目中(拖拽),这里的js文件可能只有一个层级(一个文件夹包含所有的js文件),也有可能分很多文件夹,将js文件导入项目的时候可以直接拖拽到项目中文件夹,项目会提示文件copy,如下图1-1所示。这里需要选择Create folder references 这样文件夹显示蓝色,如图1-2所示。如果选择Create groups创建,在项目运行的时候编译js文件,如果js文件只在同一个文件夹内运行是成功的,但是如果是多层文件夹如图1-2所示,项目运行的时候在指定路径会找不到相应的文件夹在不出html界面。

图1-1


图1-2
二、文件路径问题
如图1-2所示,html文件在蓝色views文件夹目录下,如果html文件在黄色文件夹下面寻找路径可以直接找到,代码:
[[NSBundle mainBundle] pathForResource:@"app" ofType:@"html"]; 如果在蓝色文件下面需要手动写入,代码:
[[NSBundle mainBundle] pathForResource:@"views/app" ofType:@"html"];这样就可以找到相应的路径了。
三、Create groups 和 Create folder references的区别
- 最明显的文件夹颜色, Create groups创建的文件夹是黄色, Create folder references创建的文件夹是蓝色。
- Create groups创建组在项目运行的时候,groups下的cpp文件是会被编译的,比如文件里面xx.h文件,在项目的其他文件中引用xx.h文件,编译运行正常,而是用Create folder references创建文件夹引用文件xx.h,编译运行就会报错xx.h not found,因为Create folder references只是将文件单纯的创建了引用,这些文件不会被编译,所以在使用的时候需要加入其路径。


