本篇从总体上讲解一下WPF如何处理和操作Data,看完之后大家应该对WPF框架如何把数据转变为展现界面有初步的认识,这也是WPF的核心设计之一。
数据(Data)
以前的UI框架的控件对控件数据类型都有规定,按钮上显示的是文本或者加上一个图片,下拉框显示的都是字符串或者带上一个object类型属性的作为保存对象引用用。而WPF则不同,它缺省的数据类型为object,这就允许控件能够操作任意类型的数据,这也是它灵活和强大的地方之一。
数据类型
·原始数据:字符串、布尔、整形等
·列表数据:数组、列表等,集合中的内容可以是相同类型或者不同类型的数据
·层级数据:树、列表的列表或者图等,具有层级关系的数据
·组合数据:包含以上多种数据的数据,如用户联系方式包括电话、地址1、地址2、手机号等
但是如果是object类型,那WPF如何知道具体该如何显示这些数据呢?这就要通过Templates、Presenters、Binding and Converters、Layout和Styles了。
模板(Templates)
·控件模板(control template):控件模板定义一个控件的外观,这个控件主要和UI相关,一般也不和Data有关。每个控件都有个一个缺省的控件模板。
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
<ControlTemplate x:Key=”buttonTemplate”>
<Grid>
<Ellipse Width=”100” Height=”100”>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=”0,0” EndPoint=”0,1”>
<GradientStop Offset=”0” Color=”Blue”/>
<GradientStop Offset=”1” Color=”Red”/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Ellipse Width=”80” Height=”80”>
<Ellipse.Fill>
<LinearGradientBrush StartPoint=”0,0” EndPoint=”0,1”>
<GradientStop Offset=”0” Color=”White”/>
<GradientStop Offset=”1” Color=”Transparent”/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</ControlTemplate>
·数据模板(data template):数据模板负责定制任何一个.Net对象的外观,这对于非UIElement控件非常重要,非UIElement控件的默认模板仅仅是一个TextBlock,其中包含了一个由ToString方法反会的字符串。
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
<ListBox x:Name=”pictureBox” ItemsSource=”{Binding Source={StaticResource photos}}” …>
<ListBox.ItemTemplate>
<DataTemplate>
<Image Source=”placeholder.jpg” Height=”35”/>
</DataTemplate>
</ListBox.ItemTemplate>
…
</ListBox>
大家可以通过工具ShowMeTheTemplate 来查看一下现有控件的默认模板。
wordend 相关阅读:- WPF中控件与控件值的绑定
- WPF中使用XmlDataProvider做控件绑定
- 为WPF中DropShadowBitmapEffect提供轻量级的替代品
内容控件(Presenters)
通过Templates讲解,我们现在知道控件模板定义控件外观,数据模板定义特定的数据如何显示,那么现在如何将定义的数据显示在控件外观上显示呢?那就需要content presenter了。每个控件都有一个默认的ContentPresenter用于显示Content内容,我们称这种控件为内容控件,ContentPresenter负责将ContentControl的Content属性显示出来,如以下代码示例:
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
<Grid>
<Grid.Resources>
<Style TargetType="Label">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Label">
<Grid>
<Ellipse Margin="34,45,44,117" Fill="{TemplateBinding Background}"/>
<ContentPresenter Content = {TemplateBinding Content}" HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Label Background="Red" Content="hello wpf control"></Label>
</Grid>
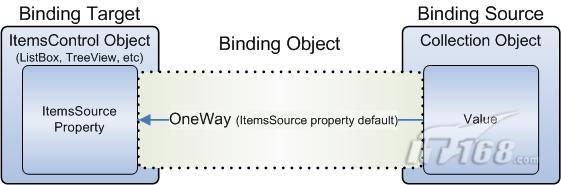
绑定(Binding) 和 转换(Converters)
数据模板描述了数据显示的外观,我们如何使得这些外观和数据关联起来呢?这就是数据绑定(data binding)来做的事情。WPF的数据绑定是一个强大的功能,它允许单项和双向的绑定,当对象更改时UI会自动刷新,当UI操作后数据也可以自动更改。
有时候数据的格式并不只是简答的显示,比如bool类型需要显示成三态,可以通过一个转换器来实现。
Binding和Converters代码示例:网上很多这个资料,可以参考WPF Data Binding、Binding Converters

布局(Layout)
经过前面的步骤,模板已经定义了,数据也有了,转换器和绑定也触发了,内容显示也生成了,剩下最后一步就是布局(layout)。布局系统将确定前面生产的所有UI控件的大小和位置。在WPF中panel以及其继承类负责提供layout功能。布局是一种递归的分两个步骤进行的过程,第一步叫做检测(measuer),第二步叫做排列(arrange)。
·检测:面板询问其子元素到底需要多少空间,这里假设有足够的控件。面板会重载FrameworkElement的MeasureOverride方法来实现这一步。
·排列:在检测步骤完成后,就该排列元素了。面板会告诉子元素它们将放在哪里,它们有多少空间可以用。面板会重载FramworkElement的ArrangeOverride方法来实现这一步骤。
wordend 相关阅读:- WPF中控件与控件值的绑定
- WPF中使用XmlDataProvider做控件绑定
- 为WPF中DropShadowBitmapEffect提供轻量级的替代品
样式(Style)
样式是一种简单的机制,通过它可以把属性值和用户界面元素分类开来,有点类似CSS与HTML的关系
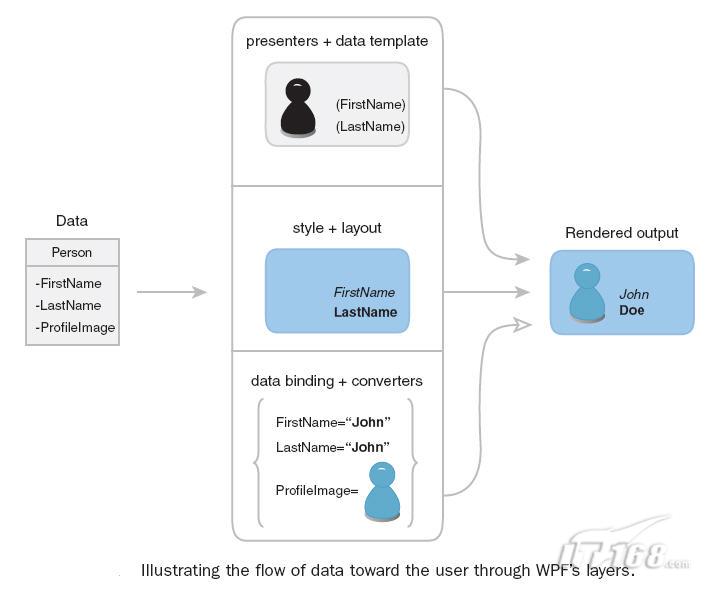
以上内容可以表达为下图:Person数据经过控件模板、数据模板以及样式和布局,再加上数据绑定就可以展现数据了。

行为(Behavior)
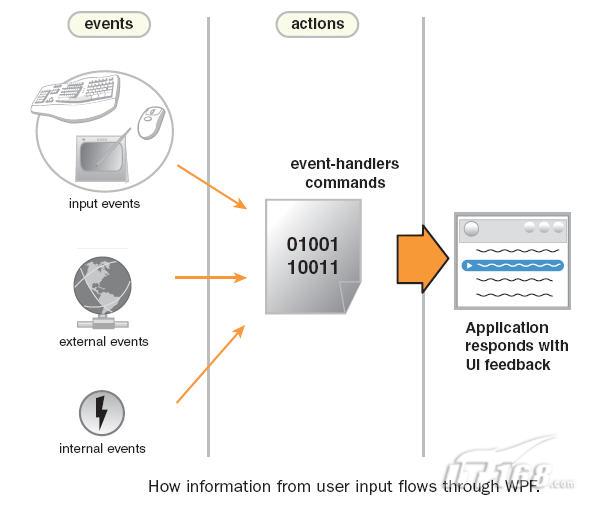
把数据显示出来只是做了一半工作,还有一半就是提供用户方式与UI进行交互。下图说明了输入操作示意图:

WPF控件支持鼠标、键盘和写字板等输入设备来与UI进行交互,还可以通过外部和内部时间进行操作,经过触发后可以通过事件处理或者command机制来进行Action。



