树形结构是我们在写程序中会常用到的一种方法。如:部门组织结构、新闻产品类别结构等等。JQuery中有一个不错的组件,叫JQTreeTable,能简单直观的在Table中显示树形结构,如下图所示:

通过JQTreeTable与Asp.net的配合,我们可以把这种效果应用到自己的系统中。
一、先来看一下一个栏目的数据表的设计:
数据表结构:
 CREATE TABLE [dbo].[Catalog](
CREATE TABLE [dbo].[Catalog]( [Id] [int] IDENTITY(1,1) NOT NULL, --序号
[Id] [int] IDENTITY(1,1) NOT NULL, --序号 [Name] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --名称
[Name] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --名称 [DisplayName] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --显示名称/路径
[DisplayName] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --显示名称/路径 [ImageUrl] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --图片
[ImageUrl] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --图片 [Comment] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --备注
[Comment] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --备注 [NodeCode] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --节点编码
[NodeCode] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --节点编码 [ParentCode] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --上级节点编码
[ParentCode] [varchar](255) COLLATE Chinese_PRC_CI_AS NOT NULL, --上级节点编码 [Url] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --链接
[Url] [varchar](255) COLLATE Chinese_PRC_CI_AS NULL, --链接 [IsLeaf] [bit] NOT NULL CONSTRAINT [DF_NewsCatalog_IsLeaf] DEFAULT (1),--是否叶子节点
[IsLeaf] [bit] NOT NULL CONSTRAINT [DF_NewsCatalog_IsLeaf] DEFAULT (1),--是否叶子节点 [OrderId] [int] NOT NULL CONSTRAINT [DF_Catalog_OrderId] DEFAULT (0) --排序
[OrderId] [int] NOT NULL CONSTRAINT [DF_Catalog_OrderId] DEFAULT (0) --排序 )
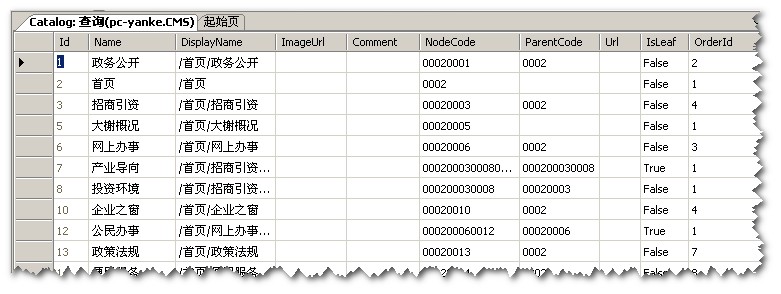
) 数据示例:

二、再来看一下页面的代码:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Collections;
using System.Collections; using System.Collections.Generic;
using System.Collections.Generic; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using NHibernate.Expression;
using NHibernate.Expression; using YKSoft.CMS.Entity;
using YKSoft.CMS.Entity; namespace WebSite.Admin
namespace WebSite.Admin

 {
{ public partial class CatalogList : BasePage
public partial class CatalogList : BasePage

 {
{ //JQTreeTable要的参数
//JQTreeTable要的参数 protected string strMap = "";
protected string strMap = "";
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack)

 {
{ BindDataList();
BindDataList(); }
} }
}
 private void BindDataList()
private void BindDataList()

 {
{ //根据OrderId,NodeCode asc 排序获得的数据记录集
//根据OrderId,NodeCode asc 排序获得的数据记录集 IList<Catalog> catalogs = Catalog.FindAllOrderByOrderId();
IList<Catalog> catalogs = Catalog.FindAllOrderByOrderId();
 IList<Catalog> items = new List<Catalog>();
IList<Catalog> items = new List<Catalog>();
 //对原有的数据进行重新排序
//对原有的数据进行重新排序 foreach (Catalog item in catalogs)
foreach (Catalog item in catalogs)

 {
{ if (String.IsNullOrEmpty(item.ParentCode))
if (String.IsNullOrEmpty(item.ParentCode))

 {
{ //添加到排序后的数据集中
//添加到排序后的数据集中 items.Add(item);
items.Add(item); //生成JQTreeTable要的参数格式
//生成JQTreeTable要的参数格式 if (strMap == "")
if (strMap == "") strMap = "0";
strMap = "0"; else strMap += ",0";
else strMap += ",0"; //如果不是叶子节点,对子节点进行排序
//如果不是叶子节点,对子节点进行排序 if (item.IsLeaf == false)
if (item.IsLeaf == false)

 {
{ ResetItems(catalogs, items, item.NodeCode);
ResetItems(catalogs, items, item.NodeCode); }
} }
} }
} rptList.DataSource = items;
rptList.DataSource = items; rptList.DataBind();
rptList.DataBind(); }
}

 /**//// <summary>
/**//// <summary> /// 递归排序
/// 递归排序 /// </summary>
/// </summary> /// <param name="oItems">原数据集</param>
/// <param name="oItems">原数据集</param> /// <param name="nItems">排序后的数据集</param>
/// <param name="nItems">排序后的数据集</param> /// <param name="parentCode">上级编码</param>
/// <param name="parentCode">上级编码</param> private void ResetItems(IList<Catalog> oItems, IList<Catalog> nItems, string parentCode)
private void ResetItems(IList<Catalog> oItems, IList<Catalog> nItems, string parentCode)

 {
{ //保存当前排序后的数据集的记录数
//保存当前排序后的数据集的记录数 int CurrentNum = nItems.Count;
int CurrentNum = nItems.Count;
 foreach (Catalog item in oItems)
foreach (Catalog item in oItems)

 {
{ if (item.ParentCode == parentCode)
if (item.ParentCode == parentCode)

 {
{ //生成JQTreeTable要的参数格式
//生成JQTreeTable要的参数格式 if (strMap == "")
if (strMap == "") strMap = "0";
strMap = "0"; else strMap += "," + CurrentNum.ToString();
else strMap += "," + CurrentNum.ToString(); //添加到排序后的数据集中
//添加到排序后的数据集中 nItems.Add(item);
nItems.Add(item); //如果不是叶子节点,对子节点进行排序
//如果不是叶子节点,对子节点进行排序 if (item.IsLeaf == false)
if (item.IsLeaf == false)

 {
{ ResetItems(oItems, nItems, item.NodeCode);
ResetItems(oItems, nItems, item.NodeCode); }
} }
} }
} }
}
 protected void lbtnAdd_Click(object sender, EventArgs e)
protected void lbtnAdd_Click(object sender, EventArgs e)

 {
{ Response.Redirect("CatalogAddEdit.aspx", true);
Response.Redirect("CatalogAddEdit.aspx", true); }
}
 protected bool GetVisible(object url)
protected bool GetVisible(object url)

 {
{ if (String.IsNullOrEmpty(url.ToString()))
if (String.IsNullOrEmpty(url.ToString())) return false;
return false; else return true;
else return true; }
}
 //删除记录
//删除记录 protected void rptList_ItemCommand(object source, RepeaterCommandEventArgs e)
protected void rptList_ItemCommand(object source, RepeaterCommandEventArgs e)

 {
{ try
try

 {
{ if (e.CommandName.ToLower() == "delete")
if (e.CommandName.ToLower() == "delete")

 {
{ int Id = Convert.ToInt32(e.CommandArgument.ToString());
int Id = Convert.ToInt32(e.CommandArgument.ToString());
 Catalog.DeleteAll(new int[]
Catalog.DeleteAll(new int[]  { Id });
{ Id });
 Response.Redirect("CatalogList.aspx", true);
Response.Redirect("CatalogList.aspx", true); }
} }
} catch
catch

 {
{ JsAlert("数据删除出错!");
JsAlert("数据删除出错!"); }
} }
}
 protected void rptList_ItemDataBound(object sender, RepeaterItemEventArgs e)
protected void rptList_ItemDataBound(object sender, RepeaterItemEventArgs e)

 {
{ try
try

 {
{ Catalog item =(Catalog)e.Item.DataItem;
Catalog item =(Catalog)e.Item.DataItem; LinkButton lbtn =(LinkButton) e.Item.FindControl("lbtnDel");
LinkButton lbtn =(LinkButton) e.Item.FindControl("lbtnDel"); if (item == null || lbtn == null)
if (item == null || lbtn == null) return;
return;
 if (item.IsLeaf)
if (item.IsLeaf)

 {
{ lbtn.OnClientClick = "return confirm('确定要删除该记录吗?');";
lbtn.OnClientClick = "return confirm('确定要删除该记录吗?');"; }
} else
else

 {
{ lbtn.Enabled = false;
lbtn.Enabled = false; lbtn.OnClientClick = "alert('该栏目存在子栏目,不能删除!');return false;";
lbtn.OnClientClick = "alert('该栏目存在子栏目,不能删除!');return false;"; }
}
 }
} catch
catch

 {
{
 }
} }
} }
} }
}

 <%
<% @ Page Language="C#" AutoEventWireup="true" Codebehind="CatalogList.aspx.cs" Inherits="WebSite.Admin.CatalogList" %>
@ Page Language="C#" AutoEventWireup="true" Codebehind="CatalogList.aspx.cs" Inherits="WebSite.Admin.CatalogList" %>

 <%
<% @ Register Assembly="YKSoft.Web.UI.WebControls" Namespace="YKSoft.Web.UI.WebControls.EasyPager"
@ Register Assembly="YKSoft.Web.UI.WebControls" Namespace="YKSoft.Web.UI.WebControls.EasyPager" TagPrefix="cc2" %>
TagPrefix="cc2" %>
 <%
<% @ Register Assembly="YKSoft.Web.UI.WebControls" Namespace="YKSoft.Web.UI.WebControls.SmartGridView"
@ Register Assembly="YKSoft.Web.UI.WebControls" Namespace="YKSoft.Web.UI.WebControls.SmartGridView" TagPrefix="cc1" %>
TagPrefix="cc1" %> <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>无标题页</title>
<title>无标题页</title> <!--Jquery脚本-->
<!--Jquery脚本--> <script type="text/javascript" src="../Js/jquery-1.2.6.js"></script>
<script type="text/javascript" src="../Js/jquery-1.2.6.js"></script> <!--jQTreeTable脚本-->
<!--jQTreeTable脚本--> <script type="text/javascript" src="Js/jQTreeTable.js"></script>
<script type="text/javascript" src="Js/jQTreeTable.js"></script> <!--jQTreeTable样式-->
<!--jQTreeTable样式-->
 <style type="text/css">
<style type="text/css">

 * {
* { }{ font-family: 宋体,Arial, Verdana; }
}{ font-family: 宋体,Arial, Verdana; }
 h1 {
h1 { }{ text-align: center; }
}{ text-align: center; }
 p {
p { }{ font-size: 10pt; }
}{ font-size: 10pt; }
 .collapsed {
.collapsed { }{
}{ DISPLAY: none
DISPLAY: none }
}
 #tablemain {
#tablemain { }{
}{ cellspacing:0px;
cellspacing:0px; cellpadding:0px;
cellpadding:0px; rules:all;
rules:all; border:0px;
border:0px; color:#333333;
color:#333333; border-style:Solid;
border-style:Solid; width:100%;
width:100%; border-collapse:collapse;
border-collapse:collapse; }
}
 #treetable TD {
#treetable TD { }{
}{ PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; FONT: 9pt 宋体; CURSOR: pointer; PADDING-TOP: 0px
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; FONT: 9pt 宋体; CURSOR: pointer; PADDING-TOP: 0px }
}
 .ttimage {
.ttimage { }{
}{ PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 22px; BORDER-BOTTOM-STYLE: none
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 22px; BORDER-BOTTOM-STYLE: none }
}
 .parimg {
.parimg { }{
}{ PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 16px; BORDER-BOTTOM-STYLE: none
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 16px; BORDER-BOTTOM-STYLE: none }
}
 .preimg {
.preimg { }{
}{ PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 22px; BORDER-BOTTOM-STYLE: none
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; VERTICAL-ALIGN: bottom; WIDTH: 16px; BORDER-TOP-STYLE: none; PADDING-TOP: 0px; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; HEIGHT: 22px; BORDER-BOTTOM-STYLE: none }
}
 .parimg {
.parimg { }{
}{ CURSOR: pointer
CURSOR: pointer }
}
 .even {
.even { }{
}{
 }
}
 .over {
.over { }{
}{ BACKGROUND-COLOR: #dfe7ed
BACKGROUND-COLOR: #dfe7ed }
}
 .selected {
.selected { }{
}{
 }
} </style>
</style>
 <script type="text/javascript" >
<script type="text/javascript" >

 $(function()
$(function() {
{ var ei = $("#large");
var ei = $("#large"); ei.hide();
ei.hide();
 $(".CatalogImg").mousemove(function(e)
$(".CatalogImg").mousemove(function(e) {
{
 ei.css(
ei.css( {top:e.pageY,left:e.pageX}).html('<img style="border:0px solid gray;" src="' + this.src + '" />').show();
{top:e.pageY,left:e.pageX}).html('<img style="border:0px solid gray;" src="' + this.src + '" />').show();
 }).mouseout( function()
}).mouseout( function() {
{ ei.hide();
ei.hide(); })
}) });
}); </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <!--JQTreeTable-->
<!--JQTreeTable-->
 <script type="text/javascript">
<script type="text/javascript">

 $(function()
$(function() {
{ //声明数组
//声明数组 var map = [<%=strMap %>];
var map = [<%=strMap %>]; //声明参数选项
//声明参数选项
 var options =
var options =  {openImg: "images/TreeTable/tv-collapsable.gif", shutImg: "images/TreeTable/tv-expandable.gif", leafImg: "images/TreeTable/tv-item.gif", lastOpenImg: "images/TreeTable/tv-collapsable-last.gif", lastShutImg: "images/TreeTable/tv-expandable-last.gif", lastLeafImg: "images/TreeTable/tv-item-last.gif", vertLineImg: "images/TreeTable/vertline.gif", blankImg: "images/TreeTable/blank.gif", collapse: false, column: 0, striped: false, highlight: true, onselect: function(target)
{openImg: "images/TreeTable/tv-collapsable.gif", shutImg: "images/TreeTable/tv-expandable.gif", leafImg: "images/TreeTable/tv-item.gif", lastOpenImg: "images/TreeTable/tv-collapsable-last.gif", lastShutImg: "images/TreeTable/tv-expandable-last.gif", lastLeafImg: "images/TreeTable/tv-item-last.gif", vertLineImg: "images/TreeTable/vertline.gif", blankImg: "images/TreeTable/blank.gif", collapse: false, column: 0, striped: false, highlight: true, onselect: function(target) {}};
{}};
 if(map!=null&&map.length>0)
if(map!=null&&map.length>0)

 {
{ //根据参数显示树
//根据参数显示树 $("#treetable").jqTreeTable(map, options);
$("#treetable").jqTreeTable(map, options); }
} });
}); </script>
</script>
 <div>
<div> <div class="menutbl" id="header">
<div class="menutbl" id="header"> <table cellspacing="0" cellpadding="0">
<table cellspacing="0" cellpadding="0"> <tr>
<tr> <td style="width: 8px">
<td style="width: 8px"> </td>
</td> <td nowrap="nowrap" style="font:9pt 宋体">
<td nowrap="nowrap" style="font:9pt 宋体"> <asp:LinkButton ID="lbtnAdd" runat="server" OnClick="lbtnAdd_Click">
<asp:LinkButton ID="lbtnAdd" runat="server" OnClick="lbtnAdd_Click"> <img src="images/Action/add.gif" border="0" align="absmiddle"/>添加</asp:LinkButton></td>
<img src="images/Action/add.gif" border="0" align="absmiddle"/>添加</asp:LinkButton></td> <th>
<th> </th>
</th> </tr>
</tr> </table>
</table> </div>
</div> <div style="width: 100%">
<div style="width: 100%"> <asp:Repeater ID="rptList" runat="server" OnItemCommand="rptList_ItemCommand" OnItemDataBound="rptList_ItemDataBound">
<asp:Repeater ID="rptList" runat="server" OnItemCommand="rptList_ItemCommand" OnItemDataBound="rptList_ItemDataBound"> <HeaderTemplate>
<HeaderTemplate> <table id="tablemain" style="width: 100%">
<table id="tablemain" style="width: 100%"> <thead>
<thead> <tr class="PageGridHeader" >
<tr class="PageGridHeader" > <th style="width:220px">
<th style="width:220px"> 栏目名称</th>
栏目名称</th> <th>
<th> 栏目路径</th>
栏目路径</th>
 <th style="width:150px">
<th style="width:150px"> 链接</th>
链接</th> <th style="width:100px">
<th style="width:100px"> 栏目图片</th>
栏目图片</th> <th style="width:40px">
<th style="width:40px"> 排序</th>
排序</th> <th style="width:40px">
<th style="width:40px"> 添加</th>
添加</th> <th style="width:40px">
<th style="width:40px"> 移动</th>
移动</th> <th style="width:40px">
<th style="width:40px"> 编辑</th>
编辑</th> <th style="width:40px">
<th style="width:40px"> 删除</th>
删除</th> </tr>
</tr> </thead>
</thead> <tbody id="treetable">
<tbody id="treetable"> </HeaderTemplate>
</HeaderTemplate> <ItemTemplate>
<ItemTemplate> <tr style="background-color: #EFF3FB; height: 22px;">
<tr style="background-color: #EFF3FB; height: 22px;"> <td>
<td>
 <%
<% #Eval("Name") %>
#Eval("Name") %> </td>
</td> <td>
<td>
 <%
<% #Eval("DisplayName") %>
#Eval("DisplayName") %> </td>
</td>
 <td>
<td>
 <%
<% #Eval("Url")%>
#Eval("Url")%> </td>
</td> <td align="center">
<td align="center"> <asp:Image ID="img" Height="22px" CssClass="CatalogImg" Width="80px" runat="server" ImageUrl='<%#String.Format("../{0}",Eval("ImageUrl"))%>'
<asp:Image ID="img" Height="22px" CssClass="CatalogImg" Width="80px" runat="server" ImageUrl='<%#String.Format("../{0}",Eval("ImageUrl"))%>'
 Visible='<%
Visible='<% #GetVisible(Eval("ImageUrl")) %>'></asp:Image>
#GetVisible(Eval("ImageUrl")) %>'></asp:Image> </td>
</td>
 <td align="center"> <%
<td align="center"> <% #Eval("OrderId")%>
#Eval("OrderId")%> </td>
</td> <td align="center">
<td align="center"> <a href="CatalogAddEdit.aspx?NodeCode=<%#Eval("NodeCode") %>"><img alt="添加" src="images/Action/add.gif" style="border:0px" /></a>
<a href="CatalogAddEdit.aspx?NodeCode=<%#Eval("NodeCode") %>"><img alt="添加" src="images/Action/add.gif" style="border:0px" /></a> </td>
</td> <td align="center">
<td align="center"> <a href="CatalogMove.aspx?ID=<%#Eval("ID") %>"><img alt="移动" src="images/Action/move.gif" style="border:0px" /></a>
<a href="CatalogMove.aspx?ID=<%#Eval("ID") %>"><img alt="移动" src="images/Action/move.gif" style="border:0px" /></a> </td>
</td> <td align="center"><a href="CatalogAddEdit.aspx?ID=<%#Eval("ID") %>"><img alt="编辑" src="images/Action/edit.gif" style="border:0px" /></a>
<td align="center"><a href="CatalogAddEdit.aspx?ID=<%#Eval("ID") %>"><img alt="编辑" src="images/Action/edit.gif" style="border:0px" /></a> </td>
</td> <td align="center">
<td align="center"> <asp:LinkButton ID="lbtnDel" OnClientClick="return confirm('确定要删除该记录吗?');" CommandName="Delete" CommandArgument='<%#Eval("Id")%>' runat="server"><img alt="删除" src="images/Action/delete.gif" style="border:0px" /></asp:LinkButton>
<asp:LinkButton ID="lbtnDel" OnClientClick="return confirm('确定要删除该记录吗?');" CommandName="Delete" CommandArgument='<%#Eval("Id")%>' runat="server"><img alt="删除" src="images/Action/delete.gif" style="border:0px" /></asp:LinkButton> </td>
</td> </tr>
</tr> </ItemTemplate>
</ItemTemplate> <AlternatingItemTemplate>
<AlternatingItemTemplate>  <tr style="background-color: White; height: 22px;">
<tr style="background-color: White; height: 22px;">
 <td>
<td>
 <%
<% #Eval("Name") %>
#Eval("Name") %> </td>
</td> <td>
<td>
 <%
<% #Eval("DisplayName") %>
#Eval("DisplayName") %> </td>
</td>
 <td>
<td>
 <%
<% #Eval("Url")%>
#Eval("Url")%> </td>
</td> <td align="center">
<td align="center"> <asp:Image ID="img" Height="22px" Width="80px" CssClass="CatalogImg" runat="server" ImageUrl='<%#String.Format("../{0}",Eval("ImageUrl"))%>'
<asp:Image ID="img" Height="22px" Width="80px" CssClass="CatalogImg" runat="server" ImageUrl='<%#String.Format("../{0}",Eval("ImageUrl"))%>'
 Visible='<%
Visible='<% #GetVisible(Eval("ImageUrl")) %>'></asp:Image>
#GetVisible(Eval("ImageUrl")) %>'></asp:Image> </td>
</td>
 <td align="center"><%
<td align="center"><% #Eval("OrderId")%>
#Eval("OrderId")%> </td>
</td> <td align="center">
<td align="center"> <a href="CatalogAddEdit.aspx?NodeCode=<%#Eval("NodeCode") %>"><img alt="添加" src="images/Action/add.gif" style="border:0px" /></a>
<a href="CatalogAddEdit.aspx?NodeCode=<%#Eval("NodeCode") %>"><img alt="添加" src="images/Action/add.gif" style="border:0px" /></a> </td>
</td> <td align="center">
<td align="center"> <a href="CatalogMove.aspx?ID=<%#Eval("ID") %>"><img alt="移动" src="images/Action/move.gif" style="border:0px" /></a>
<a href="CatalogMove.aspx?ID=<%#Eval("ID") %>"><img alt="移动" src="images/Action/move.gif" style="border:0px" /></a> </td>
</td> <td align="center"><a href="CatalogAddEdit.aspx?ID=<%#Eval("ID") %>"><img alt="编辑" src="images/Action/edit.gif" style="border:0px" /></a>
<td align="center"><a href="CatalogAddEdit.aspx?ID=<%#Eval("ID") %>"><img alt="编辑" src="images/Action/edit.gif" style="border:0px" /></a> </td>
</td> <td align="center">
<td align="center">  <asp:LinkButton ID="lbtnDel" OnClientClick="return confirm('确定要删除该记录吗?');" CommandName="Delete" CommandArgument='<%#Eval("Id")%>' runat="server"><img alt="删除" src="images/Action/delete.gif" style="border:0px" /></asp:LinkButton>
<asp:LinkButton ID="lbtnDel" OnClientClick="return confirm('确定要删除该记录吗?');" CommandName="Delete" CommandArgument='<%#Eval("Id")%>' runat="server"><img alt="删除" src="images/Action/delete.gif" style="border:0px" /></asp:LinkButton> </td>
</td> </tr>
</tr> </AlternatingItemTemplate>
</AlternatingItemTemplate> <FooterTemplate>
<FooterTemplate> </TBODY> </TABLE>
</TBODY> </TABLE> </FooterTemplate>
</FooterTemplate> </asp:Repeater>
</asp:Repeater>
 </div>
</div> </div><div id="large" style="position: absolute"></div>
</div><div id="large" style="position: absolute"></div> </form>
</form> </body>
</body> </html>
</html>
在上面的代码中有两个重要的步骤:1、对数据进行再排序,使其符合显示格式要求。2、生成JQTreeTable所要的参数
三、来看一下,运行后的重要页面代码部分
<script type="text/javascript">
$(function(){
//[]中是通过后台代码生成的参数
var map = [0,1,2,2,2,2,2,1,8,8,8,8,8,8,8,8,16,16,8,8,8,8,8,8,24,25,25,24,28,28,8,8,1,33,33,33,1,37,38,37,37,1,42,42,1,45,45,45,1,49,49,49,49,49,1];
var options = {openImg: "images/TreeTable/tv-collapsable.gif", shutImg: "images/TreeTable/tv-expandable.gif", leafImg: "images/TreeTable/tv-item.gif", lastOpenImg: "images/TreeTable/tv-collapsable-last.gif", lastShutImg: "images/TreeTable/tv-expandable-last.gif", lastLeafImg: "images/TreeTable/tv-item-last.gif", vertLineImg: "images/TreeTable/vertline.gif", blankImg: "images/TreeTable/blank.gif", collapse: false, column: 0, striped: false, highlight: true, onselect: function(target){}};
if(map!=null&&map.length>0)
{
$("#treetable").jqTreeTable(map, options);
}
});
</script>
四、对上述的脚本进一步解释:
var map = [0,1,2,2,2,2,2,1,8,8,8,8,8,8,8,8,16,16,8,8,8,8,8,8,24,25,25,24,28,28,8,8,1,33,33,33,1,37,38,37,37,1,42,42,1,45,45,45,1,49,49,49,49,49,1];
这段代码是对要生成的JQTreeTable中行的上下级关系的声明。通过参数map,生成我们要的树形结构。如在刚开始的效果图中,第一行“首页”是
一个根节点,那么第一个数字就是0(行)。第二行“大榭概况”是第一行“首页”的子节点,那么第二个数就是1(行)。依次类推。
var options = {openImg: "images/TreeTable/tv-collapsable.gif", shutImg: "images/TreeTable/tv-expandable.gif", leafImg: "images/TreeTable/tv-item.gif", lastOpenImg: "images/TreeTable/tv-collapsable-last.gif", lastShutImg: "images/TreeTable/tv-expandable-last.gif", lastLeafImg: "images/TreeTable/tv-item-last.gif", vertLineImg: "images/TreeTable/vertline.gif", blankImg: "images/TreeTable/blank.gif", collapse: false, column: 0, striped: false, highlight: true, onselect: function(target){}};
这段代码是对要生成的JQTreeTable的参数的声明。
openImg、shutImg、leafImg、lastOpenImg、lastShutImg、lastLeafImg、vertLineImg、blankImg:是对树形效果的图片参数设置。
collapse:是否节点收缩起来。
column:要生成树形结构显示的是第几列,第一列为0。
striped:奇偶行颜色间隔 。
highlight:鼠标所在行高亮显示。
onselect:单击选中时触发的事件。
五:资源下载:
JQTreeTable:http://www.hanpau.com/jquery/unobtrusivetreetable.php



