基于Vue的天地图入门专题(二)
图层切换组件以及其他小功能
上次已经能把地图加载出来啦,这次的目标是添加地图切换组件以及其他小功能。
图层组件
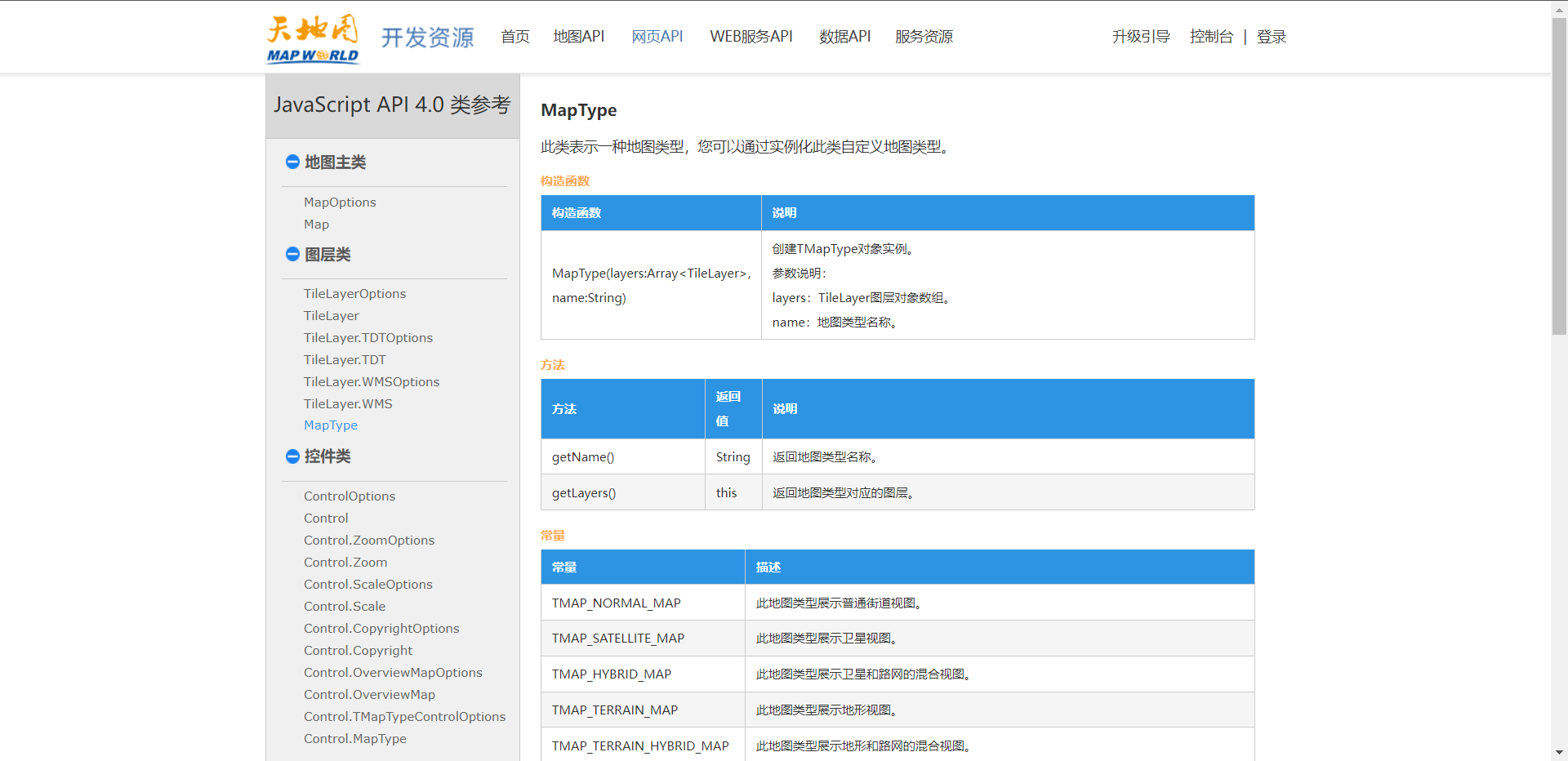
可以用继承于TControl的MapType类来构造图层组件。示例代码的参数是个数组,如果什么都不传会有一个默认的图层系列。
以下这些图层都可以在官方的api里找到
//添加切换地图图层的组件
addCtrl() {
var ctrl = new T.Control.MapType([
{
title: "地图", //地图控件上所要显示的图层名称
icon: "http://api.tianditu.gov.cn/v4.0/image/map/maptype/vector.png", //地图控件上所要显示的图层图标(默认图标大小80x80)
layer: TMAP_NORMAL_MAP, //地图类型对象,即MapType。
},
{
title: "卫星",
icon: "http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellite.png",
layer: TMAP_SATELLITE_MAP,
},
{
title: "卫星混合",
http: "http://api.tianditu.gov.cn/v4.0/image/map/maptype/satellitepoi.png",
layer: TMAP_HYBRID_MAP,
},
{
title: "地形",
icon: " http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrain.png",
layer: TMAP_TERRAIN_MAP,
},
{
title: "地形混合",
icon: " http://api.tianditu.gov.cn/v4.0/image/map/maptype/terrainpoi.png",
layer: TMAP_TERRAIN_HYBRID_MAP,
},
]);
this.map.addControl(ctrl);
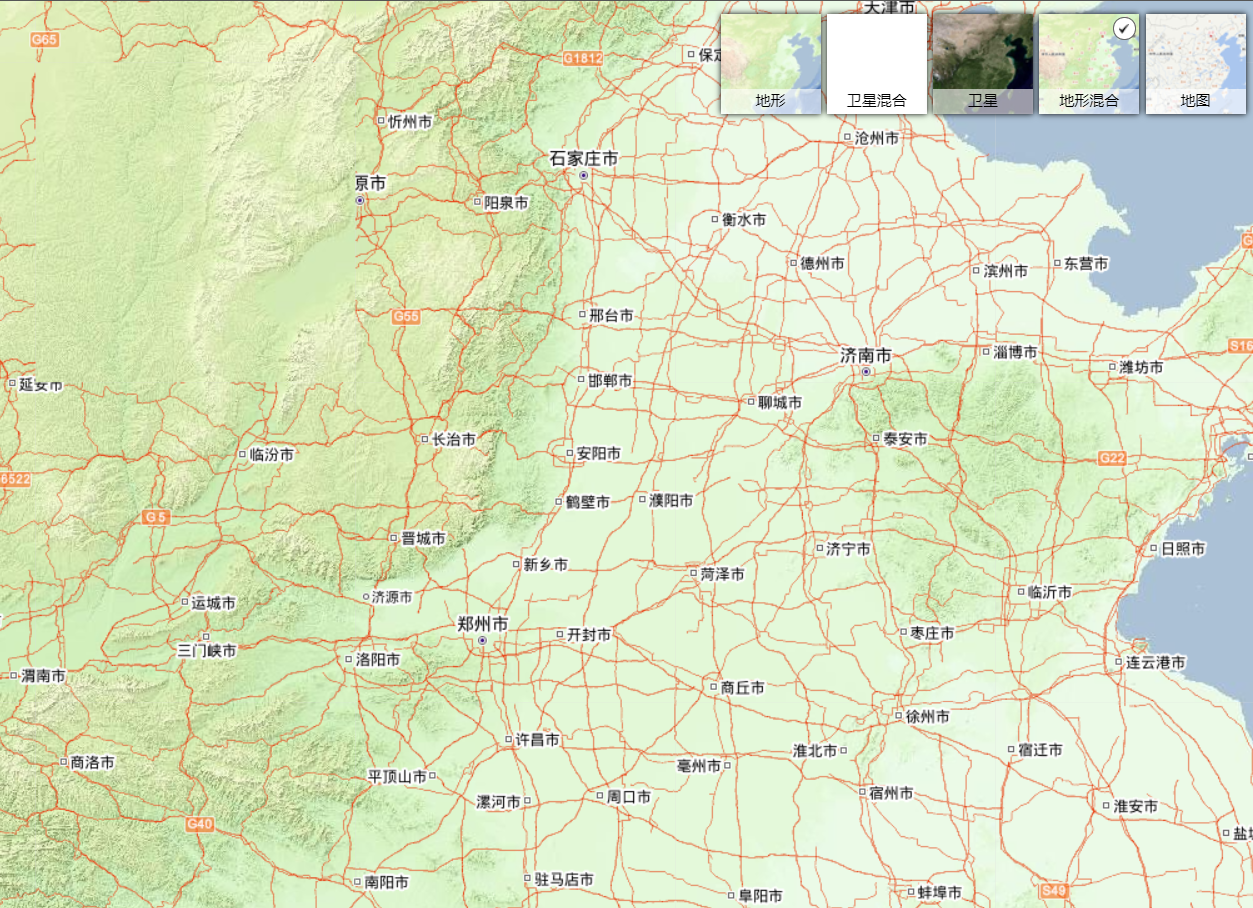
效果如下:

获取地图中心坐标点
getMapCenter() {
this.$message(
"地图中心坐标点:" +
this.map.getCenter().getLng() +
"," +
this.map.getCenter().getLat()
);
},
效果如下:

获取地图缩放级别
getMapZoom() {
this.$message("地图缩放级别:" + this.map.getZoom());
},
效果如下:

获取地图当前可视范围坐标
getMapBounds() {
let bs = this.map.getBounds(); //获取可视区域
let bssw = bs.getSouthWest(); //可视区域左下角
let bsne = bs.getNorthEast(); //可视区域右上角
this.$message(
"当前地图可视范围是:" +
bssw.getLng() +
"," +
bssw.getLat() +
"到" +
bsne.getLng() +
"," +
bsne.getLat()
);
},
效果如下:

目前的这些api都可以从天地图官网找到,如果你需要要更多需求,官方也许也有现成的api。建议先熟悉一下官方api再进行开发。