基于Vue的天地图入门专题(一)
基于Vue的天地图入门专题(一)
写在前面
工作之余想写点博客,毕竟还没毕业就参加工作,至此已经一年多了。经手的一个项目,主要承担的前端开发,其中由很多模块都是我自己独立开发的,这次就想把天地图这个模块拿出来记录总结一下。天地图这块也比较熟悉,也是我本科毕设题目,想想第一个博客也得心应手一点。^^_
天地图组件的引用
-
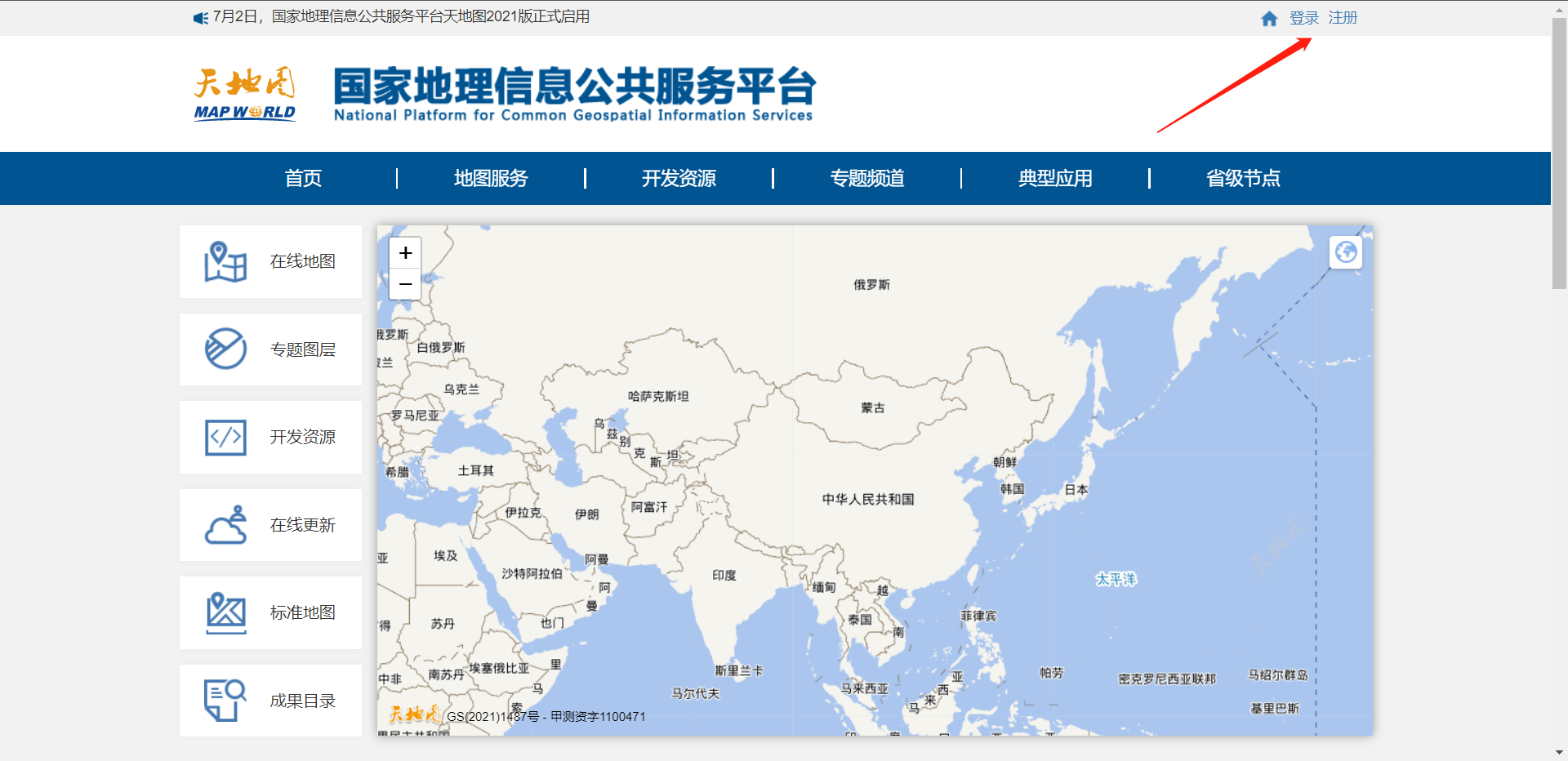
首先去天地图官网,登录或者注册。

-
依次点击开发资源-网页Api-新弹出页面右上角控制台

-
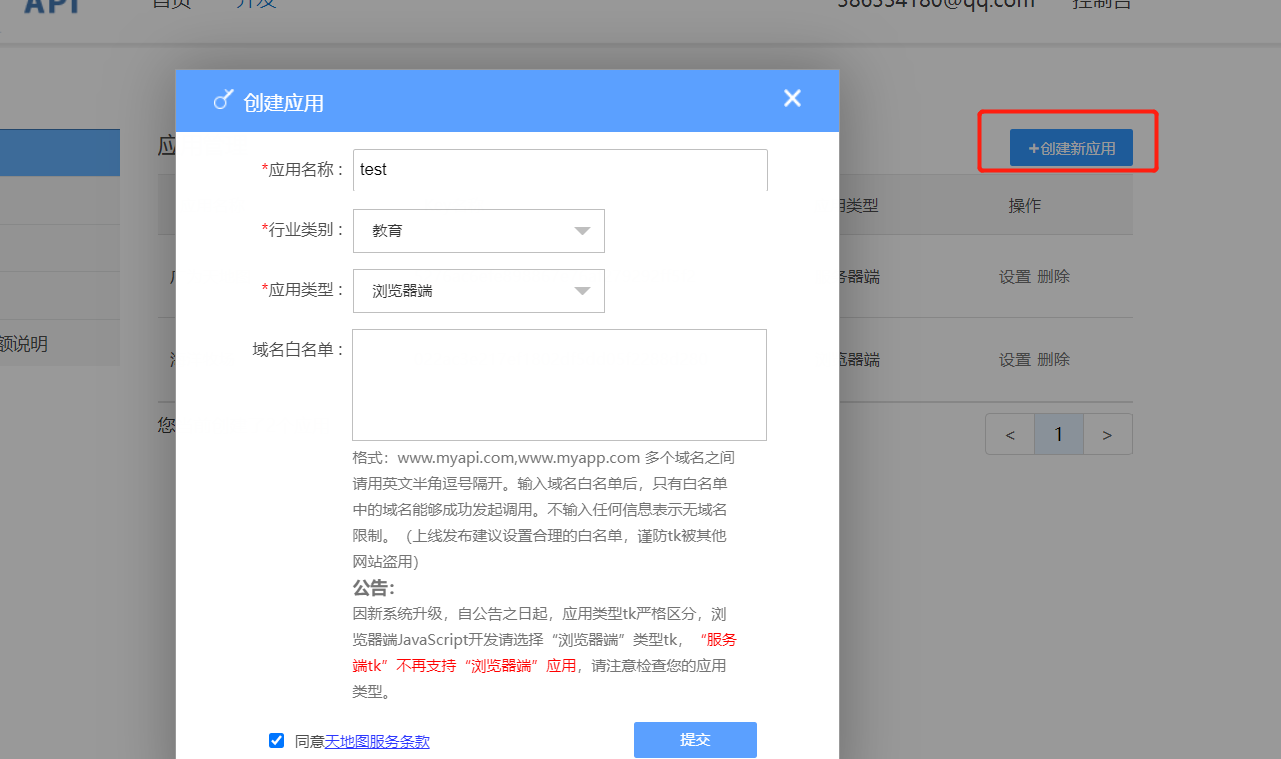
在控制台页面,单击右上角创建新应用,随便填一填巴拉巴拉。

-
申请成功后记住你的key。
-
我新建了一个vue项目,这个项目啥也没有,像丁真一样纯真。
-
找到 index.html 这个文件 把下列代码复制进去,实现全局引入 (当然你也可以粘贴在某个vue页面上来实现按需引入)
<script src="http://api.tianditu.gov.cn/api?v=4.0&tk=你的密钥" type="text/javascript"></script> -
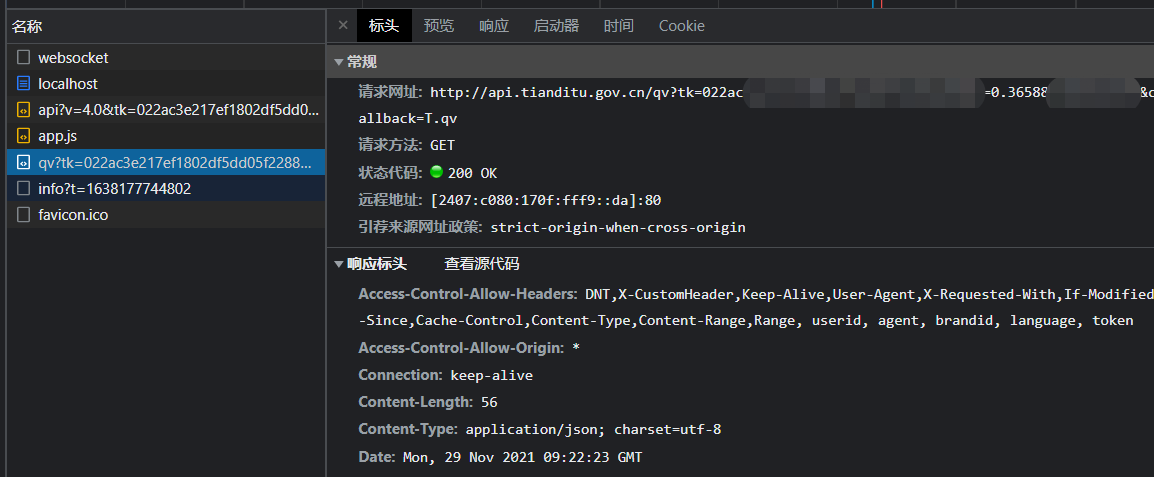
保存,刷新Vue项目,打开F12控制台发现请求成功。

-
新建一个vue文件,在你像要防止地图的地方新建一个div,定义他的大小,id自己命名,我取名为map。
<div class="bodyAll"> <div id="map" style="height:100%;width:100%"></div> </div> -
在methods书写initMap()方法并在mounted里引用。别忘在data return 里注入map:{}
methods: { initMap() { let T = window.T;//全局引入后T被注册到window里,在从这儿拿到T。T包含了天地图提供的各种方法等。 this.map = new T.Map("map"); this.map.centerAndZoom(new T.LngLat(112, 36), 7);//三个参数分别为经度,纬度,缩放等级。 }, }, mounted() { this.initMap(); }, -
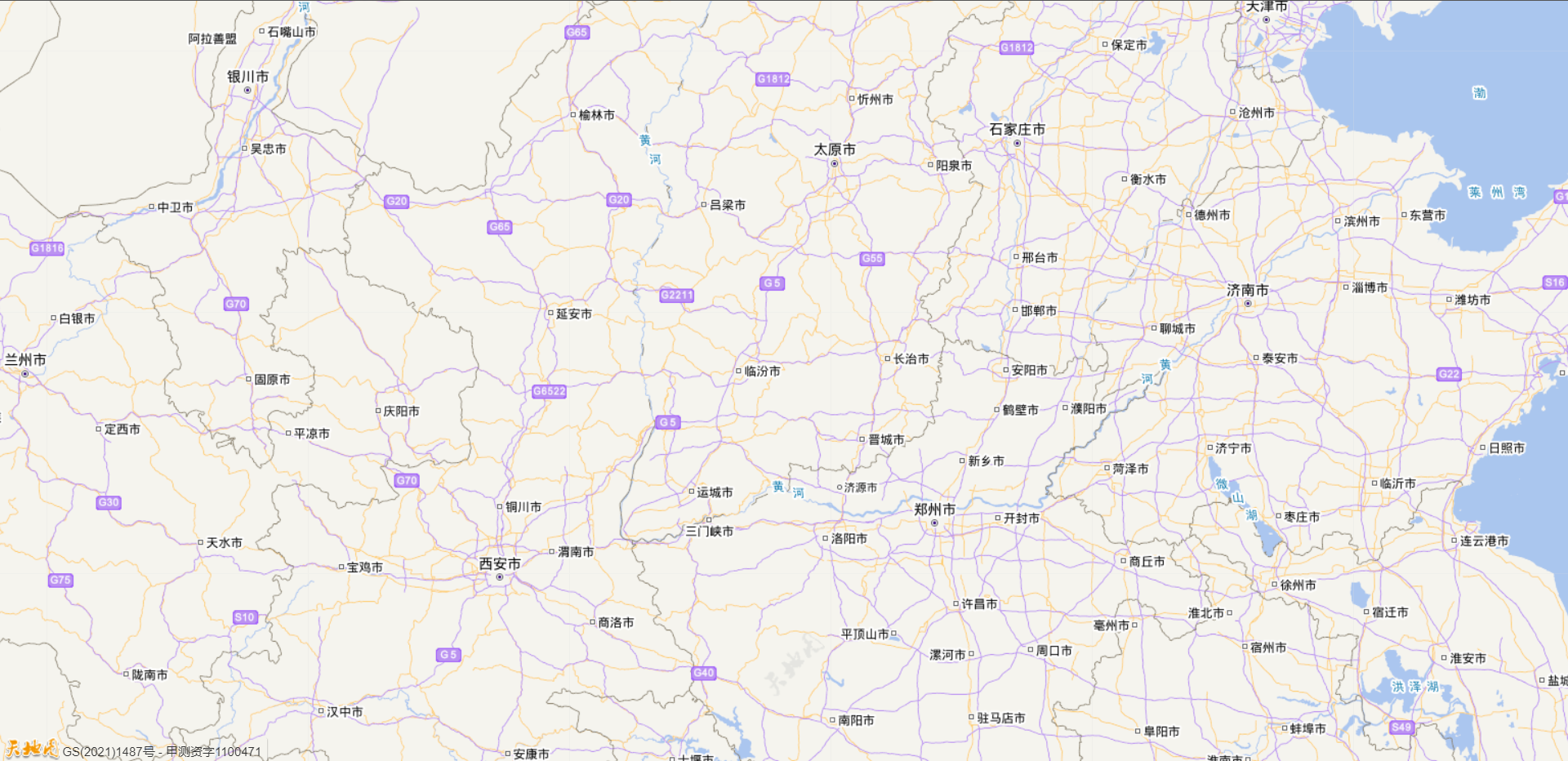
芜湖~已经能加载出来啦。第一次写博客,能加载出来就算成功^^_



 本文演示如何在vue环境下使用天地图。
本文演示如何在vue环境下使用天地图。

