相信用过Larvel框架的小伙伴或多或少都遇到过links()布局混乱的问题
恰巧我今天又一次遇到了这个问题
于是便记录下来,也给才入坑的小伙伴提供一些解决方案
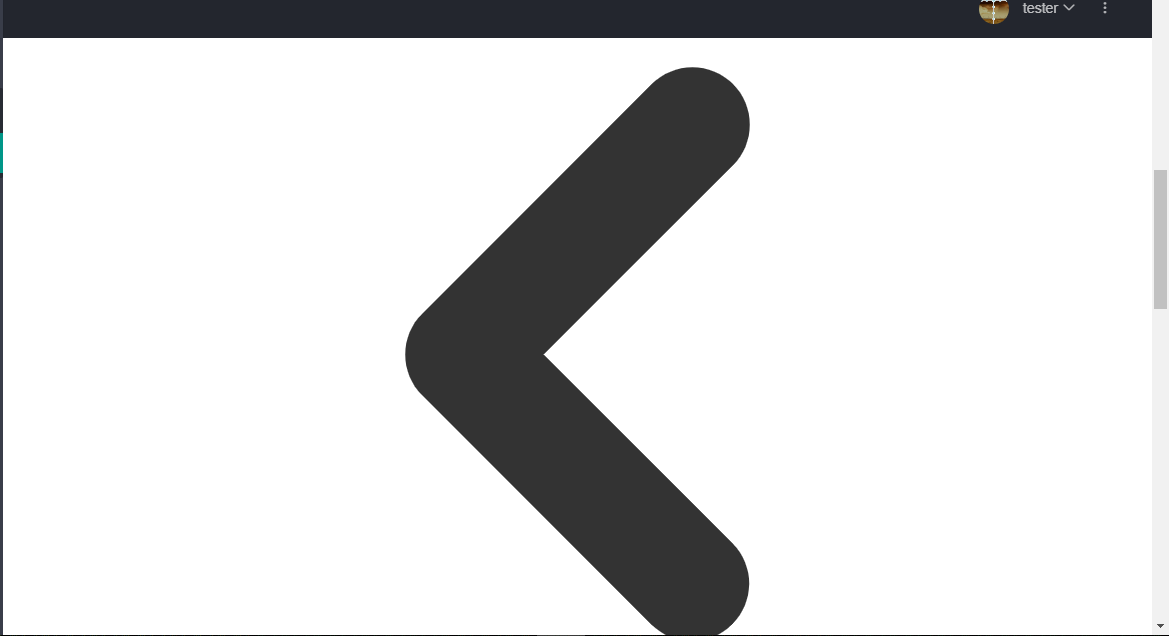
首先,我如果直接使用links()函数,显示的分页会变成如下状态:


箭头直接把屏幕占满了有木有
下面来说解决方案:
一般遇到这种情况,我们可以使用自定义分页方案来解决
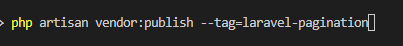
通过artisan命令行输入:
php artisan vendor:publish --tag=laravel-pagination

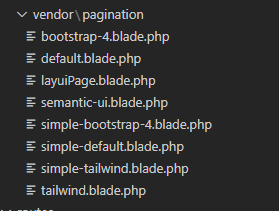
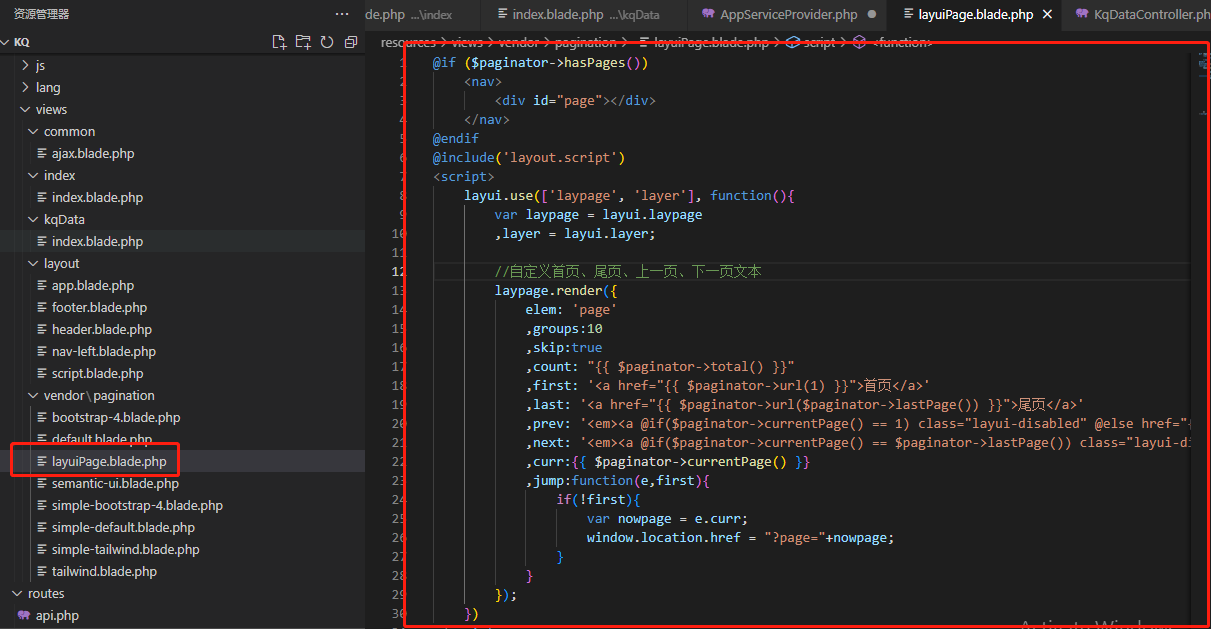
此时程序会在resources\views下生成一个vendor\pagination文件夹,里面就是自定义分页视图:

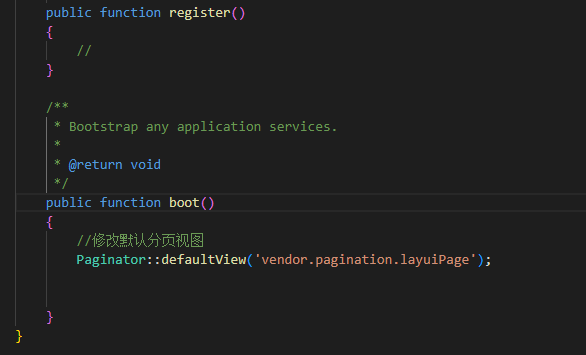
此时我们再去app\Providers\AppServiceProvider.php文件中定义分页视图
因为我的前端页面用的是layui框架,所以我在这里自己定义了一个layuiPage文件,大家可以根据自己的需求来定义(记得引入Paginator的命名空间):


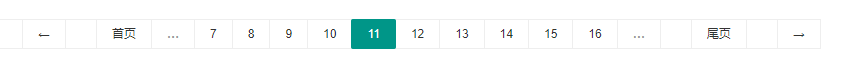
去页面看看效果:

十分完美,分页样式混乱的问题已经解决
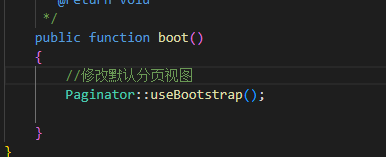
若是大家想要省事一点,也可以直接使用bootstrap的分页样式

这样子只需要在框架中引入bootstrap的css样式即可,方便快捷



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步