初步接触gulp
首先是安装nodejs,通过nodejs的npm全局安装和项目安装gulp,其次在项目里安装所需要的gulp插件,然后新建gulp的配置文件gulpfile.js并写好配置信息(定义gulp任务),最后通过命令提示符运行gulp任务
1.安装node.js:https://nodejs.org/en/,再安装淘宝镜像,cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装:命令提示符执行cnpm install gulp -g
3.本地安装:cnpm install gulp-less --save-dev cnpm install gulp --save-dev
我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能(反正不安装会报错)
4.新建package.json文件,可以手工建立,也可以在控制台输入npm init 然后根据提示填完信息,会自动在该目录下生成一个package.json文件
6.继续在控制台安装所需的插件,如:npm install gulp-imagemin --save -dev //图片压缩插件
7.在项目根目录中新建gulpfile.js文件,然后往里面写入执行代码
var gulp = require('gulp'); //获取gulp
var browsersync = require('browser-sync').create();//获取browsersynvar
htmlmin = require('gulp-htmlmin'); //require()的作用感觉和python中的import相同,以后再研究
gulp.task('html', function() { //gulp.task定义任务,这里的html是任务名称,以后调用的时候可以用上,function()是任务要执行的代码,中间还有一个参数,是当前定义的任务需要依赖的其他任务,为一个数组。当前定义的任务会在所有依赖的任务执行完毕后才开始执行。如果没有依赖,则可省略这个参数
gulp.src('*.html') //gulp.src 获取流,一个虚拟文件对象流
.pipe(htmlmin({
collapseWhitespace: true, //压缩html
collapseBooleanAttributes: true, //省略布尔属性的值
removeComments: true, //清除html注释
removeEmptyAttributes: true, //删除所有空格作为属性值
removeScriptTypeAttributes: true, //删除type=text/javascript
removeStyleLinkTypeAttributes: true, //删除type=text/css
minifyJS:true, //压缩页面js
minifyCSS:true //压缩页面css
}))
.pipe(gulp.dest('dist'))
.pipe(browsersync.stream());
});
gulp.task('serve', ['clean'], function() {gulp.start('scripts','style','image','html');
browsersync.init({
port: 2016,
server: {
baseDir: ['dist']
}
gulp.watch('*.html', ['html']); //gulp.watch用来监视文件的变化,当文件发生变化后,我们可以利用它来执行相应的任务,第一个参数是监视的对象,最后一个是任务名称,是个数组
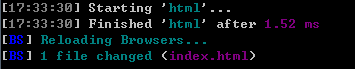
8.做完上面的步骤之后,可以运行了,学到了一招快速切换到项目目录的方法,不用cd。。。只要在目录空白处同时点击shift和鼠标右键,然后选择“在此处打开命令窗口”,就达到目的了,然后输入gulp,正常的话,可以在谷歌浏览器打开

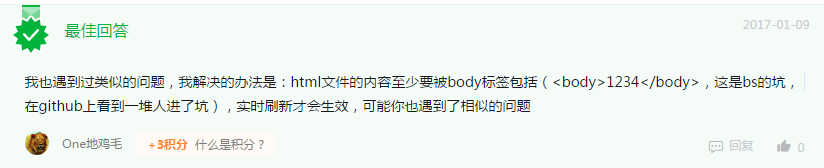
9.然后尝试修改html文件,发现控制台有监控到文件变化,但是浏览器确没有自动刷新,好纳闷地又看了一遍代码,代码是copy下来的,半懂不懂

10.略失望,最后百度了下,找到了原因,加上完整的结构之后可以了,收工,哈哈,接下来要继续学习才行,真是太爱自动刷新这个功能了。