vue页面加上倾斜的用户名背景图,像企业微信聊天窗口那样
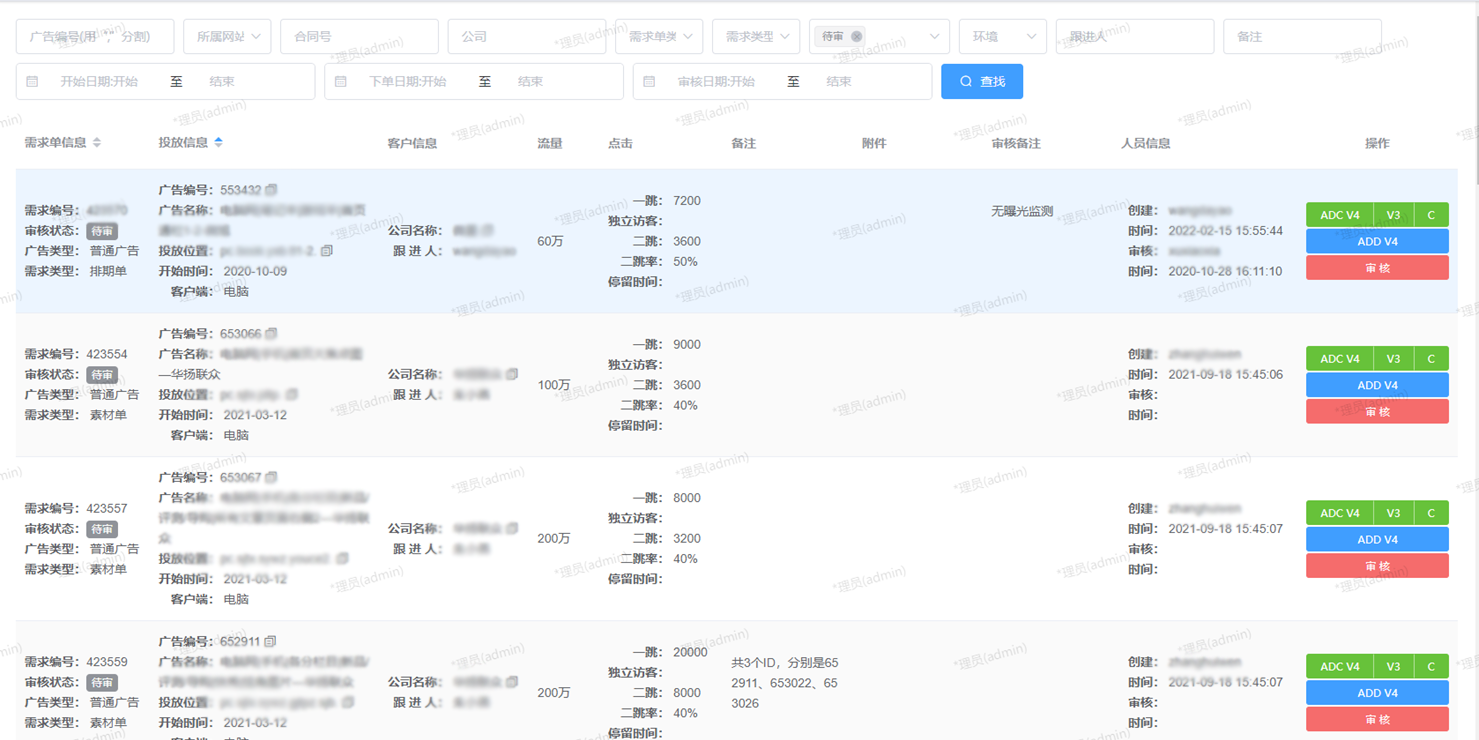
是这样的,最近有个需求,要在vue页面中,加入像企业微信聊天窗口那样,倾斜的用户名背景效果,了解到canvas可以把文字转换成base64图片后,就用canvas去做了,效果如下图:

本来是想在父元素上添加background的,但是由于子元素内有其自定义的背景,在子元素上,没效果,于是换了一种方法,直接在body里面添加一个div,在最上层,为了能使下层的点击事件能正常触发,添加了css:pointer-events: none,这个的作用是该新加的div不接受鼠标事件,而页面下层元素可以接受鼠标事件,从而能正常触发,不影响原来的点击,具体代码如下:
1 var drawAndShareImage = function(text, text1, callback) { 2 var canvas = document.createElement('canvas') 3 canvas.width = 570 4 canvas.height = 200 5 var context = canvas.getContext('2d') 6 context.rect(0, 0, canvas.width, canvas.height) 7 var h = null 8 var w = null 9 for (let i = 0; i < 4; i++) { 10 if (i === 0) { 11 w = 0 12 h = 70 13 } else if (i === 1) { 14 w = 110 15 h = 190 16 } else if (i === 2) { 17 w = 250 18 h = 120 19 } else { 20 w = 360 21 h = 240 22 } 23 context.rotate((-15 * Math.PI) / 180) // 水印初始偏转角度 24 context.font = '14px microsoft yahei' 25 context.fillStyle = 'rgba(0, 0, 0, .12)' 26 var mainText = text + '(' + text1 + ')' 27 context.fillText(mainText, w, h) 28 context.rotate((15 * Math.PI) / 180) // 把水印偏转角度调整为原来的,不然他会一直转 29 } 30 callback(canvas.toDataURL('image/png')) 31 } 32 var div1 = document.createElement('div') 33 div1.className = 'needNameDw' 34 document.getElementById('app').appendChild(div1) 35 const token = getToken() //用户名从token中获取 36 const img = document.getElementsByClassName('needNameDw')[0] 37 drawAndShareImage(token.name, token.user_name, (url) => { 38 img.setAttribute('style', 'background:url("' + url + '");position: absolute;top: 0;left: 0;width: 100%;height: 100%;pointer-events: none;z-index: 9999;') 39 })
欢迎大家来浏览我的博客,如发现我有写错的地方,欢迎交流指正。


