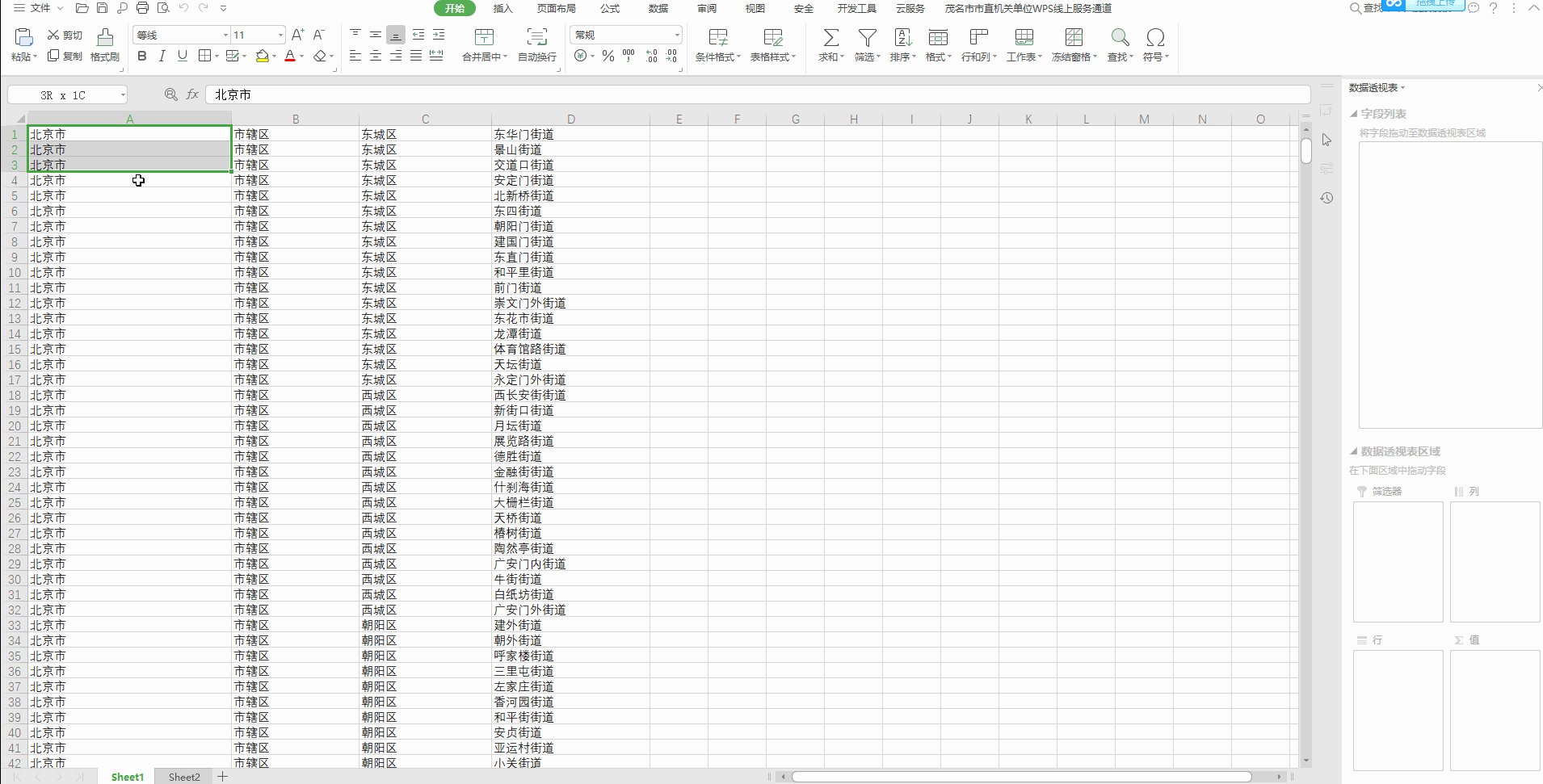
jq省份城市区街道数据整理成树型json并放到页面供网友选择
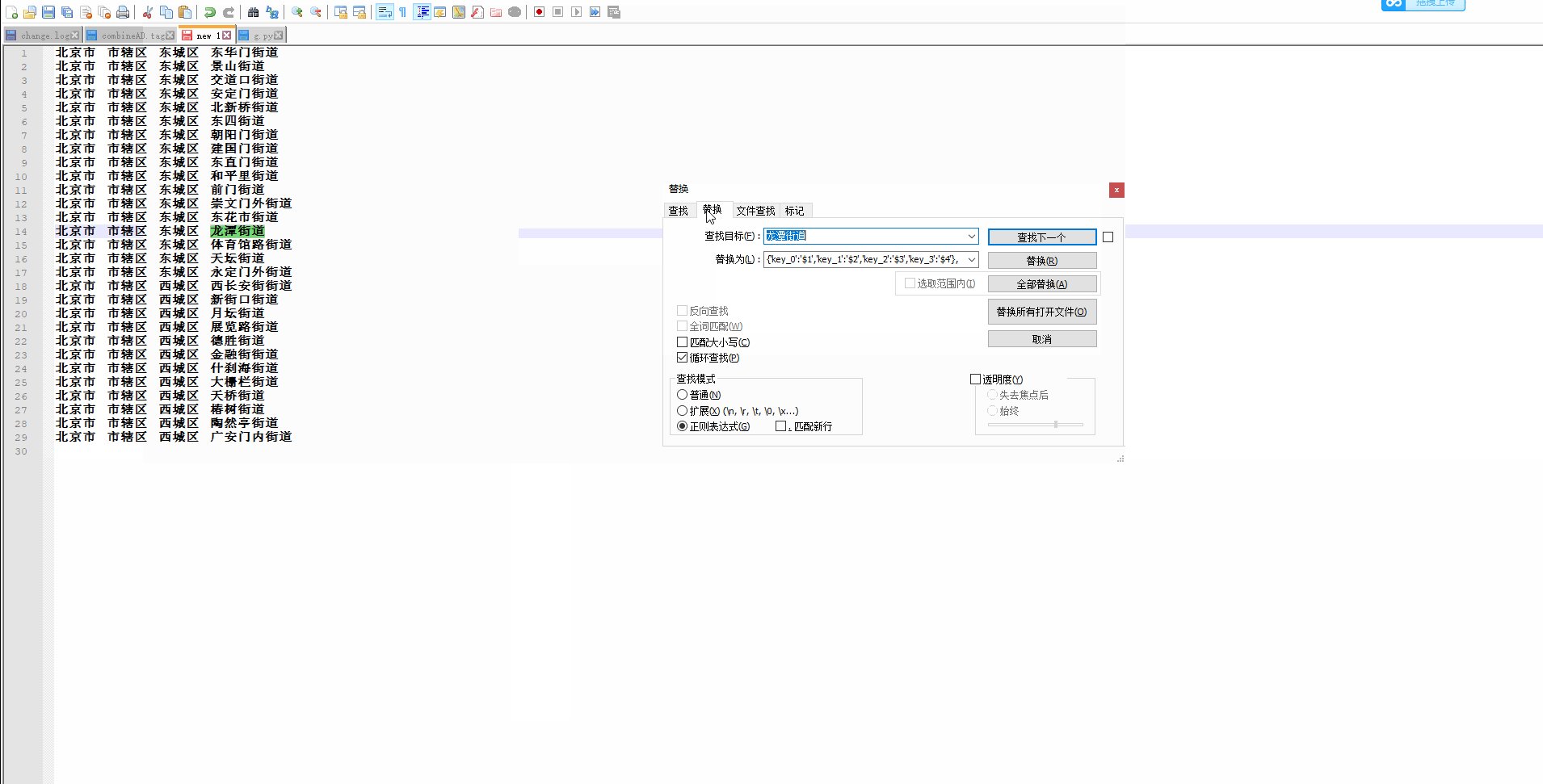
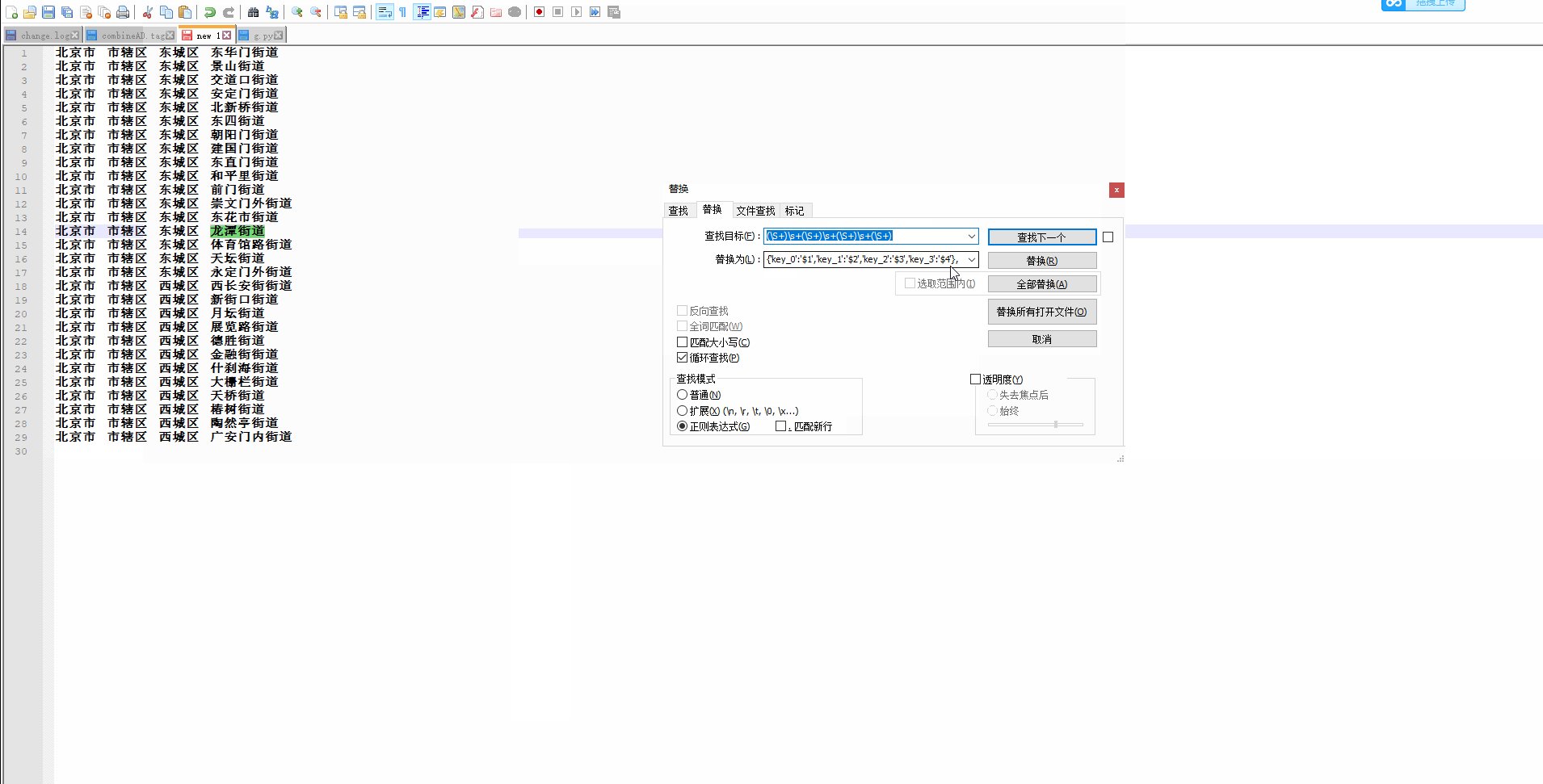
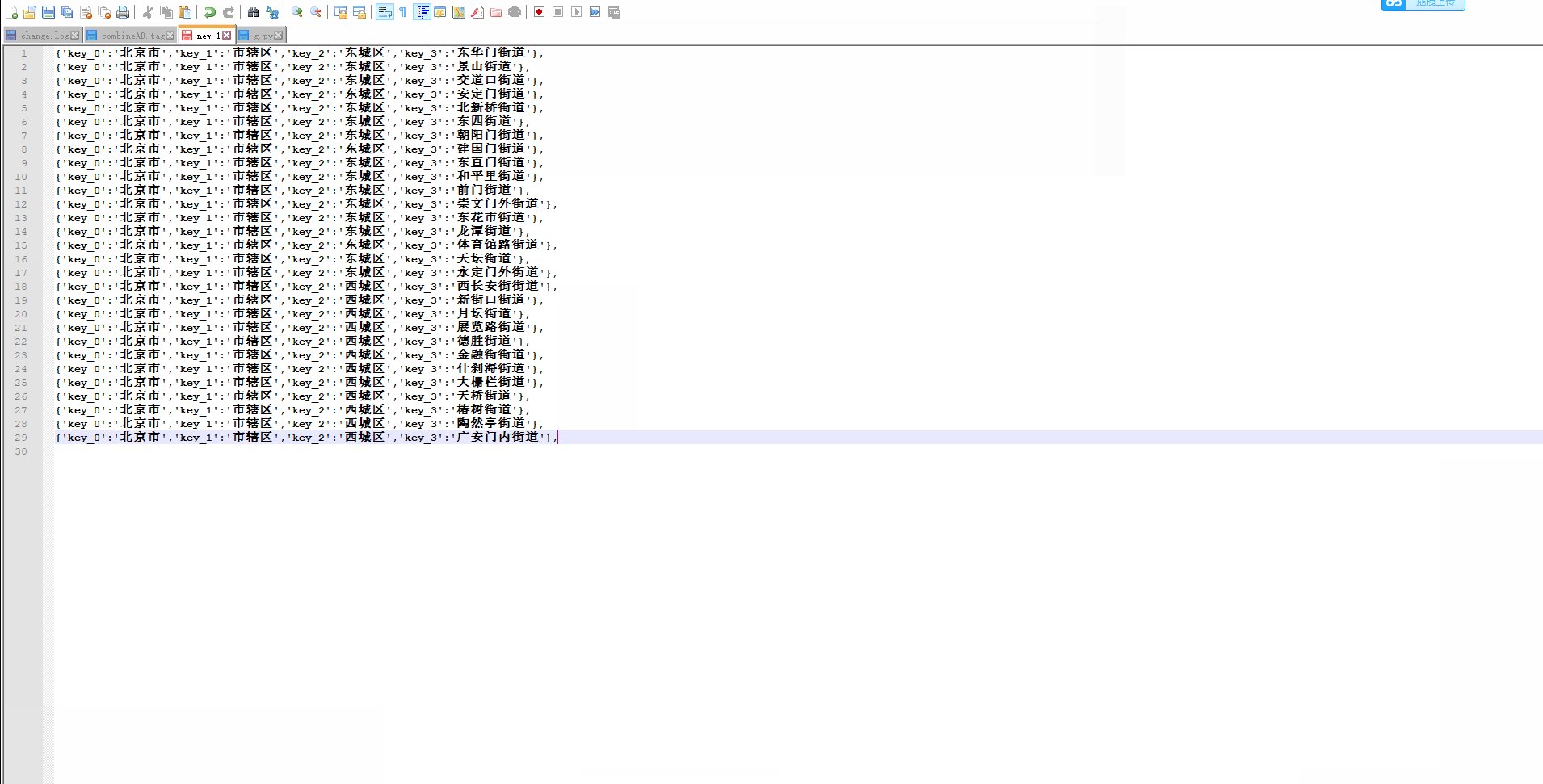
懂得数据整理很重要,数据量大的时候如果要手工整理,眼睛估计要罢工,我之前爬取回来的数据,先转成ecxel,需要整理成json才可以在页面使用,之前常用的整理方法如下:在Notepad++编辑软件中(不同的编辑器,正则会有点出入,我习惯使用Notepad++),使用正则替换,查找:(\S+)\s+(\S+)\s+(\S+)\s+(\S+) 替换为:{'key_0':'$1','key_1':'$2','key_2':'$3','key_3':'$4'},就会得到json格式的数据:
数据量少的情况,就可以放到页面使用了,
但是街道数据庞大,我想整理成一棵树,一级只有省份,省份下一级只有城市
这样遍历的次数能比较少,不会造成页面卡顿。一棵树的结构如下:
拼接这份数据,我用的是js,花了不少时间
主要原因还是因为数据量大,json数据格式不熟,最后的代码如下:
1 <html>
2 <head>
3 <meta charset="UTF-8">
4 </head>
5 <body>
6 <script src="https://www1.pcauto.com.cn/test/2104/llf/sp/data.js"></script>
7 <script>
8 (function(){
9 var proI=0,cityI=0,quI=0,jI=0;
10 var pro_String = 'var kxDataProvince = [';
11 var u=0;
12 var k=0;
13 var quL=0;
14 var qcity=0;
15 var j=0;
16 var i=0;
17 var ii=0;
18 var newPro=true;
19 var thisN=1;
20 var isD=true;
21 for(;i<allData.length;i=ii){
22 if(i==0){
23 pro_String =pro_String+'{"ID":"'+proI+'","NAME":"'+allData[i].key_0+'","ITEMS":[{"ID":"'+cityI+'","NAME":"'+allData[i].key_1+'","ITEMS":[{"ID":"'+quI+'","NAME":"'+allData[i].key_2+'","ITEMS":[{"ID":"'+jI+'","NAME":"'+allData[i].key_3+'"}';
24 proI++;
25 cityI++;
26 quI++;
27 jI++;
28 ii++;
29 }else{
30 if(allData[i].key_0==allData[i-1].key_0){
31 if(allData[i].key_1==allData[i-1].key_1){
32 if(allData[i].key_2==allData[i-1].key_2){
33 pro_String =pro_String+','+'{"ID":"'+jI+'","NAME":"'+allData[i].key_3+'"}';
34 jI++;
35 }else{
36 pro_String =pro_String+']}';
37 pro_String =pro_String+',{"ID":"'+quI+'","NAME":"'+allData[i].key_2+'"'+',"ITEMS":[{"ID":"'+jI+'","NAME":"'+allData[i].key_3+'"}';
38 quI++;
39 jI++;
40 }
41 }else{
42 pro_String =pro_String+']}]}';
43 pro_String =pro_String+',{"ID":"'+cityI+'","NAME":"'+allData[i].key_1+'"'+',"ITEMS":[{"ID":"'+quI+'","NAME":"'+allData[i].key_2+'"'+',"ITEMS":[{"ID":"'+jI+'","NAME":"'+allData[i].key_3+'"}';
44 cityI++;
45 quI++;
46 jI++;
47 }
48 }else{
49 pro_String =pro_String+']}]}]}';
50 pro_String =pro_String+',{"ID":"'+proI+'","NAME":"'+allData[i].key_0+'"'+',"ITEMS":[{"ID":"'+cityI+'","NAME":"'+allData[i].key_1+'"'+',"ITEMS":[{"ID":"'+quI+'","NAME":"'+allData[i].key_2+'"'+',"ITEMS":[{"ID":"'+jI+'","NAME":"'+allData[i].key_3+'"}';
51 proI++;
52 cityI++;
53 quI++;
54 jI++;
55 }
56 ii++
57 }
58 }
59 pro_String=pro_String+"]}]}";
60 pro_String=pro_String+"]}]";
61 document.write(pro_String);
62 document.write("<br>");
63
64
65
66 })();
67 </script>
68 </body>
69 </html>
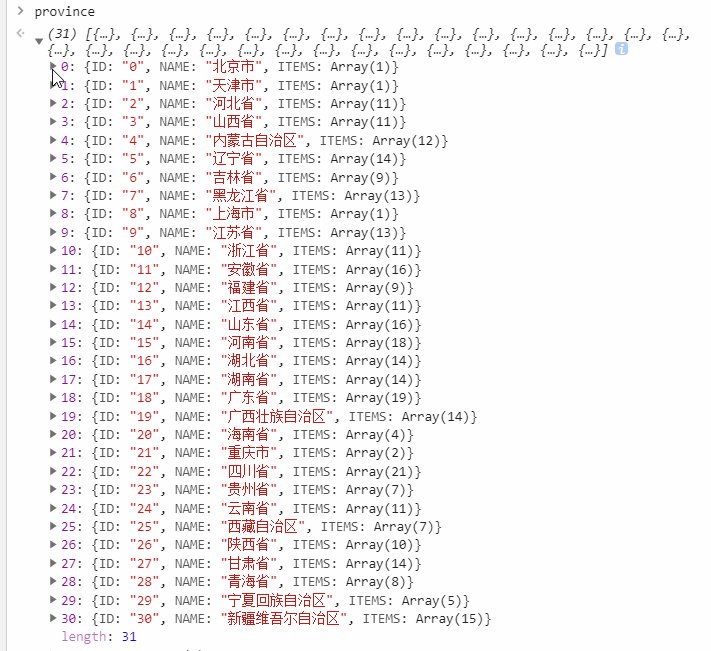
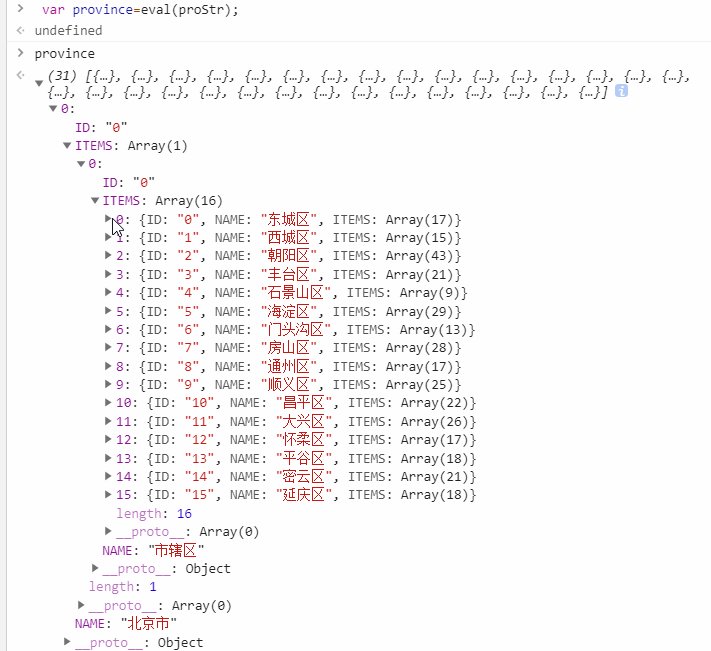
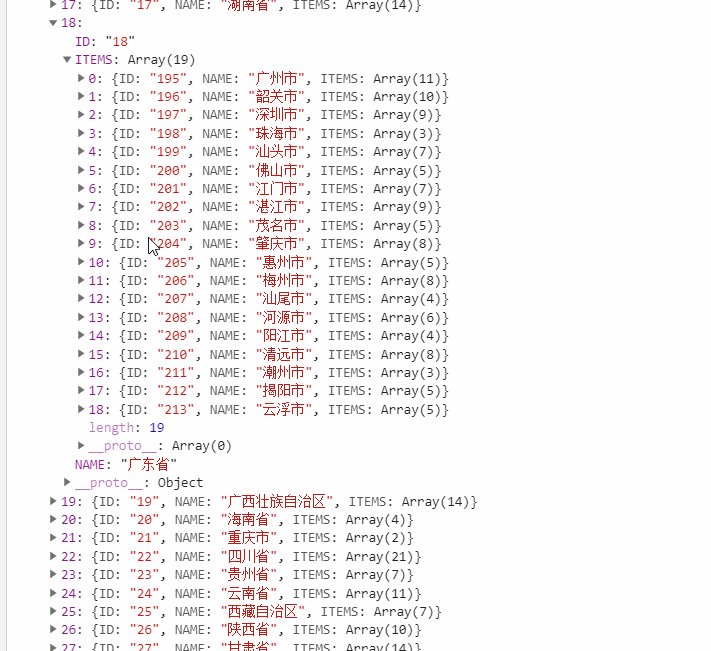
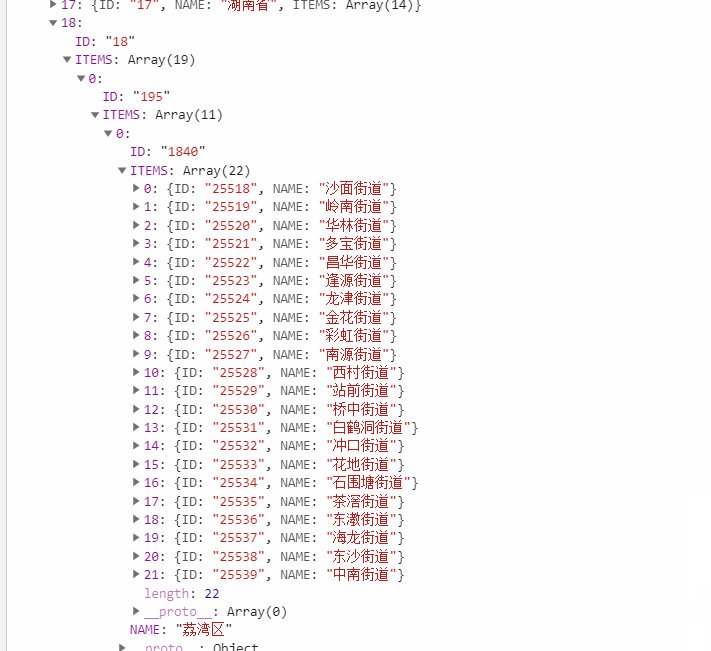
运行之后,得到的就是一颗树了:
https://www1.pcauto.com.cn/test/2104/llf/sp/areaSsqjAll.js
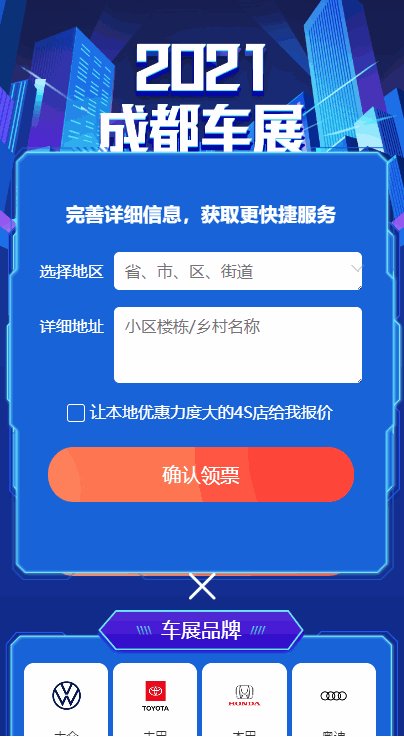
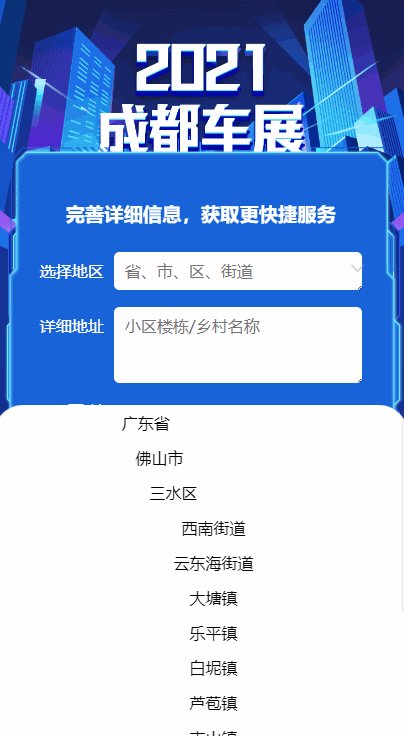
然后在页面上使用就很方便了,我用的是jq:
1 <textarea onClick="getProvinceBuy()" class="adressText shengshi" style="height:0.7rem;" type="text" placeholder="省、市、区、街道"></textarea>
1 $(".shengshi").focus(function(){
2 document.activeElement.blur();
3 });
4 function getByteLen(val) {
5 var len = 0;
6 for (var i = 0; i < val.length; i++) {
7 var a = val.charAt(i);
8 if (a.match(/[^\x00-\xff]/ig) != null)
9 {
10 len += 2;
11 }
12 else
13 {
14 len += 1;
15 }
16 }
17 return len;
18 }
19
20 //加载省份
21 function getProvinceBuy(){
22 if($(".shengshi").val()!=""){
23 $(".shengshi").val="";
24 }
25 $("body .dqld_div").remove();
26 var province=eval(proStr);
27 var newStr=new Array();
28 newStr.push("<div class=\"dqld_div\" style=\"\"><ul>");
29 for(var i=0,psize=province.length;i<psize;i++){
30 newStr.push("<li onclick=\"getCityBuy("+i+")\">"+province[i].NAME+"</li>");
31 }
32 newStr.push("</ul></div>");
33 $("body").append(newStr.join(""));
34 }
35 //加载城市
36 function getCityBuy(val){
37 var province=eval(proStr);
38 var city=eval(province[val].ITEMS);
39 var newStr=new Array();
40 newStr.push("<div class=\"dqld_div\"><ul>");
41 newStr.push("<li onclick=\"getProvinceBuy()\" style=\"margin-left: -2rem;\">"+province[val].NAME+"</li>");
42 for(var j=0,csize=city.length;j<csize;j++){
43 newStr.push("<li onclick=\"getAreaBuy("+j+","+val+")\" style=\"padding-left:20px;\">"+city[j].NAME+"</li>");
44 }
45 newStr.push("</ul></div>");
46 $("body .dqld_div").remove();
47 $("body").append(newStr.join(""));
48 }
49 //加载区
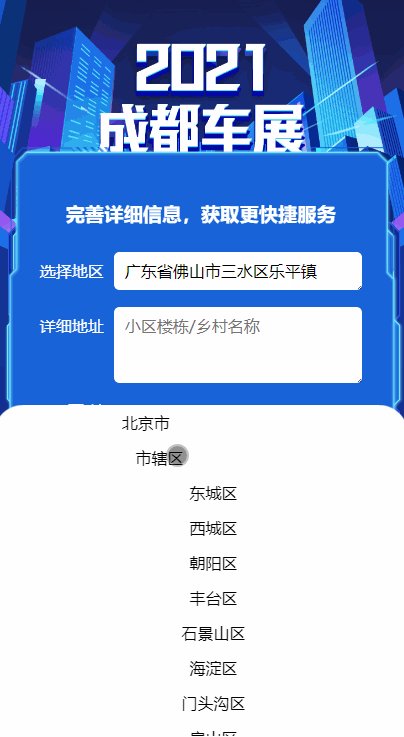
50 function getAreaBuy(val,val1){
51 // val是城市id val1是省份id
52 var province=eval(proStr);
53 var city=eval(province[val1].ITEMS);
54 var area=eval(city[val].ITEMS);
55 var newStr=new Array();
56 newStr.push("<div class=\"dqld_div\"><ul>");
57 newStr.push("<li onclick=\"getProvinceBuy()\" style=\"margin-left: -2rem;\">"+province[val1].NAME+"</li>");
58 newStr.push("<li onclick=\"getCityBuy("+val1+")\" style=\"margin-left: -1.5rem;\">"+city[val].NAME+"</li>");
59 for(var t=0,asize=area.length;t<asize;t++){
60 // newStr.push("<li style=\"padding-left:25px;\" onclick=\"getallArea("+val1+","+val+","+t+")\">"+area[t].NAME+"</li>");
61 newStr.push("<li style=\"padding-left:25px;\" onclick=\"getJieArea("+t+","+val+","+val1+")\">"+area[t].NAME+"</li>");
62 }
63 newStr.push("</ul></div>");
64 if(asize==0){
65 var allarea=province[val1].NAME+city[val].NAME;
66 $(".shengshi").attr({"SS":province[val1].NAME,"SQ":city[val].NAME,"XS":""});
67 $(".shengshi").val(allarea);
68
69 $("body .dqld_div").remove();
70 }
71 else{
72 $("body .dqld_div").remove();
73 $("body").append(newStr.join(""));
74 }
75 }
76 //加载街道
77 function getJieArea(val,val1,val2){
78 //val是区 val1是城市,val2是省
79 var province=eval(proStr);
80 var city=eval(province[val2].ITEMS);
81 var area=eval(city[val1].ITEMS);
82 var jie=eval(area[val].ITEMS);
83 var newStr=new Array();
84 newStr.push("<div class=\"dqld_div\"><ul>");
85 newStr.push("<li onclick=\"getProvinceBuy()\" style=\"margin-left: -2rem;\">"+province[val2].NAME+"</li>");
86 newStr.push("<li onclick=\"getCityBuy("+val2+")\" style=\"margin-left: -1.5rem;\">"+city[val1].NAME+"</li>");
87 newStr.push("<li onclick=\"getAreaBuy("+val1+","+val2+")\" style=\"margin-left: -1rem;\">"+area[val].NAME+"</li>");
88 for(var t=0,asize=jie.length;t<asize;t++){
89 // newStr.push("<li style=\"padding-left:25px;\" onclick=\"getallArea("+val1+","+val+","+t+")\">"+area[t].NAME+"</li>");
90 newStr.push("<li style=\"padding-left:25px;\" onclick=\"getallArea("+t+","+val+","+val1+","+val2+")\">"+jie[t].NAME+"</li>");
91 }
92 newStr.push("</ul></div>");
93 if(asize==0){
94 var allarea=province[val1].NAME+city[val].NAME;
95 $(".shengshi").attr({"SS":province[val1].NAME,"SQ":city[val].NAME,"XS":""});
96 $(".shengshi").val(allarea);
97
98 $("body .dqld_div").remove();
99 }
100 else{
101 $("body .dqld_div").remove();
102 $("body").append(newStr.join(""));
103 }
104 }
105 //返回选择的省城市区街道
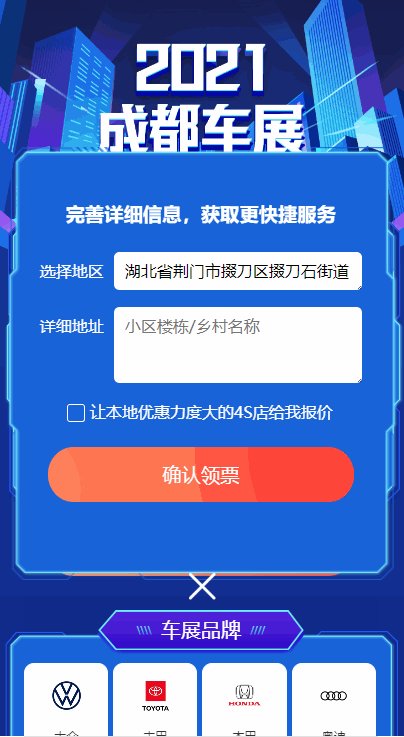
106 function getallArea(val,val1,val2,val3){
107 //val是街道,val1是区 val2是城市,val3是省
108 var province=eval(proStr);
109 var city=eval(province[val3].ITEMS);
110 var area=eval(city[val2].ITEMS);
111 var jie=eval(area[val1].ITEMS);
112 var allarea=province[val3].NAME+city[val2].NAME+area[val1].NAME+jie[val].NAME;
113 $(".thisX").hide();
114 $(".shengshi").val(allarea);
115 var l=getByteLen(allarea);
116 if(l>28){
117 $(".shengshi").css("lineHeight","0.35rem");
118 }else{
119 $(".shengshi").css("lineHeight","0.7rem");
120 }
121 $("body .dqld_div").remove();
122 }
1 <style>
2 .dqld_div{
3 width: 100%;
4 position: fixed;
5 bottom: 0;
6 height: 6rem;
7 background: white;
8 z-index: 33333;
9 text-align: center;
10 background: white;
11 color: black;
12 overflow: scroll;
13 border-top-left-radius: 29px;
14 border-top-right-radius: 29px;
15
16 }
17 .dqld_div ul{
18 width:100%;
19 }
20
21 .dqld_div ul li{
22 height:35px;
23 line-height:35px;
24 }
25 </style>
得到的效果如下图:

至此,终于完成了任务。
欢迎大家来浏览我的博客,如发现我有写错的地方,欢迎交流指正。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号