20222322 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1. 实验内容
1.1 Web前端HTML
- 任务描述:
- 能正常安装、启停Apache服务器。
- 理解HTML的基本结构,理解GET与POST方法。
- 编写一个包含登录表单的HTML页面,表单中应包含用户名和密码输入框,以及一个提交按钮。
1.2 Web前端JavaScript
- 任务描述:
- 理解JavaScript的基本功能,理解DOM(文档对象模型)的概念。
- 在上述HTML页面的基础上,添加JavaScript代码,用于验证用户名和密码的格式。
- 实现用户点击登录按钮后,页面回显“欢迎+输入的用户名”的功能。
- 尝试进行HTML注入和JavaScript注入攻击,利用回显用户名注入HTML及JavaScript。
1.3 Web后端:MySQL基础
- 任务描述:
- 正常安装、启动MySQL数据库服务器。
- 学习MySQL的基本操作,包括创建数据库、创建用户、修改密码、创建表等。
- 在MySQL中创建一个用于存储用户信息的数据库和表,定义适当的字段和数据类型。
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
- 任务描述:
- 学习PHP基础知识,包括变量、函数、条件语句、数组等。
- 编写PHP脚本,接收前端提交的表单数据(用户名和密码)。
- 使用PHP连接MySQL数据库,查询用户信息,实现用户认证功能(即验证用户名和密码是否匹配)。
1.5 最简单的SQL注入、XSS攻击测试
- 任务描述:
- 在上述PHP用户认证功能的基础上,尝试通过输入特殊字符或SQL语句,观察是否能绕过认证机制,理解SQL注入的基本原理和危害。
- 在HTML页面中嵌入恶意脚本,观察当其他用户浏览该页面时,恶意脚本是否能在其浏览器中执行,理解XSS攻击的基本原理和危害。
1.6 安装WebGoat或类似平台,完成SQL注入、XSS、CSRF攻击各一例
- 任务描述:
- 安装并配置WebGoat或类似的安全测试平台。
- 在平台上完成至少一个SQL注入、一个XSS攻击和一个CSRF攻击的实验案例。
- 分析攻击成功的原因,学习并理解相应的防御措施。通过实践,加深对Web安全漏洞及其防御机制的理解。
2.实验过程
2.1Web前端HTML
①正常安装、启停Apache。
使用service apache2 start命令打开Apache服务。在浏览器输入 127.0.0.1,打开Apache的默认网页,表示开启成功。

查看Apache状态,显示开启状态sudo systemctl status apache2

关闭apache,并查看状态,显示关闭:sudo systemctl stop apache2

②理解HTML基本结构,理解GET与POST方法。
HTML基本结构: HTML(超文本标记语言)的基本结构由一系列标签组成,这些标签定义了网页的内容和结构。通常包含以下几个主要部分:
- < !DOCTYPE html>:声明文档类型。
- < html>:根元素,包含整个HTML文档。
- < head>:头部元素,包含文档的元数据,如标题(< title>)、字符集(< meta charset="UTF-8">)、样式表链接(< link>)和脚本(< script>)。
- < body>:主体元素,包含网页的可见内容,如文本、图像、链接和表格。
GET与POST方法:
-
GET方法:用于请求从服务器获取数据。它通常用于非敏感数据的请求,因为GET请求的参数会附加在URL后面,以问号(?)分隔,参数之间用&连接。这种方式使得请求的数据容易被缓存、书签化和分享,但不适合传输敏感信息(如密码),因为数据在URL中可见。
-
POST方法:用于向服务器提交数据以进行处理(如表单提交)。与GET方法不同,POST请求的数据不会附加在URL后面,而是包含在请求的body部分。这使得POST方法更适合传输敏感数据,因为数据不会在URL中显示。此外,POST请求没有数据大小的限制(尽管服务器和浏览器可能有自己的限制),并且不会将请求的数据缓存或添加到书签中。
③编写一个含表单的HTML,包含用户名和密码输入框,以及一个提交按钮。
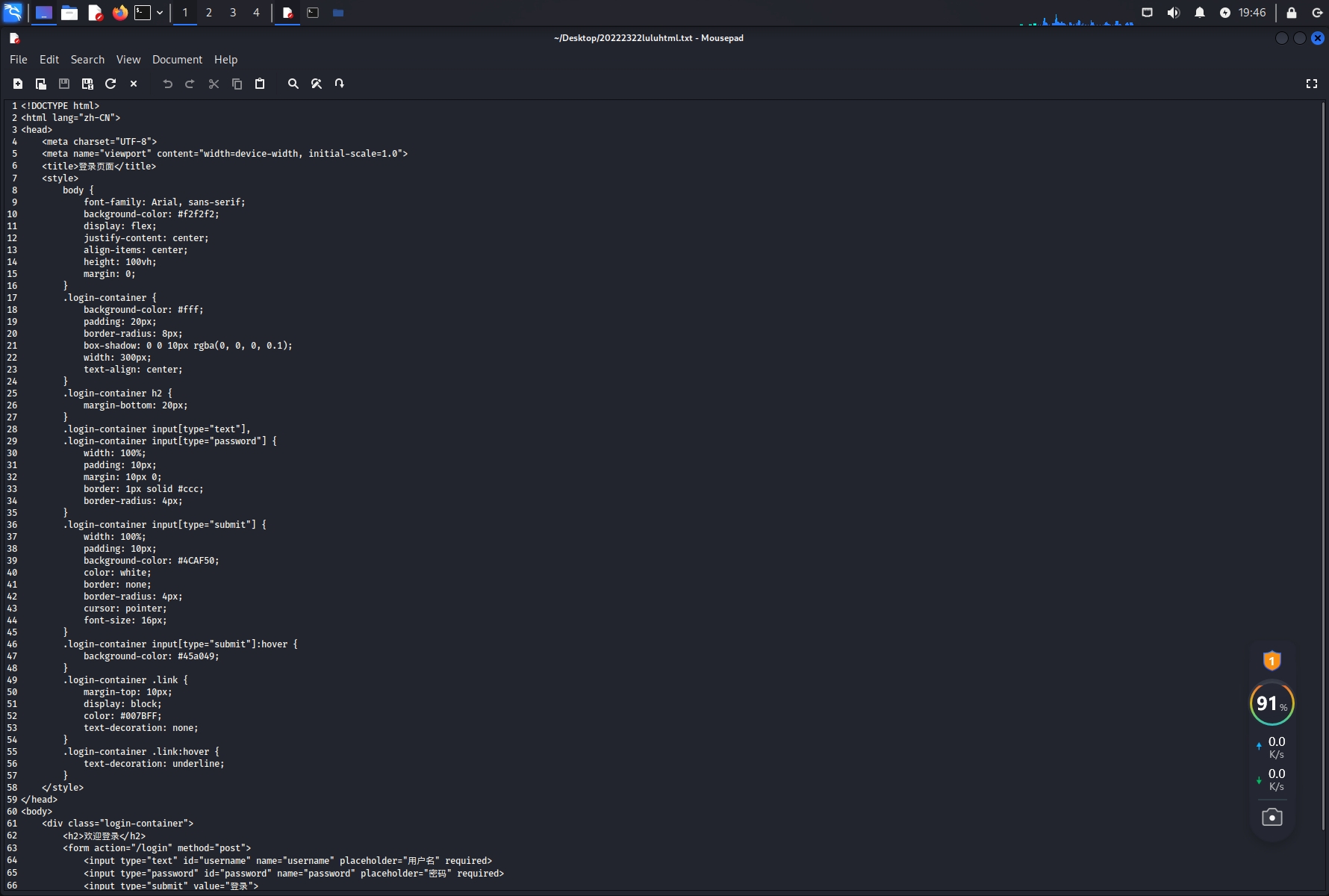
先在记事本写好含表单的登陆页面html代码,我的如下:

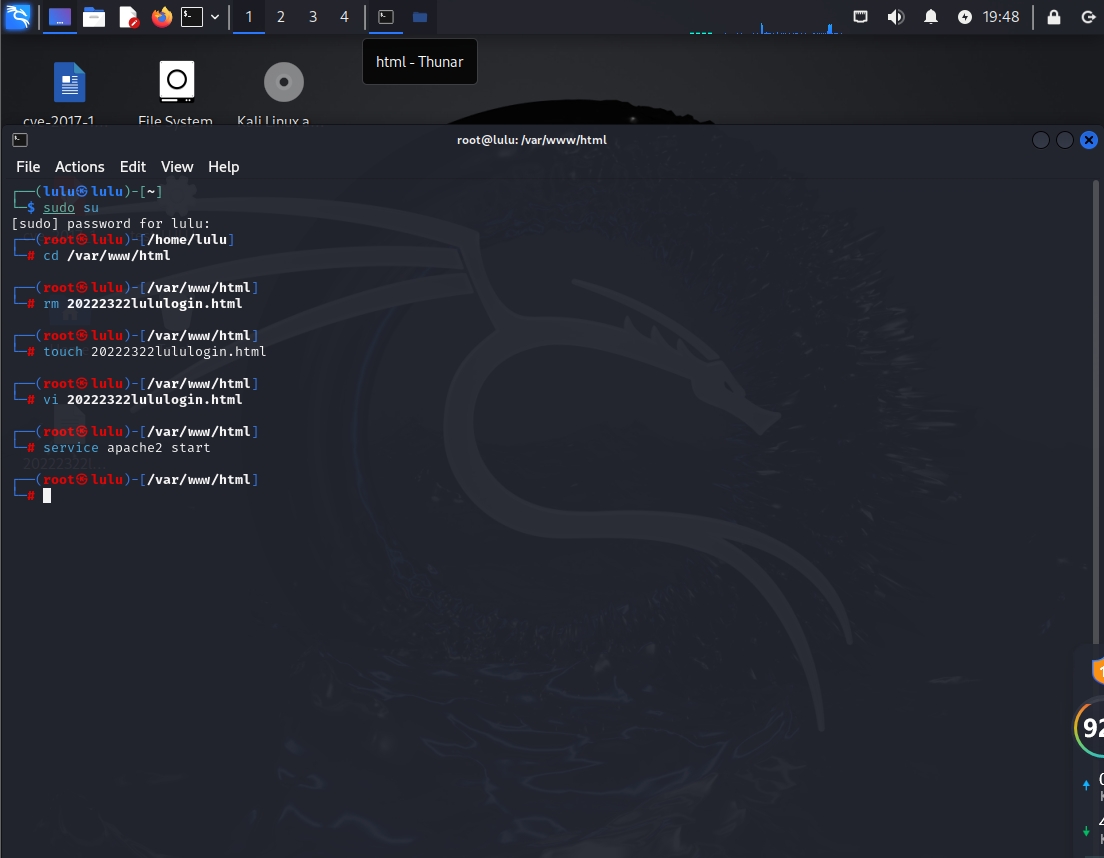
cd /var/www/html 进入html的文件夹
touch 20222322lululogin.html 创建html文件
vi 20222322lululogin.html 进入编辑页面,将html代码粘贴进去

打开Apache服务service apache2 start
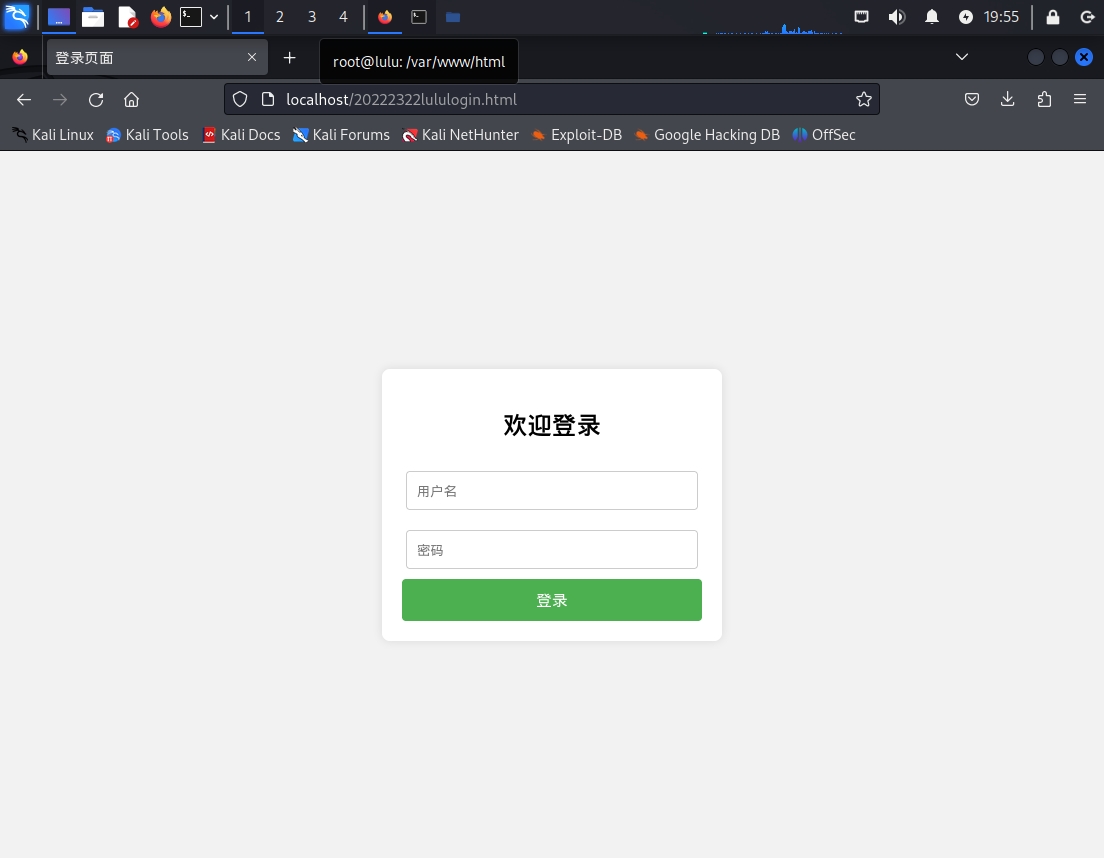
在浏览器输入localhost/20222322lululogin.html,可以看见编写的网页效果如下:

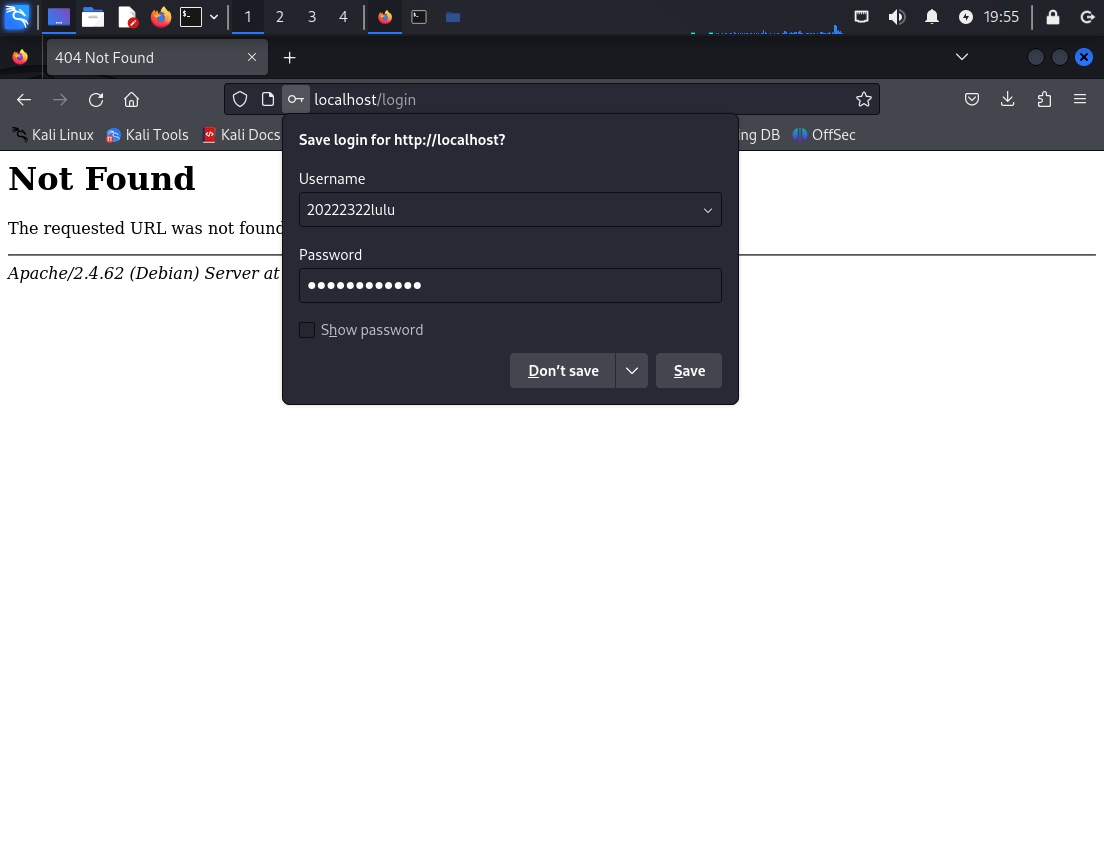
可提交表单,实现跳转:

2.2Web前端javascript
①理解JavaScript的基本功能,理解DOM(文档对象模型)的概念。
JavaScript是Web的编程语言,其基本功能主要包括:
- 嵌入动态文本于HTML页面:JavaScript可以在HTML页面中嵌入动态文本,使得网页内容更加丰富和生动。
- 对浏览器事件做出响应:JavaScript能够监听并响应浏览器事件,如用户点击按钮、输入文本等,从而实现交互式的用户体验。
- 读写HTML元素:通过JavaScript,可以轻松地读取和修改HTML文档中的元素,包括元素的内容、属性和样式等。
- 数据验证:在数据被提交到服务器之前,JavaScript可以进行数据验证,确保用户输入的数据符合预期的格式和范围。
- 浏览器信息检测与Cookies控制:能够检测访客的浏览器信息,包括浏览器类型、版本、操作系统等。同时,它还可以控制cookies,包括创建、读取、修改和删除cookies,这对于实现用户登录、购物车等功能至关重要。
- 服务器端编程:基于Node.js技术,JavaScript还可以进行服务器端编程,实现与客户端的交互、数据库操作等功能。
DOM(文档对象模型)的概念: 用于表示和操作HTML和XML文档的标准。整个文档抽象为一个树形结构,其中每个节点都表示文档中的某个元素、属性、文本或注释。
- 节点树:DOM将HTML或XML文档描绘成一个层次化的节点树。文档中的每个元素、属性、文本等都代表着树中的一个节点。这些节点之间通过父子关系、兄弟关系等相互连接。
- 节点类型:DOM中定义了多种节点类型,包括元素节点、文本节点、注释节点等。每种节点类型都有其特定的属性和方法,用于表示和操作该类型的节点。
- API:DOM提供了一套丰富的API,允许开发人员通过编程方式访问和操作文档的内容和结构。这些API包括获取节点、修改节点内容、设置节点属性、添加或删除节点等操作。
- 动态性:由于DOM允许开发人员动态地修改文档的内容和结构,因此它成为实现动态Web页面和交互式应用程序的关键技术之一。
②在上述HTML页面的基础上,添加JavaScript代码,用于验证用户名和密码的格式。
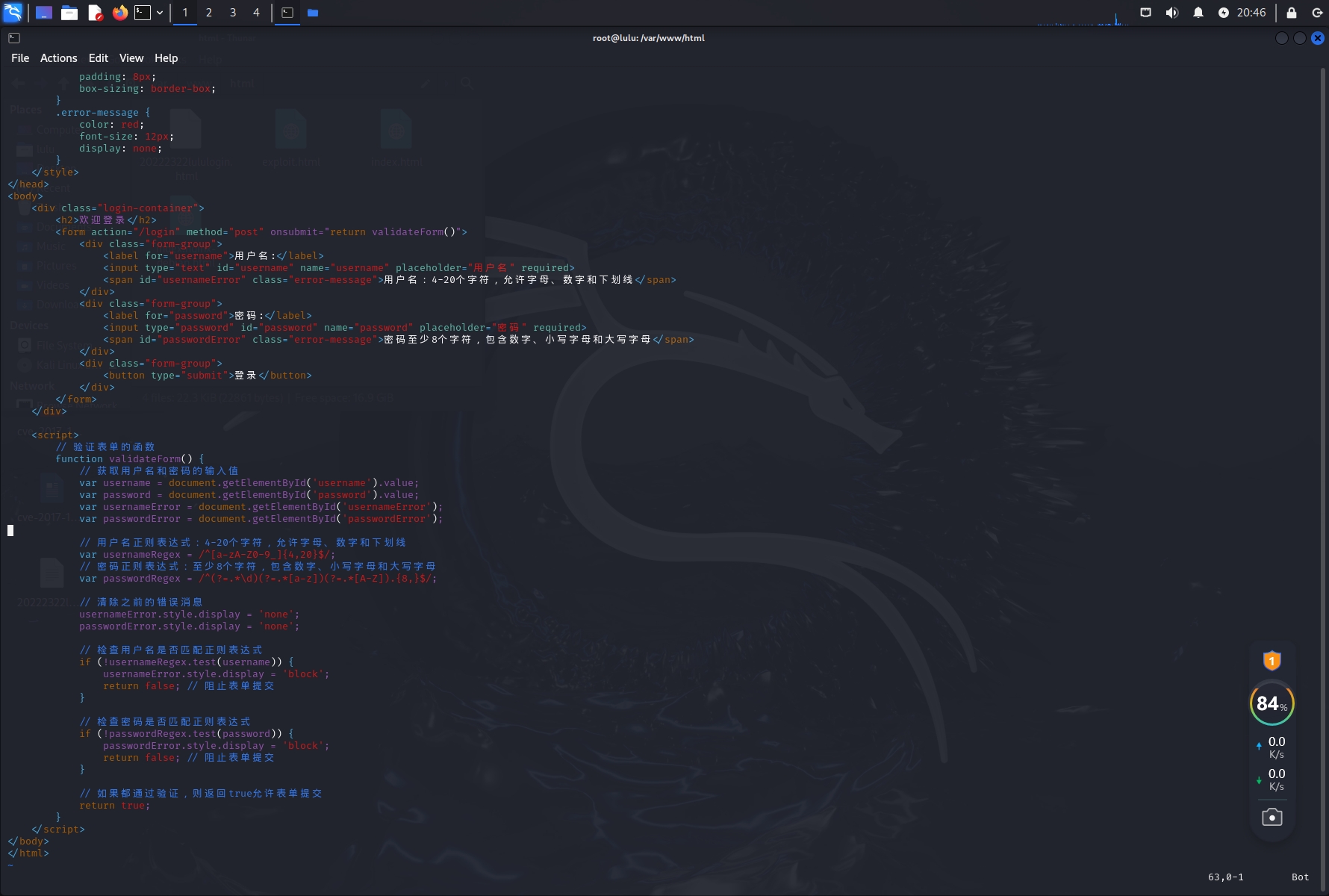
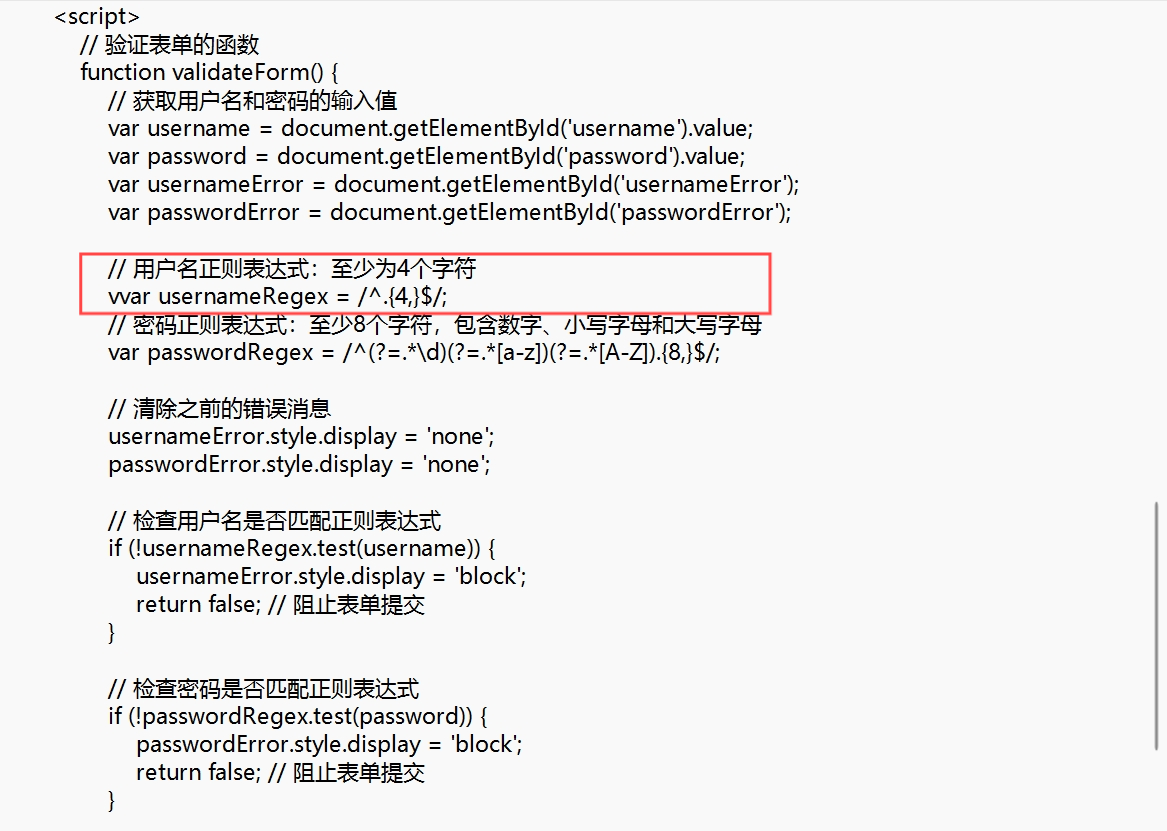
在20222322lululogin.html加上一段JavaScript正则表达式,用于验证用户名和密码的格式。我设定的规则为:用户名4-20个字符,允许字母、数字和下划线,密码至少8个字符,包含数字、小写字母和大写字母。代码如下:

打开浏览器进行测试:
什么都不填:

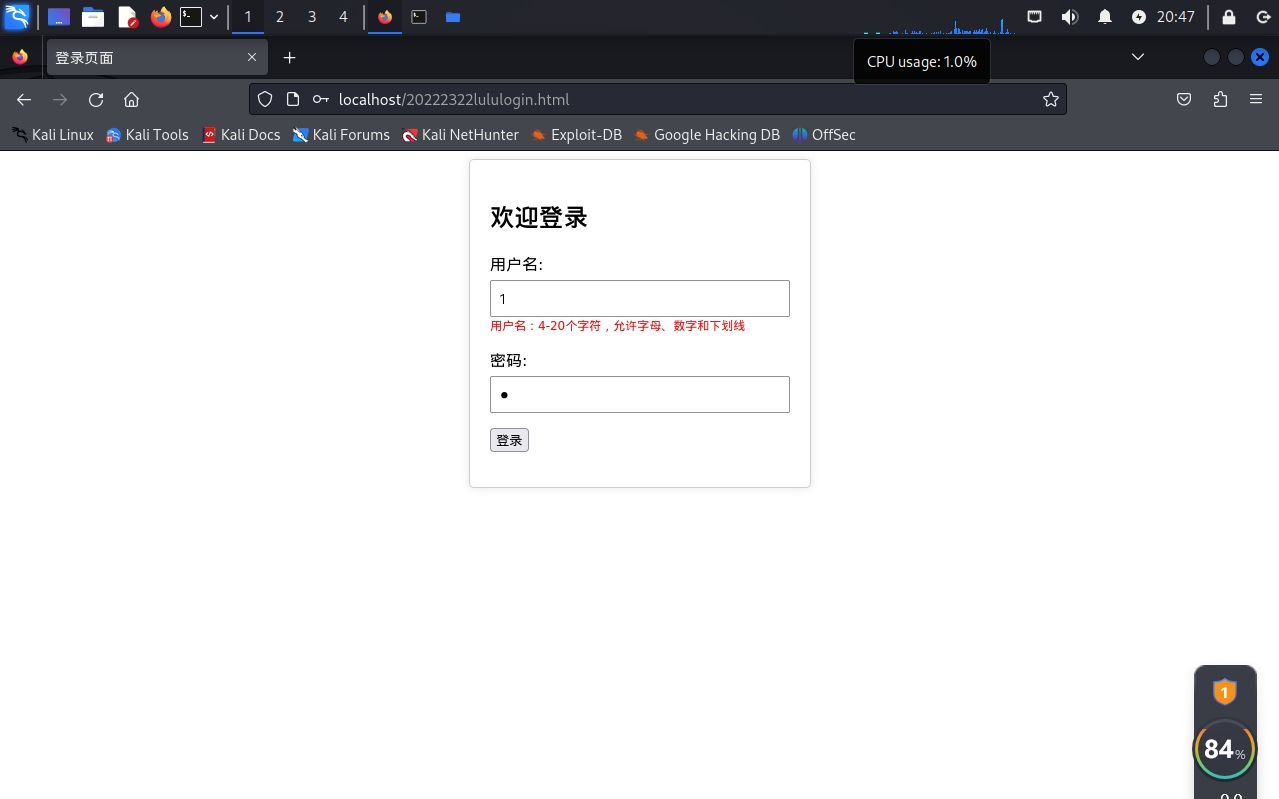
只填用户名,且不符合要求:

用户名和密码均不符合要求:

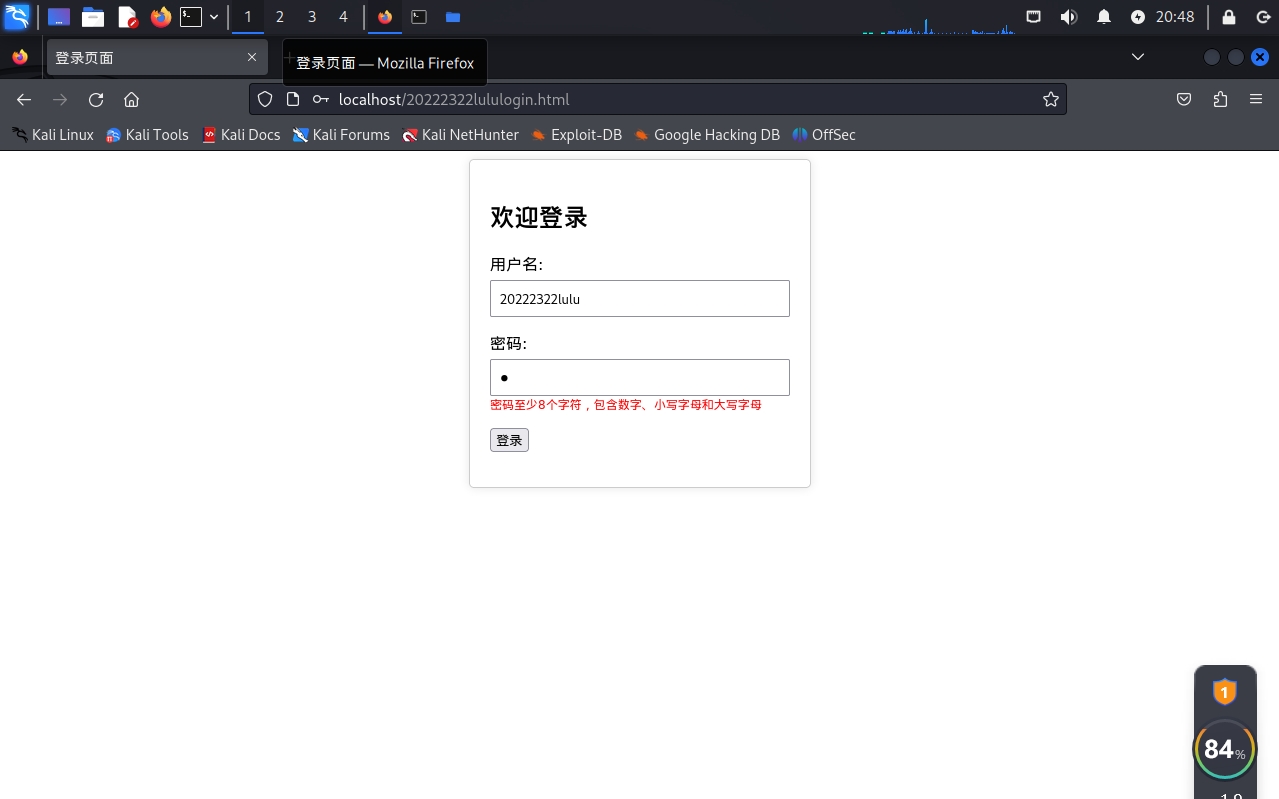
用户名符合要求,密码不符合要求:

用户和密码均符合要求:

③实现用户点击登录按钮后,页面回显“欢迎+输入的用户名”的功能。
cd /var/www/html 进入html的文件夹
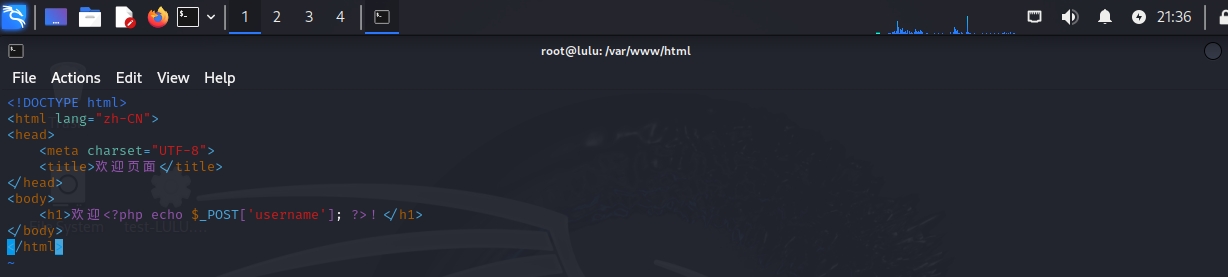
touch welcome.php 创一个用于接收用户登陆数据的文件
vi welcome.php 进入编辑页面,将代码粘贴进去

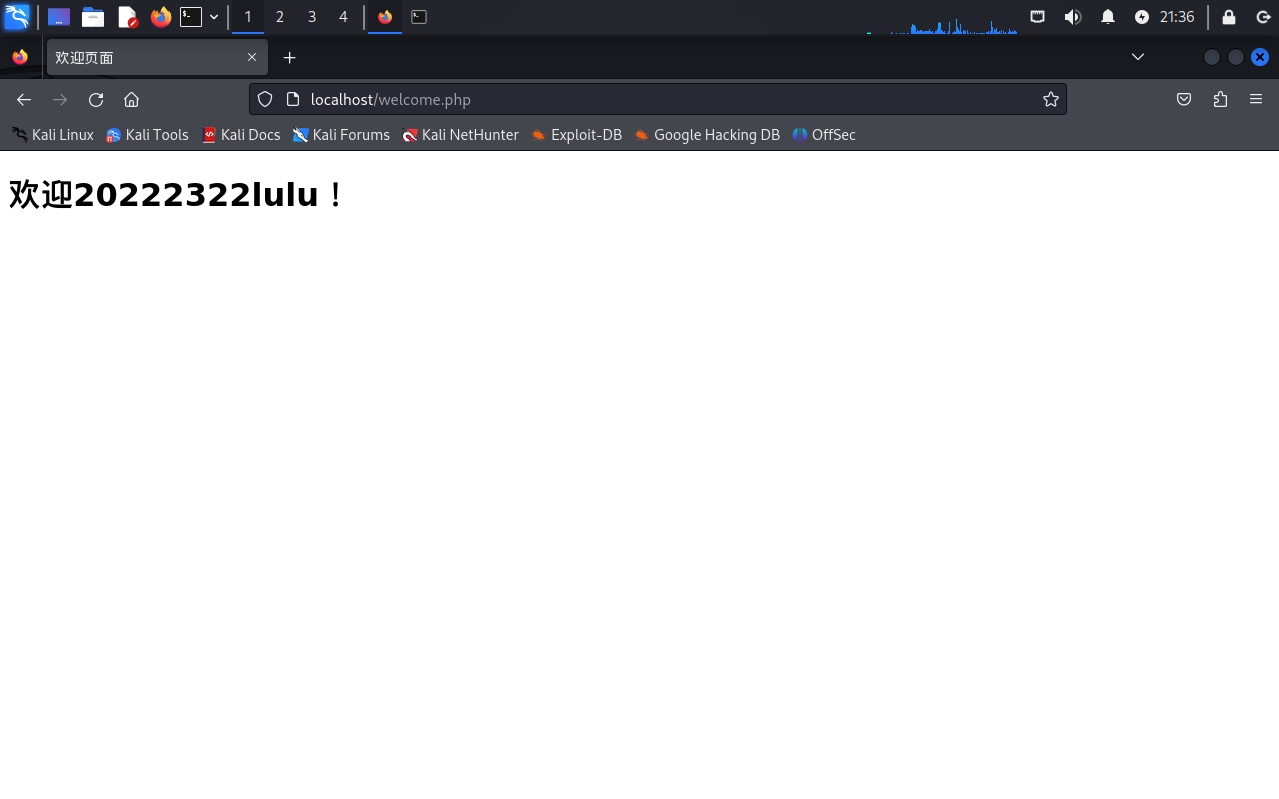
在浏览器输入localhost/20222322lululogin.html,输入正确格式的用户名和密码后点击登录,成功跳转到欢迎界面:

④尝试进行HTML注入和JavaScript注入攻击,利用回显用户名注入HTML及JavaScript。
进入20222322lululogin.html编辑页面,先把正则匹配表达式改为:用户名不能为空且长度至少为4个字符。

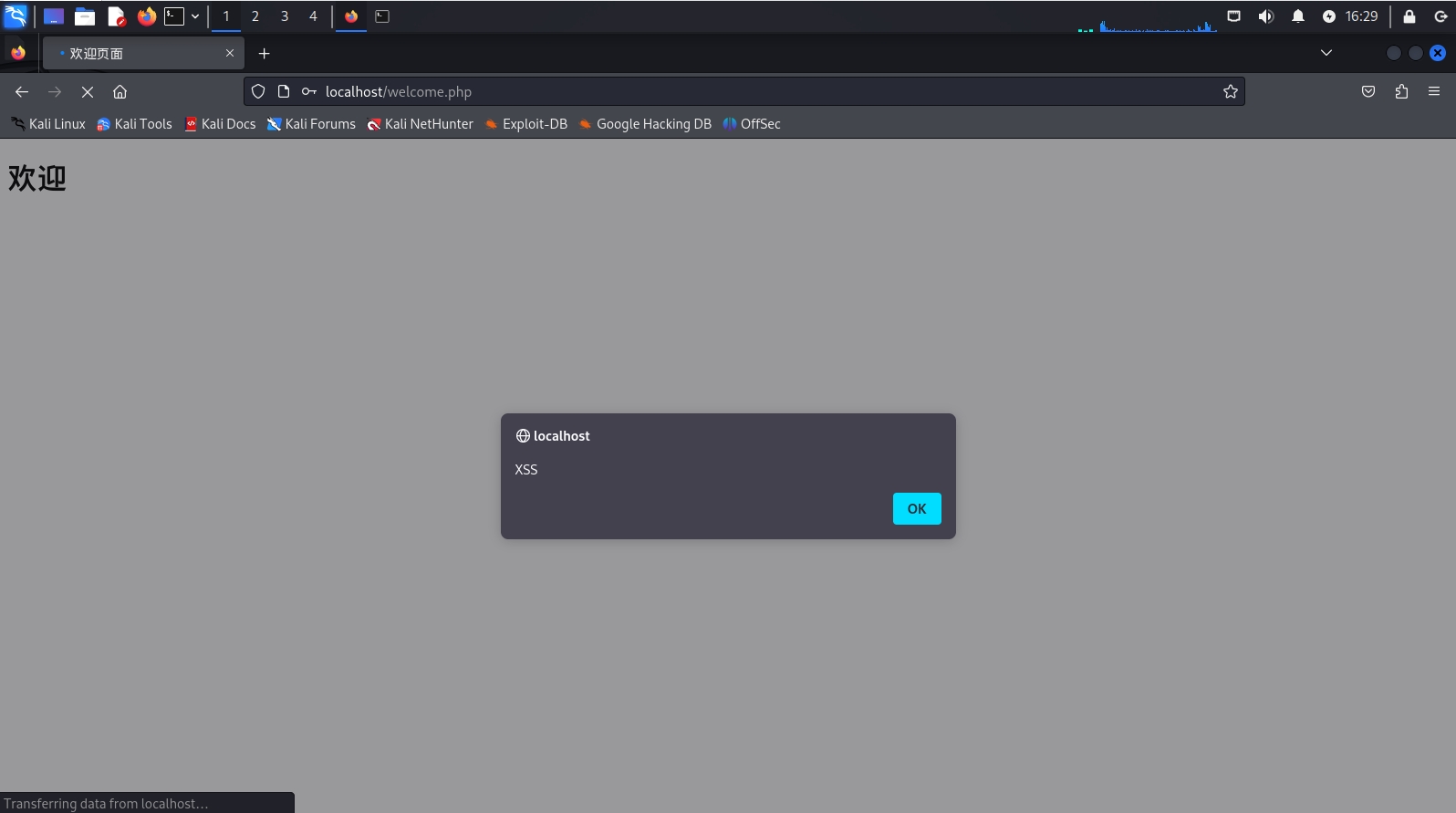
尝试XSS攻击(跨站脚本攻击):直接以恶意可执行网页脚本代码作为用户名提交,成功实现JavaScript注入。
< script > alert("XXS") </ script>

2.3 Web后端:MySQL基础,正常安装、启动MySQL,修改密码、创建用户
①正常安装、启动MySQL数据库服务器。
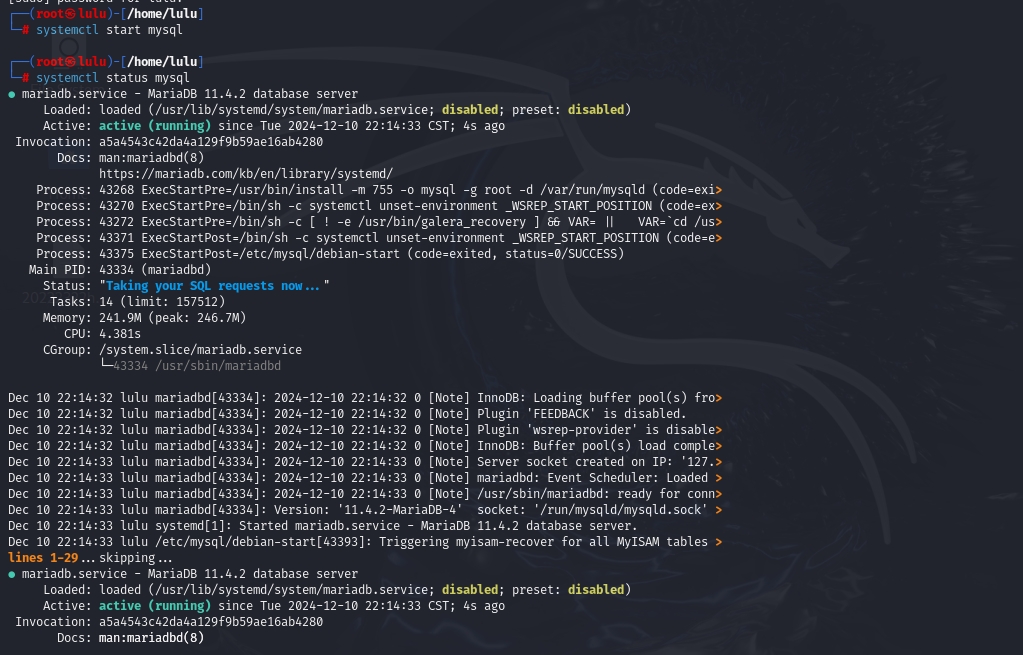
kali自带mysql,输入systemctl start mysql开启MySQL服务,输入命令systemctl status mysql确认服务已开启。

②学习MySQL的基本操作,包括创建数据库、创建用户、修改密码、创建表等。
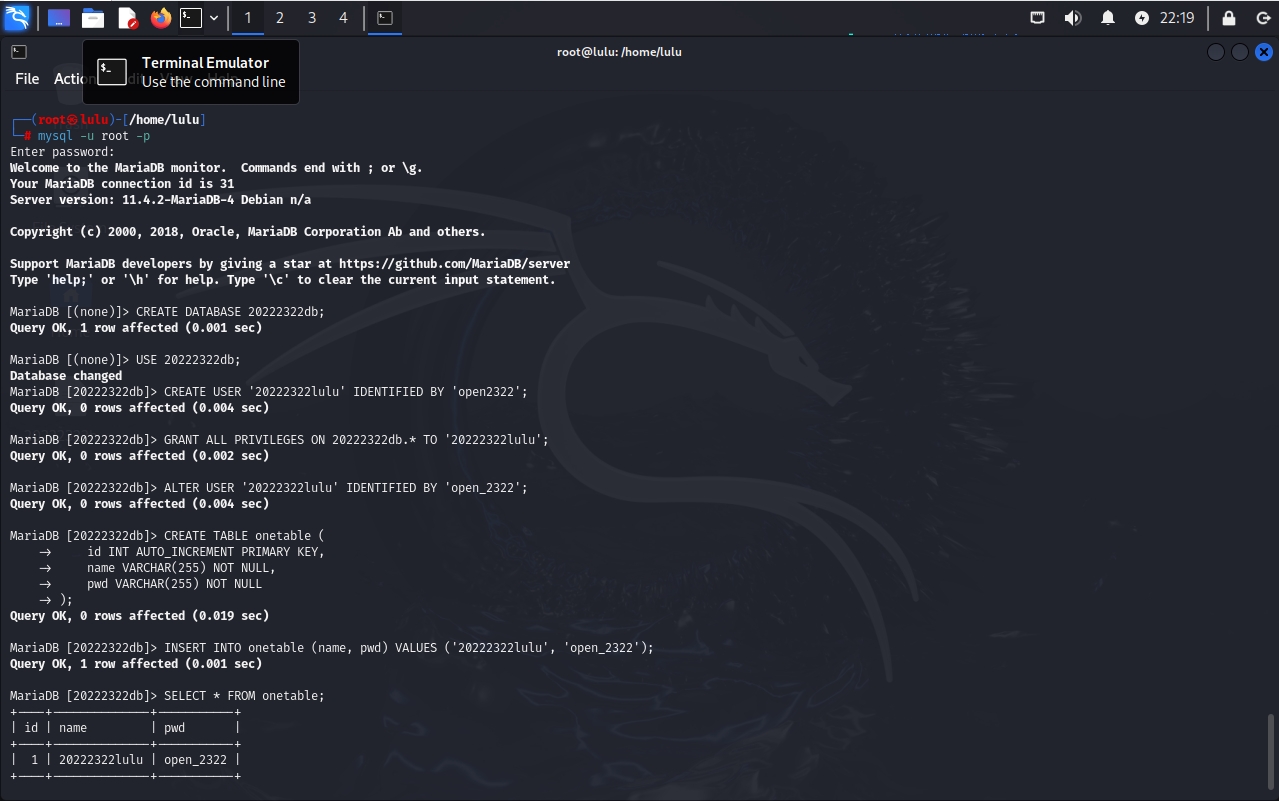
输入mysql -u root -p使用root权限进入数据库,输入以下命令,完成创建数据库、创建用户、修改密码、创建表等操作:
// 创建数据库
CREATE DATABASE 20222322db;
// 使用数据库
USE 20222322db;
// 创建用户
CREATE USER '20222322lulu' IDENTIFIED BY 'open2322';
// 授予用户权限
GRANT ALL PRIVILEGES ON 20222322db.* TO '20222322lulu';
FLUSH PRIVILEGES;
// 修改用户密码
ALTER USER '20222322lulu' IDENTIFIED BY 'open_2322';
// 创建表
CREATE TABLE onetable (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
pwd VARCHAR(255) NOT NULL
);
// 插入数据
INSERT INTO onetable (name, pwd) VALUES ('20222322lulu', 'open2322');
// 查看表中所有内容
SELECT * FROM onetable;

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
①学习PHP基础知识,包括变量、函数、条件语句、数组等。
②编写PHP脚本,接收前端提交的表单数据(用户名和密码)
输入命令apt-get install php下载php,发现kali自带。

编写以下php代码,实现连接数据库和用户认证:
<?php
$host = 'localhost';
$dbname = '20222322db';
$user = '20222322lulu';
$password = 'open_2322';
//创建数据库连接
$conn = new mysqli($host, $user, $password, $dbname);
//检查连接是否成功
if ($conn->connect_error) {
die("数据库连接失败: " . $conn->connect_error);
}
//获取表单数据
$username = $_POST['username'];
$password = $_POST['password'];
//使用查询语句进行查询
$sql = "SELECT * FROM onetable WHERE name='$username' AND pwd='$password'";
$result = $conn->query($sql);
//检查是否有匹配的记录
if ($result->num_rows > 0) {
echo "登录成功: " . $username . ",欢迎!";
} else {
echo "用户名或密码错误,请重新尝试!";
}
//关闭结果集和预处理语句
$result->close();
$stmt->close();
//关闭数据库连接
$conn->close();
?>
在前端代码中,修改登录表单的action属性至database.php
③使用PHP连接MySQL数据库,查询用户信息,实现用户认证功能。
保持数据库和apache开启,在火狐浏览器输入网址:127.0.0.1/20222322lululogin.html
输入正确的账号密码,用户认证成功:


输入错误密码的结果认证失败:


2.5实现简单的SQL注入和XSS攻击
①SQL注入:
在用户名输入框输入' or 1=1#,密码随意输入,点击登录,实现了SQL注入:


②XSS攻击:
在用户名输入< script > alert("XXS inject succeed by lulu") </ script>,密码随便输,攻击成功:


2.6 Webgoat平台的SQL注入、XSS、CSRF攻击
① 下载webgoat
参考下载教程:手把手教你在kali-Linux 2020.3安装webgoat_kali安装webgoat-CSDN博客https://blog.csdn.net/weixin_50012220/article/details/119209336/
下载得到jar文件:

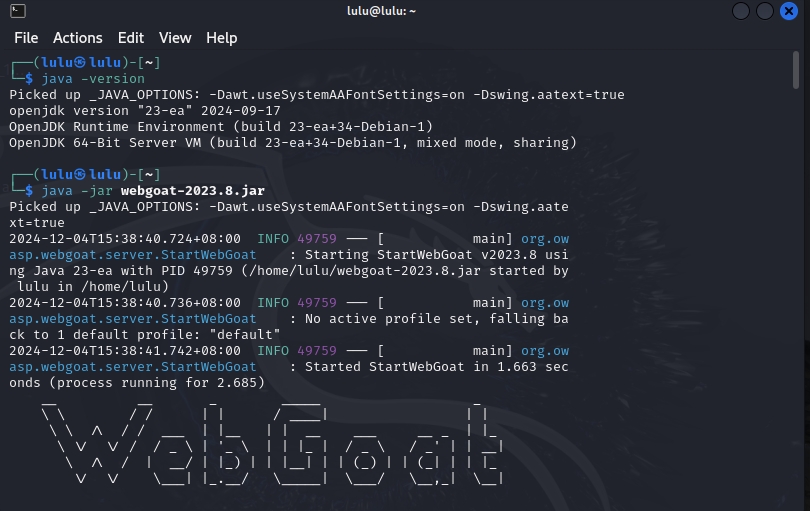
启动webgoat:java -jar webgoat-2023.8.jar

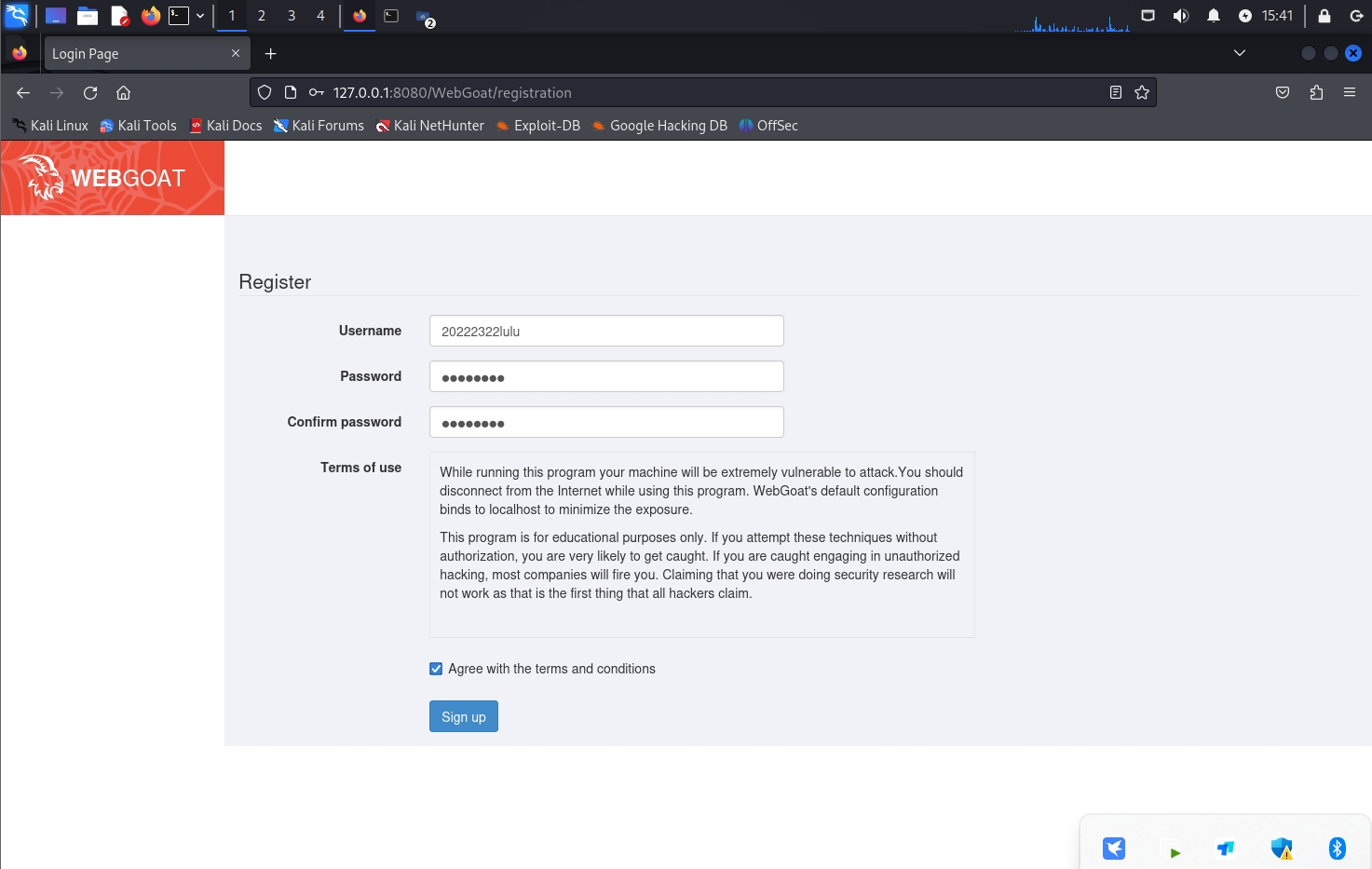
复制链接,进入login页面,注册账号:

②在平台上完成至少一个SQL注入、一个XSS攻击和一个CSRF攻击的实验案例。
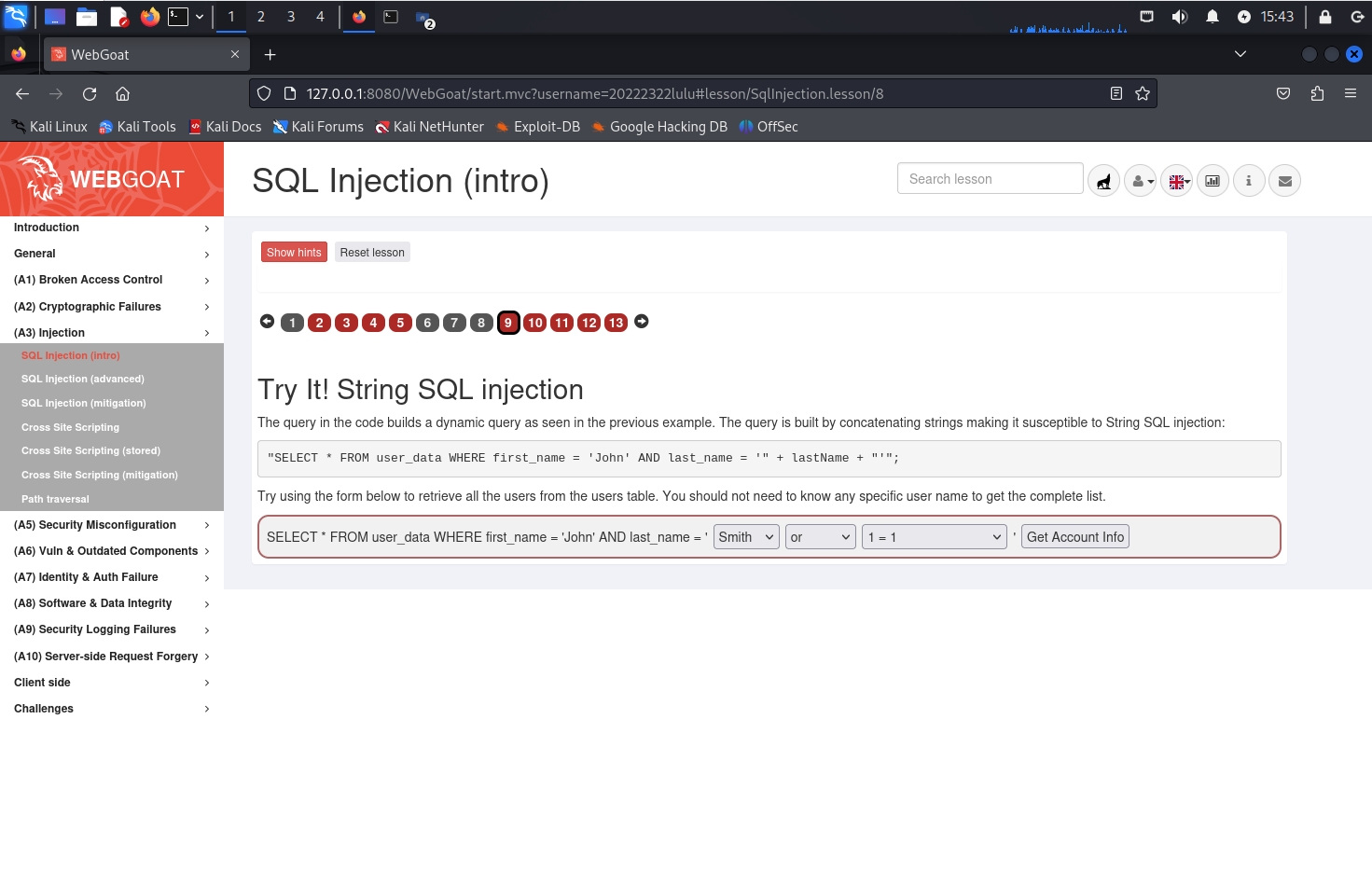
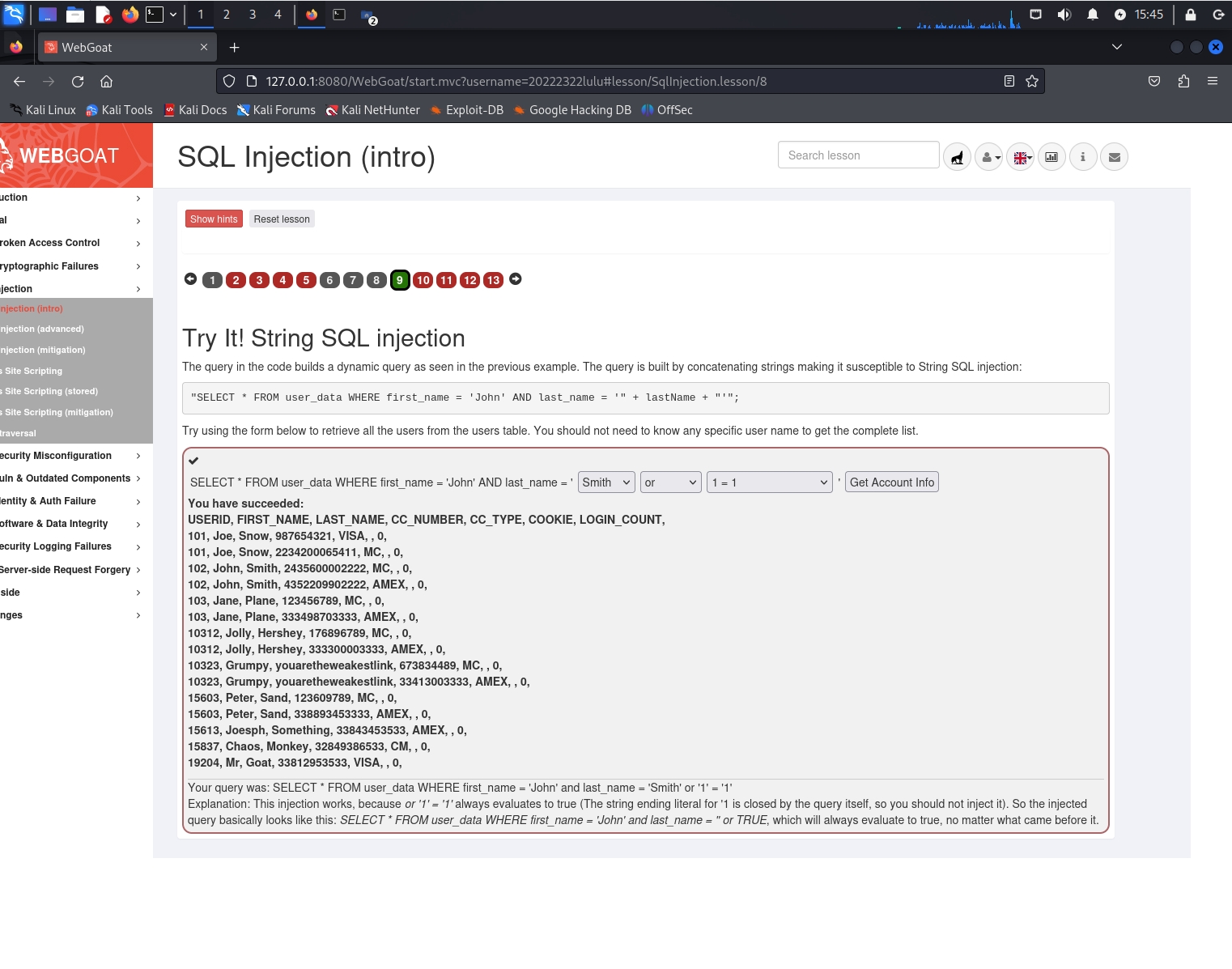
SQL注入攻击:点开左边列表A3中的SQL injection,第9题:

题目显示构建查询语句的代码如下:
"SELECT * FROM user_data WHERE first_name = 'John' AND last_name = '" + lastName + "'";
可见需要补充语句进行sql注入,查询所有用户数据。一是使语句闭合,二是后面的条件永真绕过检测,返回所有表的数据,输入内容为:Smith' or '1'='1
则完整查询语句为:
SELECT * FROM user_data WHERE first_name = 'John' and last_name 'Smith' or '1' = '1'
由于'1' = '1'永真,所以会返回所有表的数据。
结果:

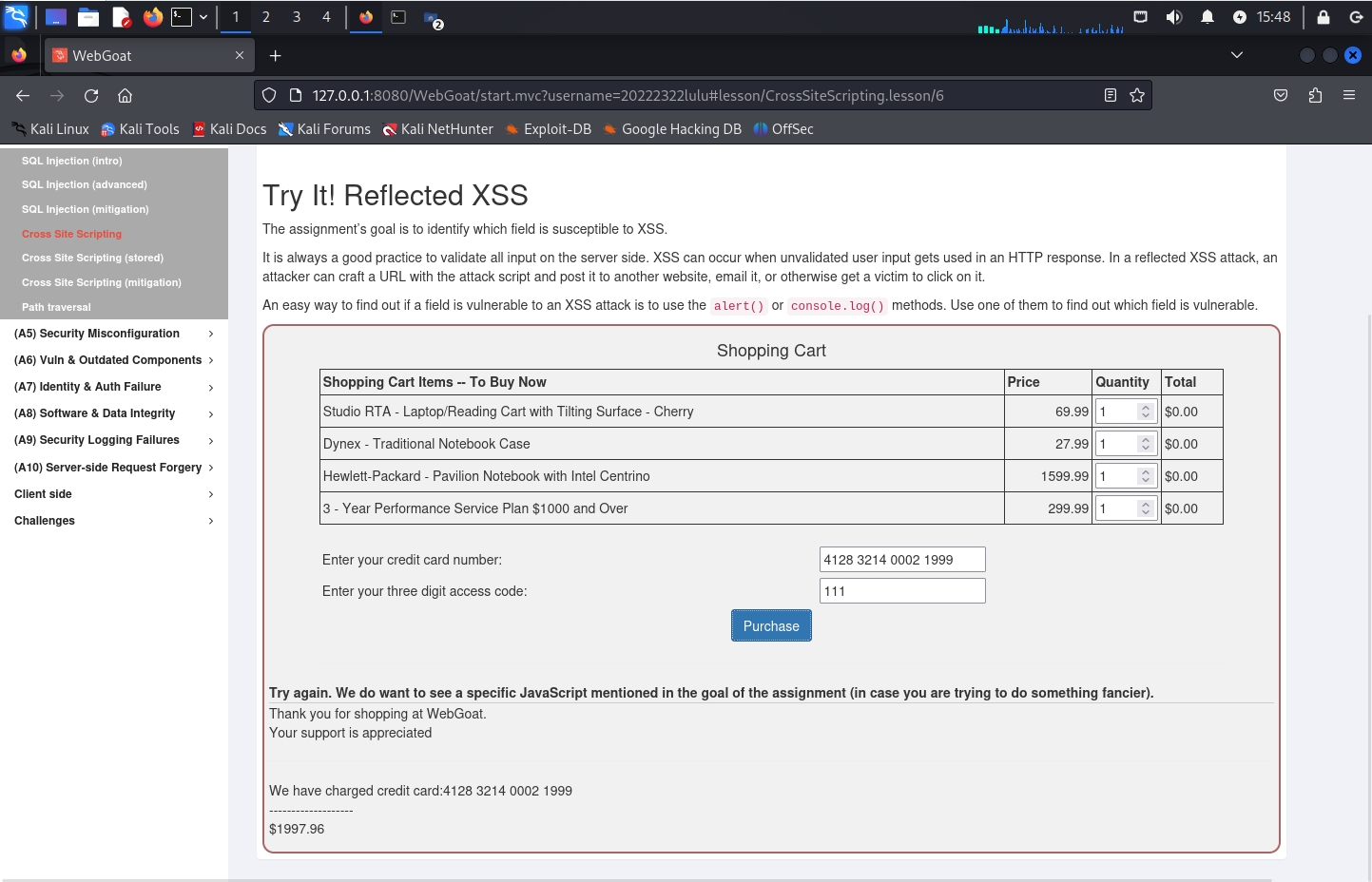
XSS攻击:A3的Cross Site Scripting第7题:
这一页要求用alert()或者console.log()来试哪里有XSS。先按下Purchase,测试哪个输入会回显。

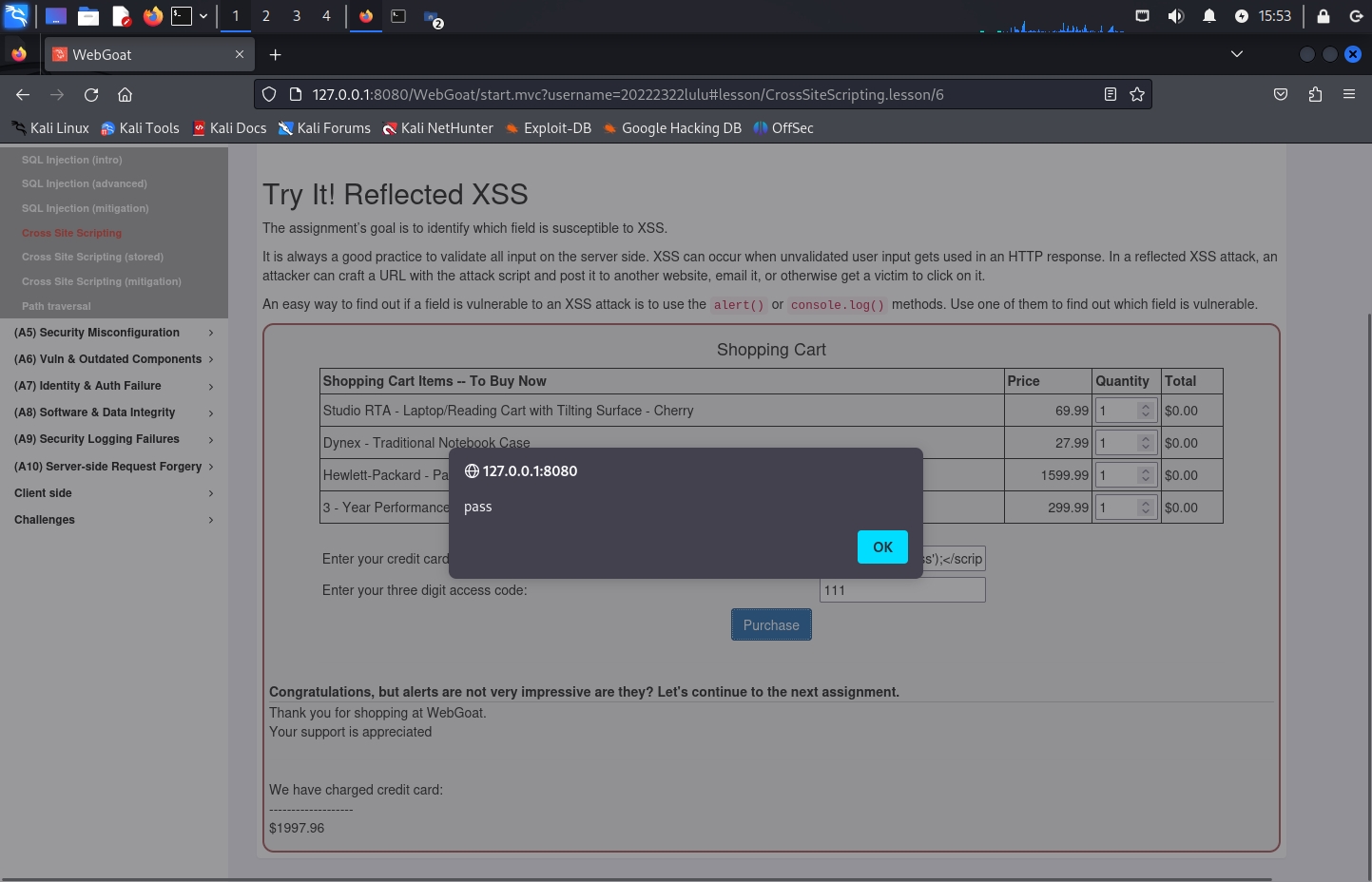
发现card number回显,在这个输入框中输入:< script > alert("pass") </ script>
结果:

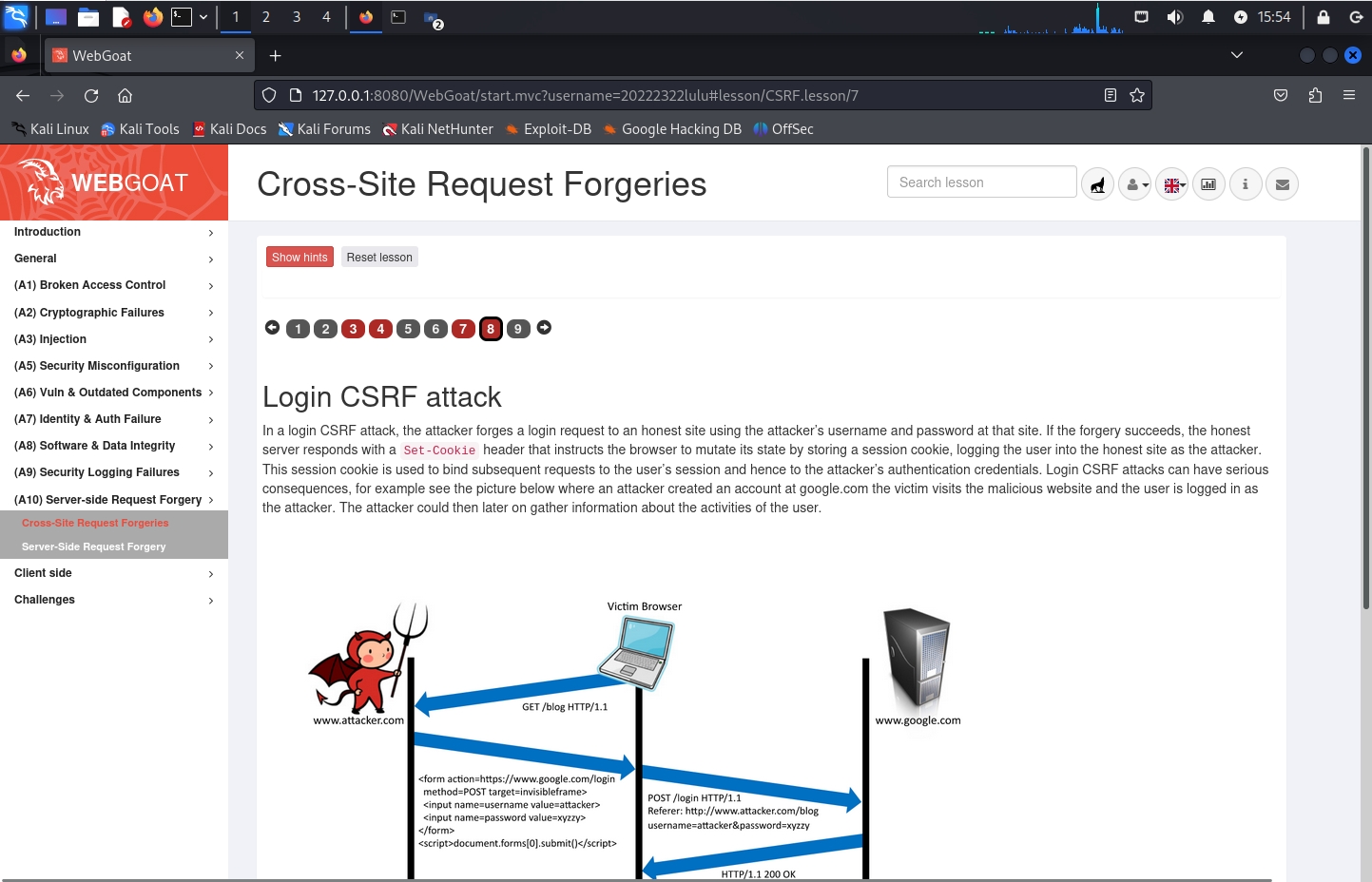
CSRF攻击:A10处,第8题:
CSRF(跨站请求伪造)是一种网络攻击手段:
想象一个场景,用户首先登录并正常访问了一个受信任的网站A。用户的浏览器会自动接收并存储网站A的Cookie。
随后,用户被某种方式诱导访问了一个恶意的网站B。这个恶意网站B并不直接窃取用户的敏感信息,而是利用用户当前已登录状态下的Cookie,来伪装成用户本人,向之前访问过的受信任网站A发送请求。
由于用户的浏览器在访问网站A时已经存储了有效的Cookie,因此当恶意网站B向网站A发送请求时,网站A会错误地认为这些请求是来自已经登录的用户本人。于是,在用户毫不知情的情况下,攻击者通过恶意网站B的“代理”,成功地在网站A上执行了某些操作。
简而言之,CSRF攻击就像是攻击者利用用户的“合法身份”(即已登录状态的Cookie),在用户不知情的情况下,在用户曾经信任的网站A上“冒充”用户进行恶意操作。

查看 WebGoat 是否也容易受到登录 CSRF 攻击。新建页面,创建一个用户csrf-。例如注册新用户csrf-20222322lulu。

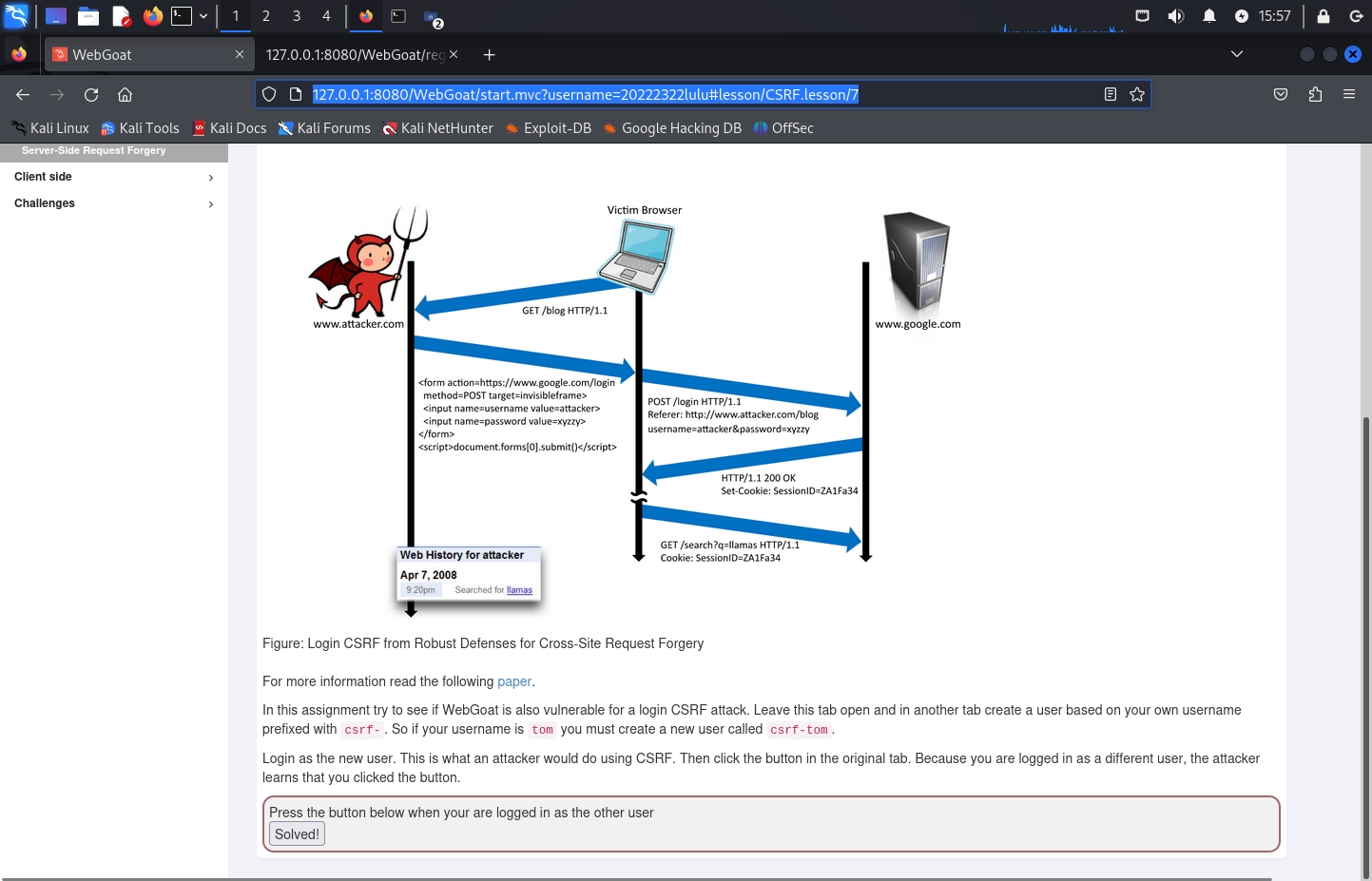
假扮攻击者以新用户身份登录,单击原始选项卡中的按钮。可以看见被攻击记录:

3.问题及解决方案
- 问题1:写博客的时候发现XSS攻击的代码加了代码标志也不显示。
- 问题1解决方案:在代码标志里多打一个空格。
- 问题2:webgoat平台没有使用过,一开始连题都没找到,还以为是个指导平台。
- 问题2解决方案:在网上搜索的使用教程和通关手册。
4.学习感悟、思考等
在这次网络攻防实验中,我经历了从理论到实践的深刻转变,对Web开发及其安全性有了全新的理解和感悟。实验虽然操作简便,但所涵盖的知识面之广,让我深感网络技术的博大精深。
在实验的初始阶段,我通过HTML、JavaScript和PHP等技术,构建了一个简单的登录页面,并实现了用户数据的接收与提交。这个过程让我意识到,前端技术不仅仅是美化页面的工具,更是与用户交互、验证用户输入的重要环节。同时,我也深刻体会到后端技术,如PHP和MySQL,在数据存储和用户认证方面的关键作用。
然而,随着实验的深入,我逐渐意识到Web应用的安全性是多么重要。SQL注入和XSS攻击等常见手段,让我看到了用户输入数据如果不经过严格校验和过滤,将带来多么严重的后果。这些攻击不仅可能导致数据泄露和篡改,还可能对用户的隐私和财产安全造成威胁。因此,我深刻认识到,作为开发者,我们必须时刻保持警惕,对用户输入的数据进行严格的验证和过滤,确保Web应用的安全性。
在实验中,我还学会了如何防范这些攻击。通过参数化查询或预编译语句来防止SQL注入攻击,通过输出编码和内容安全策略(CSP)来防范XSS攻击。这些防御措施让我意识到,Web应用的安全性需要综合考虑多种因素,包括输入校验、输出编码、数据库安全等。同时,我也深刻体会到,及时与他人交流并借鉴经验对于实验的成功和问题的解决至关重要。
此外,我还通过WebGoat平台进行了SQL注入、XSS和CSRF攻击的实验。这些实验不仅让我掌握了各类攻击的原理和防御机制,更让我深刻认识到Web安全的复杂性和挑战性。每一个攻击手段都可能带来严重的后果,而防御这些攻击则需要我们不断更新自己的安全知识和技术。
通过这次实验,我不仅掌握了Web前端和后端的基本技术,还熟悉了多种Web攻击手段及其防御措施。



