【Azure Developer】浏览器查看本地数据文件时遇见跨域问题(CORS)
问题描述
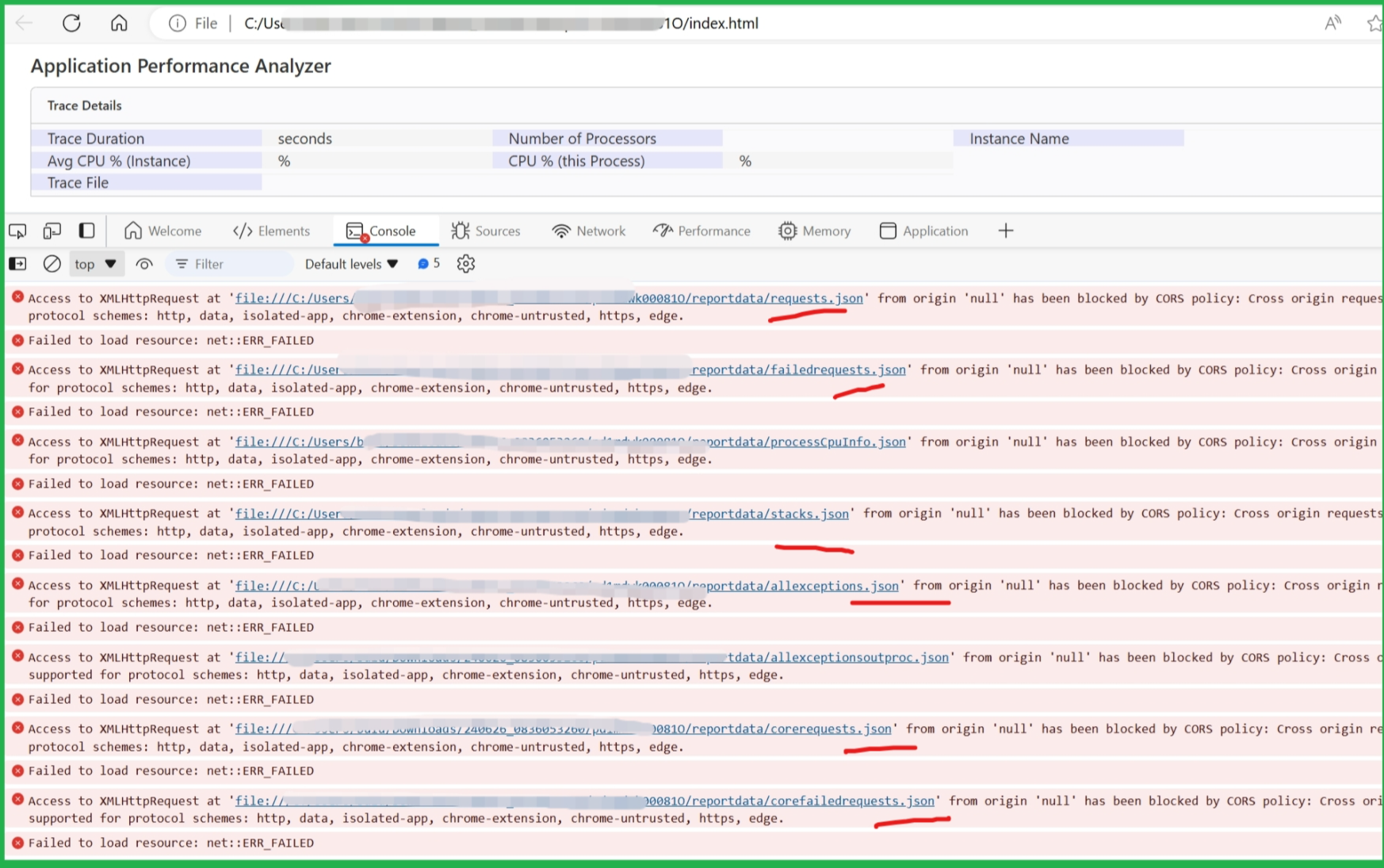
.Net 应用部署到Azure App Service上后,出现5XX错误后,通过.Net Profiler Trace工具生成报告文件(HTML 加 JSON数据文件),在本地打开,遇见Access to XMLHttpRequest at 'file:///C:/Users/.../failedrequests.json' from origin 'null' has been blocked by CORS policy 问题
Access to XMLHttpRequest at 'file:///C:/Users/.../failedrequests.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome-untrusted, https, edge.
reportdata/failedrequests.json:1
Failed to load resource: net::ERR_FAILED

怎么办?怎么办?
解决办法
网上寻找到答案,可以禁用浏览器本身的跨域校验来打开数据文件。关键点在于 “ --disable-web-security ” 参数。Edge 和 Chrome 都是一样。
## Edge 浏览器
msedge.exe --disable-web-security --user-data-dir=<C:\Users\... 本地JSON文件/HTML文件夹路径>
## Chrome 浏览器
chrome.exe --disable-web-security --user-data-dir=<C:\Users\... 本地JSON文件/HTML文件夹路径>
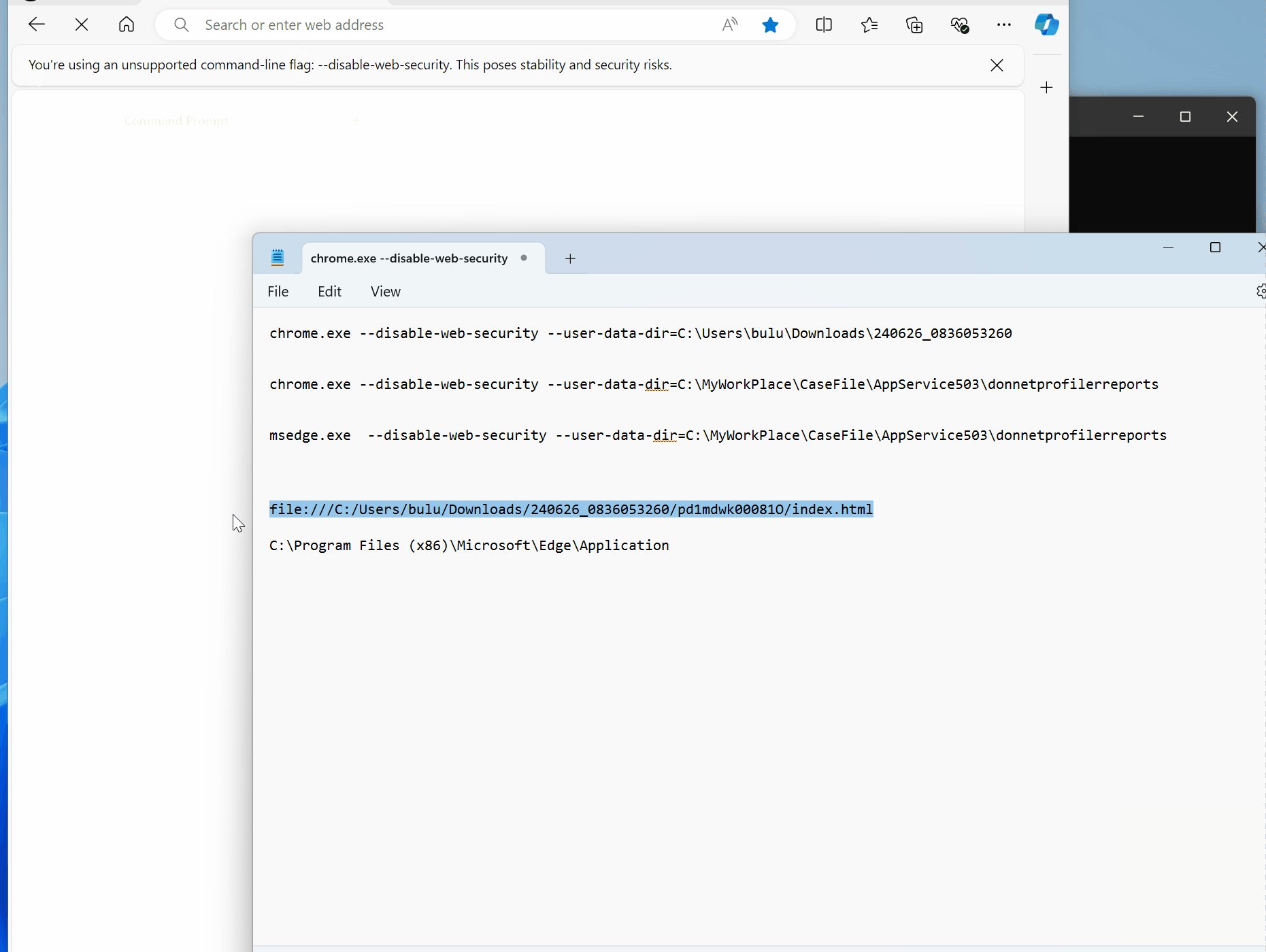
具体操作步骤
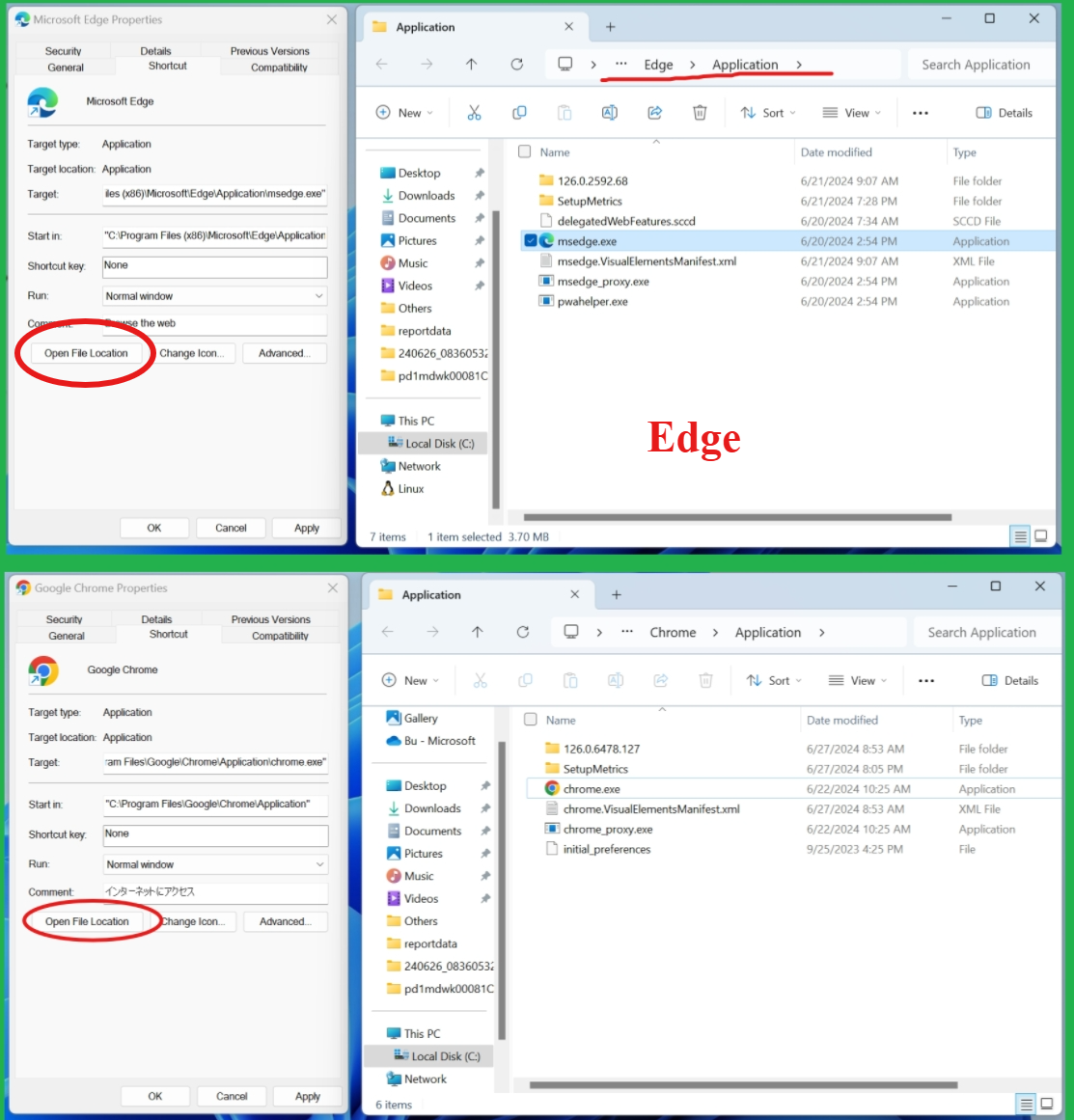
1: 找到Edge 及 Chrome 软件的安装目录 ( msedge.exe 或 chrome.exe 文件所在之Floder)

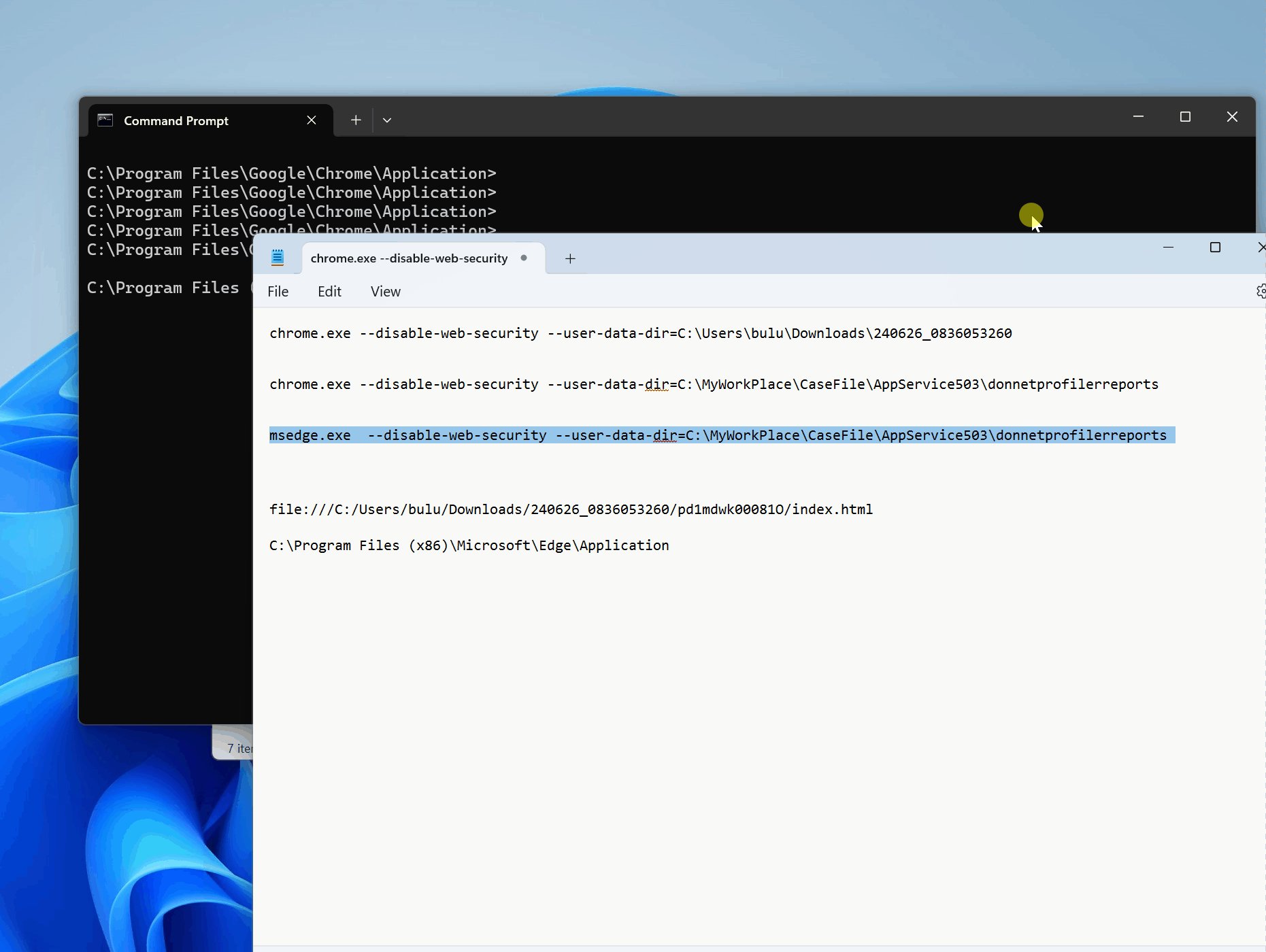
2:打开CMD窗口命令,执行--disable-web-security 指令
msedge.exe --disable-web-security --user-data-dir=<....> ## 或者 chrome.exe --disable-web-security --user-data-dir=<....>
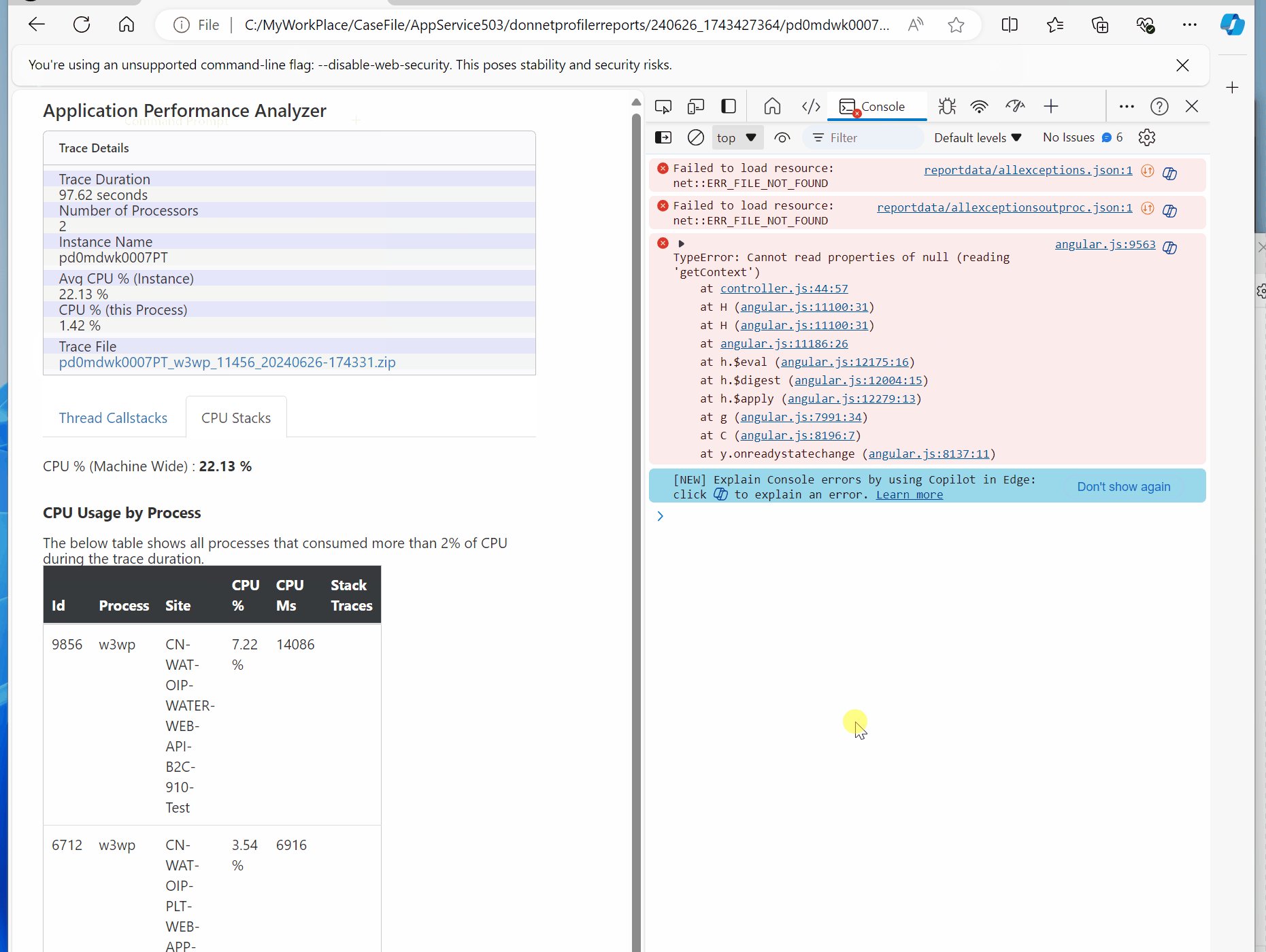
3: 第二步执行后,自动打开浏览器窗口,在窗口中输入本地HTML文件地址,打开JSON文件成功。

浏览器本地跨域校验问题解决!
参考资料
1)https://cloud.tencent.com/developer/article/1744377
2)https://cloud.tencent.com/developer/article/2321850
当在复杂的环境中面临问题,格物之道需:浊而静之徐清,安以动之徐生。 云中,恰是如此!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库