【Azure 应用服务】FTP 部署 Vue 生成的静态文件至 Linux App Service 后,访问App Service URL依旧显示Azure默认页面问题
问题描述
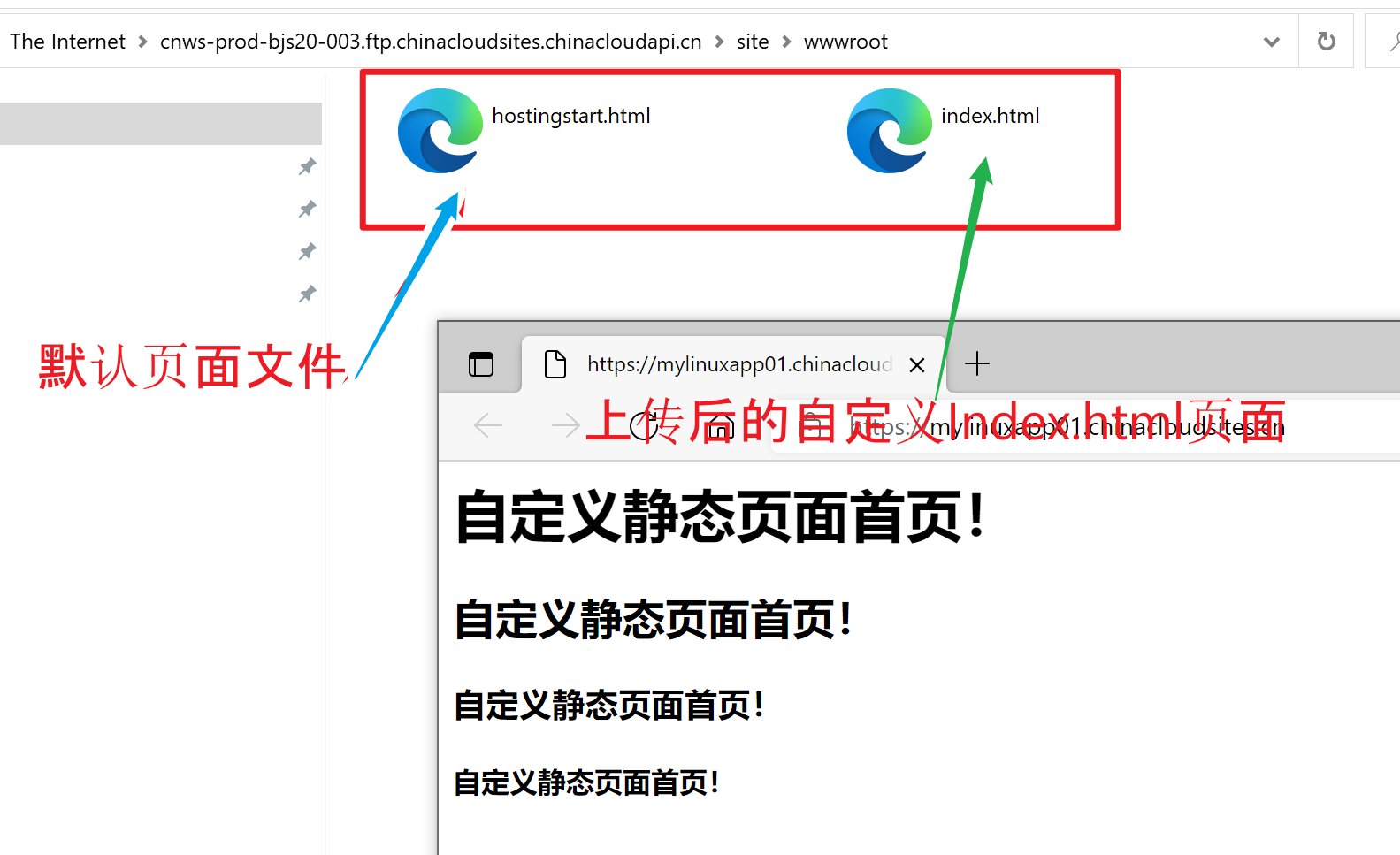
将 JS项目打包为静态文件后,通过 FTP 上传到 App Service For Linux 的 /home/site/wwwroot文件夹中。但打开App Service URL 后依旧显示 Azure 默认页面 (Hey, xxx developers! 欢迎页面)。

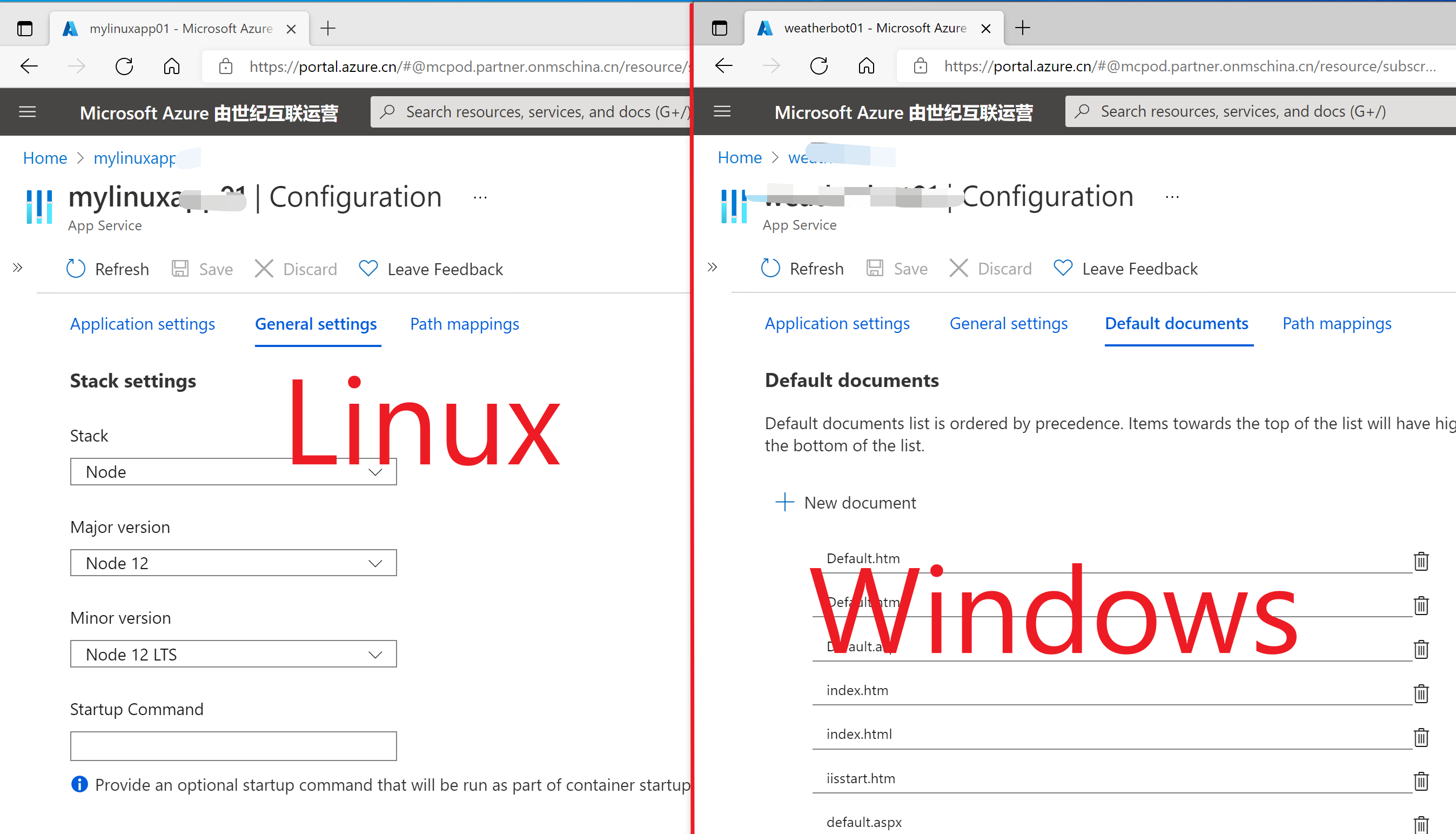
是否可以修改默认的启动页面也?类似于在App Service for Windows中的Default Document设置呢? 如何让index.html文件在Linux中生效作为启动页面?

问题解决
在Windows环境中,Default Documents(默认文档)是针对于IIS 服务器而设计的。Linux 环境使用的nginx 服务器这个是没有这个功能的,所以需要通过 Startup Command 进行指定。
操作步骤:
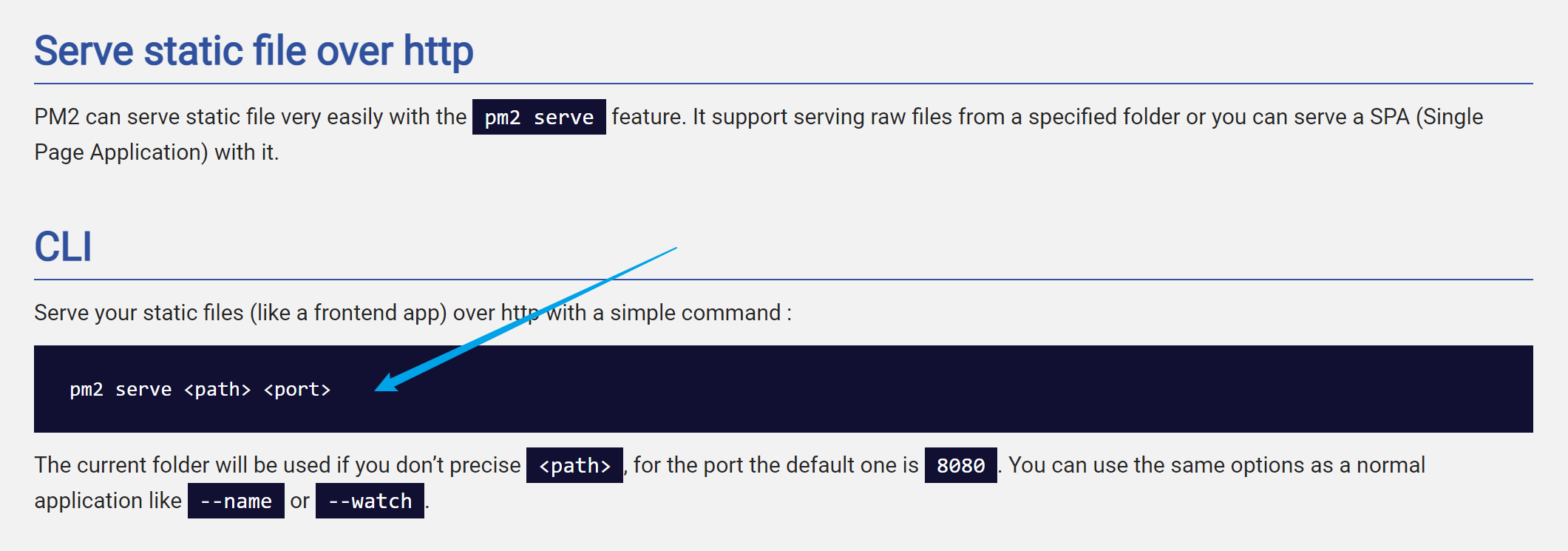
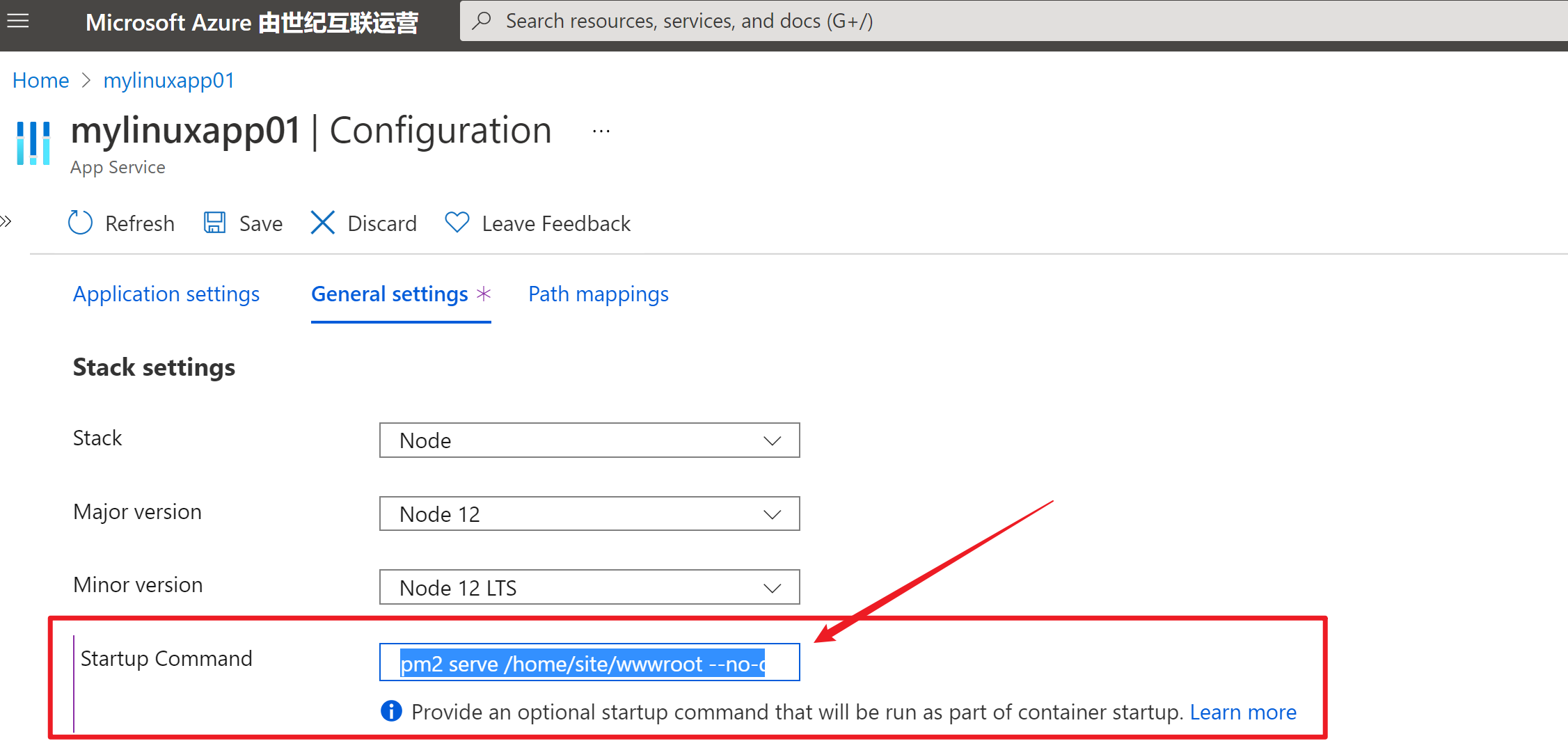
在Linux的Configuration页面的Startup Command中,设置启动命令:pm2 serve /home/site/wwwroot --no-daemon (PM2 serve: https://pm2.keymetrics.io/docs/usage/expose/)

注意:--no-daemon表示让pm2不用守护静态页面的进程,当遇见异常时候不必重启进程。 NodeJS Version 需修改为 12

效果展示:

附录一:在Nginx中启用反向代理的简单配置
在Nginx.conf文件中添加如下内容:
server { listen 80; server_name www.microsoft.com; location / { proxy_pass http://127.0.0.1:8080; index index.html; } }
- listen:表示监听80端口
- server_name: 表示当访问的服务是www.microsoft.com时
- location / :表示是www.microsoft.com下的所有路径请求时,都反向代理到http://127.0.0.18080,访问的首页为index.html。
参考资料
为 Azure 应用服务配置 Node.js 应用:https://docs.azure.cn/zh-cn/app-service/configure-language-nodejs?pivots=platform-linux#run-with-pm2
当在复杂的环境中面临问题,格物之道需:浊而静之徐清,安以动之徐生。 云中,恰是如此!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2020-08-24 【应用服务 App Service】NodeJS +Egg 发布到App Service时遇见 [ERR_SYSTEM_ERROR]: A system error occurred:uv_os_get_passwd returned ENOENT(no such file or directory)