SilverLight浏览器交互之:SilverLight程序调用外部Html中的Javascript方法(附源码)
概述
WebBrowser
从 Silverlight 3 开始,您将可以创建在浏览器宿主环境外运行的 Silverlight 应用程序。
通过 WebBrowser 控件,您可以在此宿主环境中显示 HTML 内容。
您可以在 XAML 或代码中添加 WebBrowser 控件。默认情况下,WebBrowser 控件不具有大小。
因此,您必须指定 Height 和 Width 以使控件显示在应用程序中。当 WebBrowser 显示在运行在浏览器中的应用程序时,将显示具有指定高度和宽度的一个矩形,以便代替该控件。
您将 HTML 内容设置为以若干方式显示在 WebBrowser 控件中。
-
调用 NavigateToString 方法并传递一个包含您要显示的 XAML 内容的字符串。
-
将 Source 属性设置为完全限定 URI 或相对 URI。
-
调用 Navigate 方法并将一个完全限定的或相对的 URI 传递给您要显示的 HTML 内容。
WebBrowser.InvokeScript 方法
执行在当前加载的 HTML 中定义的脚本函数。
名称
说明
InvokeScript(String):执行在当前加载的 HTML 中定义的指定脚本。
InvokeScript(String, array<String>[]):使用指定的参数执行在当前加载的 HTML 中定义的指定脚本函数。
WebBrowser.LoadCompleted 事件
当顶级导航完成且内容加载到 WebBrowser 控件中时发生,或在加载期间发生错误时发生。
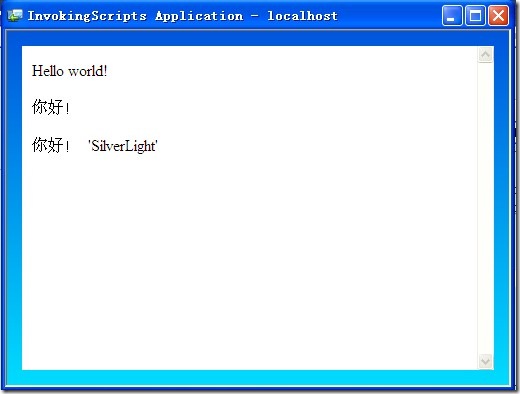
效果:
xaml代码:
<Grid x:Name="LayoutRoot">
<Grid.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientStop Color="#FF0055DD" Offset="0" />
<GradientStop Color="#FF00DDFF" Offset="1" />
</LinearGradientBrush>
</Grid.Background>
<!--可以在此空间中显示 HTML 内容。
Source 为Web中ClientBin中的一个页面-->
<WebBrowser x:Name="web" Source="/script-page.htm" Margin="15" />
</Grid>
cs代码:
public MainPage()
{
InitializeComponent();
//当顶级导航完成且内容加载到 WebBrowser 控件中时发生,或在加载期间发生错误时发生。
web.LoadCompleted +=
new LoadCompletedEventHandler(web_LoadCompleted);
}
void web_LoadCompleted(object sender, NavigationEventArgs e)
{
//执行在当前加载的 HTML 中定义的脚本函数。
//不含参数的Javascript方法 SayHello()
web.InvokeScript("SayHello");
//有一个参数的Javascript方法 GreetMe(name)
web.InvokeScript("GreetMe", "'SilverLight'");
}
html代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script language="JavaScript">
//为div1 添加内容
//一个参数的方法
function GreetMe(name) {
div1.innerHTML += "<p>你好! " + name + "</p>";
}
//无参数的方法
function SayHello() {
div1.innerHTML += "<p>你好!</p>";
}
</script>
</head>
<body>
Hello world!<br />
<div id="div1">
</div>
</body>
</html>
大功告成!
作者:记忆逝去的青春
出处:http://www.cnblogs.com/lukun/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过http://www.cnblogs.com/lukun/ 联系我,非常感谢。