MOSS开发系列之 WebPart的开发技巧(二)
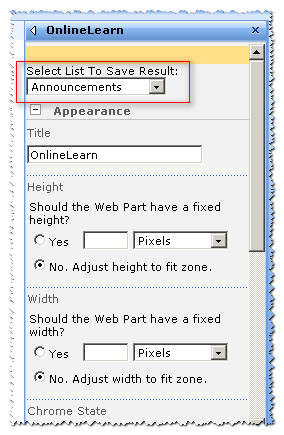
2011-02-25 10:52 温森特 阅读(461) 评论(1) 收藏 举报上一篇写了如何在自定义的WebPart中如何动态的对WebPart配置属性设置进行了阐述,我们做简单的属性配置,但是,开发中往往容易实现的,并不是我们想要的结果,如在上篇文章中描述的,当同时对WebPart配置的时候,及要求有下拉选择框,又要求有简单的文本框输入,这个时候,你就会发现,根本无法将这些操作配置放入到同一个category中。如下图,


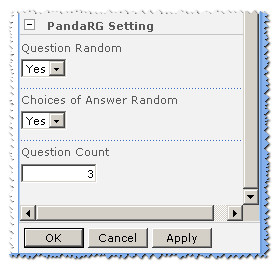
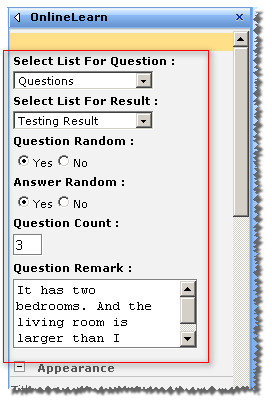
带有下拉选择框的高级配置属性,根本无法与第二张图中的其它属性归属于同一个catepory中。 能不能实现将它们放入同一配置面板中呢?答案是肯定的,能。但是实现起来,不是那么直接了,我们需要变通一下,我们首先要定义一个Panl面板,我们把我们需要的所有属性配置都放在这一个Panl中,然后再将面板加载到衍生的EditorPart类中。这样,我们就可以实现了将所有的自定义配置属性放入一个统一category中了。如下图:
以下是后台实现的代码:
 View Code
View Code
EditorPart衍生类
public class ToolPanl : EditorPart
{
protected Table tabCategory;
protected DropDownList dplOptionList;
protected DropDownList dplResultList;
protected TextBox txtRemark;
protected TextBox txtCount;
protected RadioButtonList rblQuestionRandom;
protected RadioButtonList rblOptionRandom;
public ToolPanl()
{
this.ID = "pandaToolPanl";
}
public override bool ApplyChanges()
{
OnlineLearn pt = WebPartToEdit as OnlineLearn;
pt.SourceList = this.dplOptionList.SelectedValue;
pt.ResultList = this.dplResultList.SelectedValue;
pt.QuestionCount = int.Parse(this.txtCount.Text);
pt.QuestionRandom = bool.Parse(this.rblQuestionRandom.SelectedValue);
pt.OptionRandom = bool.Parse(this.rblOptionRandom.SelectedValue);
pt.QuestionRemark = this.txtRemark.Text;
return true;
}
public override void SyncChanges()
{
EnsureChildControls();
OnlineLearn pt = WebPartToEdit as OnlineLearn;
pt.SourceList = this.dplOptionList.SelectedValue;
pt.ResultList = this.dplResultList.SelectedValue;
pt.QuestionCount = int.Parse(this.txtCount.Text);
pt.QuestionRandom = bool.Parse(this.rblQuestionRandom.SelectedValue);
pt.OptionRandom = bool.Parse(this.rblOptionRandom.SelectedValue);
pt.QuestionRemark = this.txtRemark.Text;
}
protected override void CreateChildControls()
{
OnlineLearn pt = WebPartToEdit as OnlineLearn;
this.tabCategory = new Table();
this.tabCategory.Width = new Unit("100%");
TableRow row = new TableRow();
TableCell cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Select List For Question :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.dplOptionList = new DropDownList();
this.dplOptionList.ID = "drpOption";
this.dplOptionList.CssClass = "pd-toolpanl";
SPListCollection lists= SPContext.Current.Web.Lists;
foreach (SPList item in lists)
{
this.dplOptionList.Items.Add(new ListItem(item.Title));
}
this.dplOptionList.SelectedValue = pt.SourceList;
cell.Controls.Add(dplOptionList);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Select List For Result :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.dplResultList = new DropDownList();
this.dplResultList.ID = "dplResult";
this.dplResultList.CssClass = "pd-toolpanl";
lists = SPContext.Current.Web.Lists;
foreach (SPList item in lists)
{
this.dplResultList.Items.Add(new ListItem(item.Title));
}
this.dplResultList.SelectedValue = pt.ResultList;
cell.Controls.Add(dplResultList);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Random :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.rblQuestionRandom = new RadioButtonList();
this.rblQuestionRandom.Items.Add(new ListItem("Yes", "true"));
this.rblQuestionRandom.Items.Add(new ListItem("No", "false"));
this.rblQuestionRandom.RepeatDirection = RepeatDirection.Horizontal;
this.rblQuestionRandom.RepeatLayout = RepeatLayout.Flow;
this.rblQuestionRandom.SelectedIndex = pt.QuestionRandom ? 0 : 1;
cell.Controls.Add(this.rblQuestionRandom);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Answer Random :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.rblOptionRandom = new RadioButtonList();
this.rblOptionRandom.Items.Add(new ListItem("Yes", "true"));
this.rblOptionRandom.Items.Add(new ListItem("No", "false"));
this.rblOptionRandom.RepeatDirection = RepeatDirection.Horizontal;
this.rblOptionRandom.RepeatLayout = RepeatLayout.Flow;
this.rblOptionRandom.SelectedIndex = pt.OptionRandom ? 0 : 1;
cell.Controls.Add(this.rblOptionRandom);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Count :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.txtCount = new TextBox();
this.txtCount.BorderStyle = BorderStyle.Groove;
this.txtCount.Width = new Unit(30);
this.txtCount.Text = pt.QuestionCount.ToString();
cell.Controls.Add(txtCount);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Remark :</br>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.txtRemark = new TextBox();
this.txtRemark.TextMode = TextBoxMode.MultiLine;
this.txtRemark.Rows = 4;
this.txtRemark.BorderStyle = BorderStyle.Groove;
this.txtRemark.Width = new Unit("80%");
this.txtRemark.Text = pt.QuestionRemark;
cell.Controls.Add(txtRemark);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
this.Controls.Add(this.tabCategory);
}
protected override void Render(HtmlTextWriter writer)
{
this.tabCategory.RenderControl(writer);
}
protected override void OnInit(EventArgs e)
{
this.EnsureChildControls();
base.OnInit(e);
}
public class ToolPanl : EditorPart
{
protected Table tabCategory;
protected DropDownList dplOptionList;
protected DropDownList dplResultList;
protected TextBox txtRemark;
protected TextBox txtCount;
protected RadioButtonList rblQuestionRandom;
protected RadioButtonList rblOptionRandom;
public ToolPanl()
{
this.ID = "pandaToolPanl";
}
public override bool ApplyChanges()
{
OnlineLearn pt = WebPartToEdit as OnlineLearn;
pt.SourceList = this.dplOptionList.SelectedValue;
pt.ResultList = this.dplResultList.SelectedValue;
pt.QuestionCount = int.Parse(this.txtCount.Text);
pt.QuestionRandom = bool.Parse(this.rblQuestionRandom.SelectedValue);
pt.OptionRandom = bool.Parse(this.rblOptionRandom.SelectedValue);
pt.QuestionRemark = this.txtRemark.Text;
return true;
}
public override void SyncChanges()
{
EnsureChildControls();
OnlineLearn pt = WebPartToEdit as OnlineLearn;
pt.SourceList = this.dplOptionList.SelectedValue;
pt.ResultList = this.dplResultList.SelectedValue;
pt.QuestionCount = int.Parse(this.txtCount.Text);
pt.QuestionRandom = bool.Parse(this.rblQuestionRandom.SelectedValue);
pt.OptionRandom = bool.Parse(this.rblOptionRandom.SelectedValue);
pt.QuestionRemark = this.txtRemark.Text;
}
protected override void CreateChildControls()
{
OnlineLearn pt = WebPartToEdit as OnlineLearn;
this.tabCategory = new Table();
this.tabCategory.Width = new Unit("100%");
TableRow row = new TableRow();
TableCell cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Select List For Question :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.dplOptionList = new DropDownList();
this.dplOptionList.ID = "drpOption";
this.dplOptionList.CssClass = "pd-toolpanl";
SPListCollection lists= SPContext.Current.Web.Lists;
foreach (SPList item in lists)
{
this.dplOptionList.Items.Add(new ListItem(item.Title));
}
this.dplOptionList.SelectedValue = pt.SourceList;
cell.Controls.Add(dplOptionList);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Select List For Result :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.dplResultList = new DropDownList();
this.dplResultList.ID = "dplResult";
this.dplResultList.CssClass = "pd-toolpanl";
lists = SPContext.Current.Web.Lists;
foreach (SPList item in lists)
{
this.dplResultList.Items.Add(new ListItem(item.Title));
}
this.dplResultList.SelectedValue = pt.ResultList;
cell.Controls.Add(dplResultList);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Random :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.rblQuestionRandom = new RadioButtonList();
this.rblQuestionRandom.Items.Add(new ListItem("Yes", "true"));
this.rblQuestionRandom.Items.Add(new ListItem("No", "false"));
this.rblQuestionRandom.RepeatDirection = RepeatDirection.Horizontal;
this.rblQuestionRandom.RepeatLayout = RepeatLayout.Flow;
this.rblQuestionRandom.SelectedIndex = pt.QuestionRandom ? 0 : 1;
cell.Controls.Add(this.rblQuestionRandom);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Answer Random :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.rblOptionRandom = new RadioButtonList();
this.rblOptionRandom.Items.Add(new ListItem("Yes", "true"));
this.rblOptionRandom.Items.Add(new ListItem("No", "false"));
this.rblOptionRandom.RepeatDirection = RepeatDirection.Horizontal;
this.rblOptionRandom.RepeatLayout = RepeatLayout.Flow;
this.rblOptionRandom.SelectedIndex = pt.OptionRandom ? 0 : 1;
cell.Controls.Add(this.rblOptionRandom);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Count :</b>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.txtCount = new TextBox();
this.txtCount.BorderStyle = BorderStyle.Groove;
this.txtCount.Width = new Unit(30);
this.txtCount.Text = pt.QuestionCount.ToString();
cell.Controls.Add(txtCount);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
cell.Controls.Add(new LiteralControl("<b>Question Remark :</br>"));
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
row = new TableRow();
cell = new TableCell();
this.txtRemark = new TextBox();
this.txtRemark.TextMode = TextBoxMode.MultiLine;
this.txtRemark.Rows = 4;
this.txtRemark.BorderStyle = BorderStyle.Groove;
this.txtRemark.Width = new Unit("80%");
this.txtRemark.Text = pt.QuestionRemark;
cell.Controls.Add(txtRemark);
row.Cells.Add(cell);
this.tabCategory.Rows.Add(row);
this.Controls.Add(this.tabCategory);
}
protected override void Render(HtmlTextWriter writer)
{
this.tabCategory.RenderControl(writer);
}
protected override void OnInit(EventArgs e)
{
this.EnsureChildControls();
base.OnInit(e);
}
您的支持,我的动力!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号