隐藏MOSS2010 左边的导航
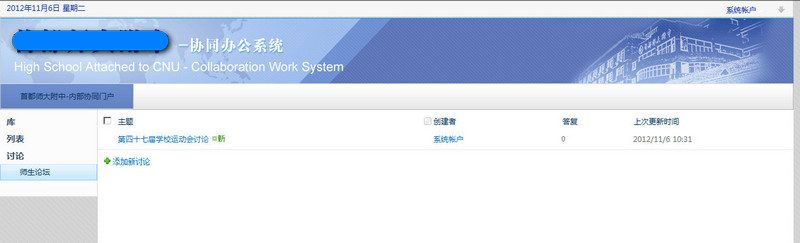
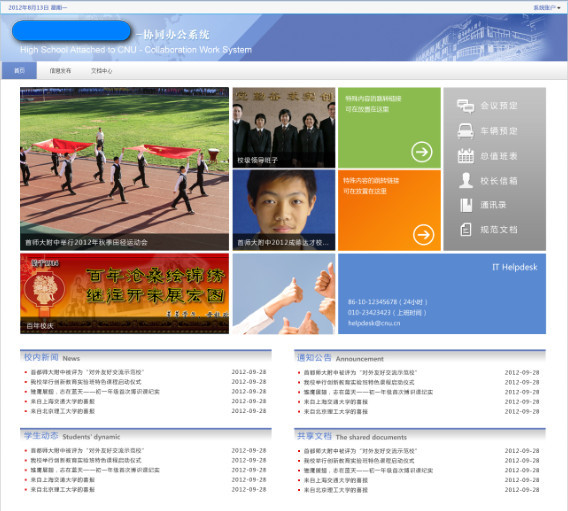
2012-11-06 10:50 温森特 阅读(541) 评论(2) 编辑 收藏 举报CASE:我们在做MOSS2010 的模板页的时候,常常采用MOSS默认自带的左侧菜单为各个子网站的网站导航菜单,为什么这样做呢?很明显,简单。我们可以省去菜单的开发工作,同时,默认的菜单维护功能也基本能够满足用户的一般需求,所以我们没有必要费时费力的开发自己的左侧菜单。事情往往也不是天随人愿,客户又喜欢在各个网站的主页面上要隐藏或移除掉左侧菜单,使整个首页不显示菜单,如下图。
默认的情况下,左侧的导航菜单会显示出来的。

但是,客户希望网站的首页,要移除掉左侧的导航菜单,实现如下的效果:

SOLUTION:为了首页单独开发一个模板页不太划算,其实我们只需在首页面里面加上一段简单的CSS样式,就可以把左侧的菜单隐藏掉了,这样就能保证整个网站使用统一的母版页,管理更方便了。样式脚本如下:
<style type="text/css">
#s4-leftpanel{display:none;}
.s4-ca{margin-left:0px;}
</style>
#s4-leftpanel{display:none;}
.s4-ca{margin-left:0px;}
</style>
是不是非常简单啊。
您的支持,我的动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构