GridView 控件合并表头学习。
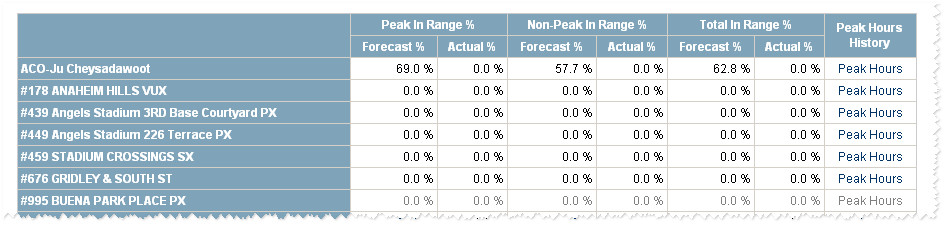
2011-05-24 13:54 温森特 阅读(368) 评论(0) 编辑 收藏 举报如果想要实现如下图所示的GridView表头,怎样做呢?其实很简单,我们只需要在后台代码中RowCreated(object sender, GridViewRowEventArgs e)事件中动态的添加表头就可以了,直接上代码,一看就明白。主要注意的就是,表头的创建顺序,由上而下的创建。
if (e.Row.RowType == DataControlRowType.Header)
{
TableCellCollection cellHeaders = e.Row.Cells;
cellHeaders.Clear();
cellHeaders.Add(new TableHeaderCell());
cellHeaders[0].RowSpan = 2;
cellHeaders[0].Text = "";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[1].ColumnSpan = 2;
cellHeaders[1].Text = "Peak In Range %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[2].ColumnSpan = 2;
cellHeaders[2].Text = "Non-Peak In Range %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[3].ColumnSpan = 2;
cellHeaders[3].Text = "Total In Range %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[4].RowSpan = 2;
cellHeaders[4].Text = "Peak Hours <br/>History</th></tr><tr>";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[5].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[5].Text = "Forecast %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[6].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[6].Text = "Actual %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[7].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[7].Text = "Forecast %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[8].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[8].Text = "Actual %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[9].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[9].Text = "Forecast %";
cellHeaders.Add(new TableHeaderCell());
cellHeaders[10].Attributes.Add("style", "color:White;background-color:#7FA3B8;white-space:nowrap;");
cellHeaders[10].Text = "Actual %";
}

您的支持,我的动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构