2.经验总结(前端)
1.request.getContextPath()
一般情况下,在JSP/HTML页面等引用的CSS,Javascript.Action等属性前面最好都加上,<%=request.getContextPath()%>,以确保所引用的文件都属于Web应用中的目录。
另外,应该尽量避免使用类似".","./","../../"等类似的相对该文件位置的相对路径,这样当文件移动时,很容易出问题。
例如:action="<%=request.getContextPath()% >"/user/a.jsp.
path加入到script全局变量中,方便使用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); %> <!DOCTYPE html"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>index</title> <script> var path='<%=path%>'; </script> </head> <body> <p>I am a index page!</p> <a href ="<%=path%>/image/test.jpg" download ="myPic"><img alt="aaa" src="<%=path%>/image/test.jpg"></a> </body>
2.css让footer始终位于页面的最底部
html代码结构为:
<div class="container"> <div cass="header"></div> <div class="body"></div> <div class="footer"></div> </div>
2.1 第一种情况:footer随着进度条的滚动而滚动
.container{width:100%;min-height:100%;position:relative;} .body{padding-bottom:50px;} .footer{height:50px;position:absolute;bottom:0px;left:0px;}
- 2.2 第二种情况:footer固定在底部
.container{width:100%;min-height:100%;position:relative;} .body{padding-bottom:50px;} .footer{height:50px;position:fixed;bottom:0px;left:0px;}
2.3第三种实现方法:让footer固定在底部(转自阮一峰老师博客)
- 可以使用flex布局,让footer固定在底部。有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。
- 注意的问题:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 主要代码:
//HTML代码如下 <body class="Site"> <header>...</header> <main class="Site-content">...</main> <footer>...</footer> </body> //CSS代码如下 .Site { display: flex; display: -webkit-flex; /* Safari */ min-height: 100vh; flex-direction: column; } .Site-content { flex: 1; }
ps:解释一下vh: vh是相对于视窗的高度,视窗高度是100vh;视窗是指浏览器内部可视区的大小,window.innerWidth、window.innerHeight大小。
3.网站图标
icon制作网站:http://bitbug.net/
<link rel="shortcut icon" href="<%=path%>/img/favicon.ico" /> <link rel="bookmark" href="<%=path%>/img/favicon.ico" type="image/x-icon" />
4.在页面中设置全局变量,在所有JS中可用
<script> var path='<%=path%>'; </script>
5.a标签 herf属性
请始终将正斜杠添加到子文件夹。假如这样书写链接:href="//www.w3cschool.cn/html",就会向服务器产生两次 HTTP 请求。
这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href="//www.w3cschool.cn/html/"。
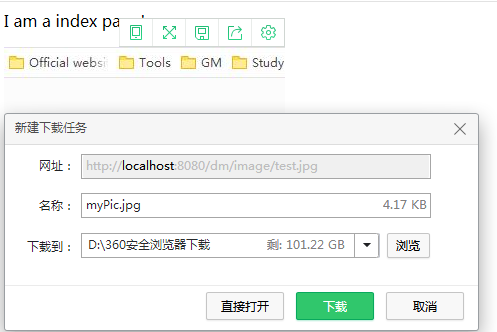
6.a标签点击后下载的实现:加入download属性
<a href ="<%=path%>/image/test.jpg" download ="myPic"><img alt="aaa" src="<%=path%>/image/test.jpg"></a>