Axure总结
https://blog.csdn.net/xlegendxblog/article/details/54378705

其实我们最常用的是:矩形、菱形、箭头。因为这些基本图形其实并没有形象的表明它们是什么,更多的还是需要使用者根据自身的流程实际情况多加注释,所以大部分流程图只需使用这两个控件即可。
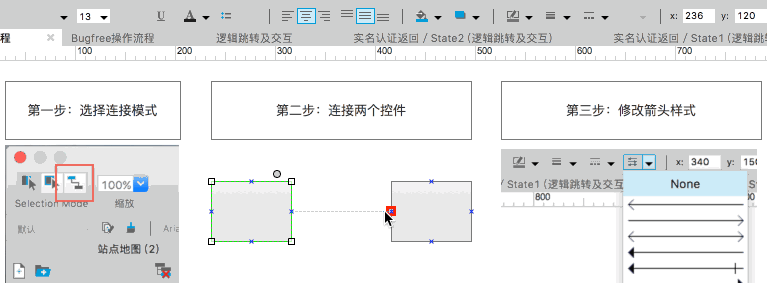
Axure选择连接模式连接流程图:
如果需要在箭头上加字,直接选中打字就行



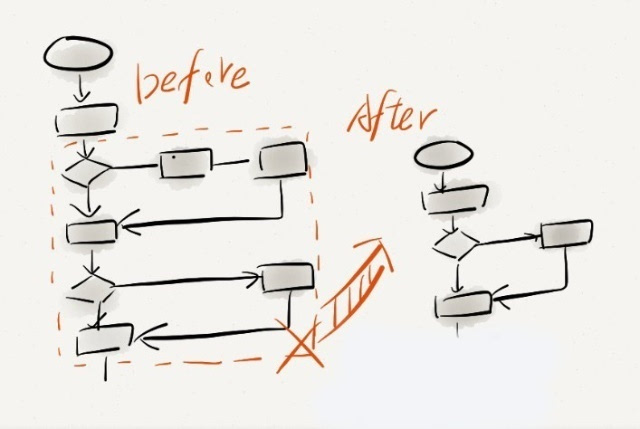
反复思考和理解需求,深入理解才能更好的改进:
网上也有非常多实用的要领和方法,本文不再赘述。我只列出最实用的三条,第一条是基础,考验基本功、第二条是要锻炼清晰的思维、第三条为第二条服务,深入理解需求并改进流程。
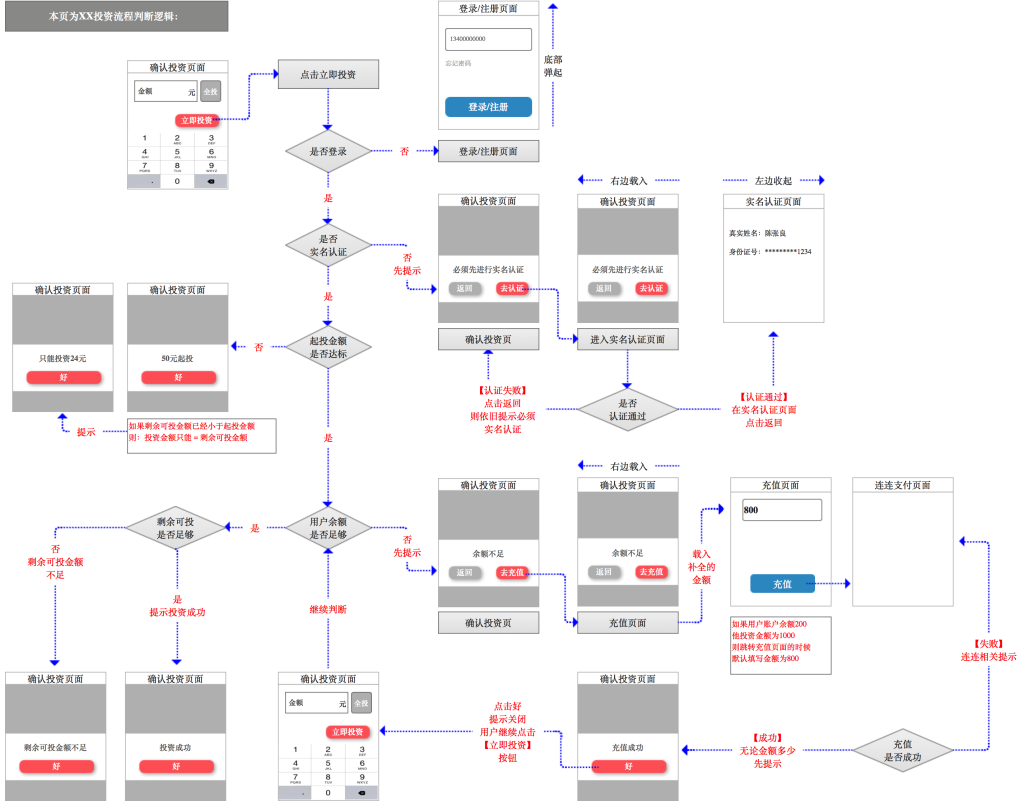
案例共享:下面这个流程图是我目前正在做的项目,将隐私信息都屏蔽了。是一个P2P金融APP内购买理财产品的跳转逻辑,晚上闲着时间所以加了 动态效果,可以让人眼前一亮,而且包含部分页面切换的交互逻辑[建议将交互逻辑分开写],这么写在演示的时候自然更佳!也是能(zhuan)力(bi)的 体现~

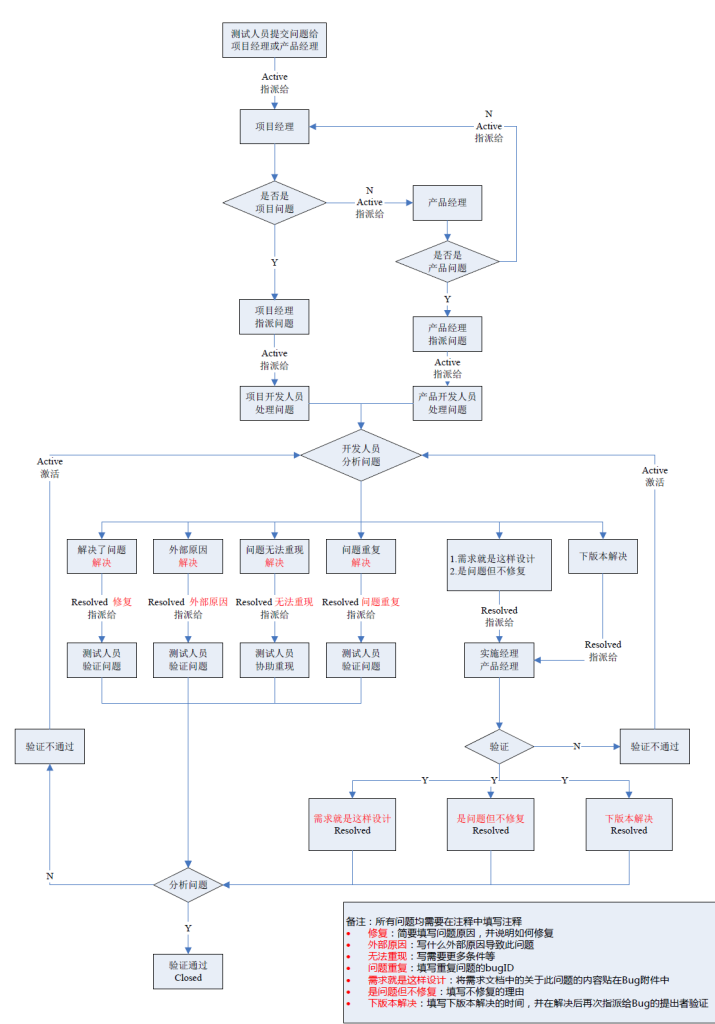
下面是一个几年前写的Bugfree处理流程,用的Visio画的,用了几年了,一直很好用,共享给大家!