Struts2 标签
一.Struts2 控制标签
1.if和else标签
<body> Hello World, <s:property value="name"/> <s:if test="name=='123'"> <p>111</p> </s:if> <s:elseif test="name=='456'"> <p>222</p> </s:elseif> <s:else> <p>333</p> </s:else> </body>
2.iterator标签
这些iterator将迭代一个值。可迭代值可以是以下任一值:java.util.Collection,java.util.Iterator。在迭代一个iterator时,可以使用Sort标签对结果进行排序,或者使用SubSet标签来获取列表或数组的子集。
以下示例是检索值栈上当前对象的getDays()方法的值,并使用它迭代。<s:property/>标签印出迭代器的当前值。
<s:iterator value="employees"> <s:property value="name"/> , <s:property value="department"/><br/> </s:iterator>
Sort标签
首先,我们将DepartmentComparator声明为bean,给这个bean命名为deptComparator。然后我们使用sort标签,指定“employees”列表作为源和指定“deptComparator”作为比较器使用。最后,按照前面的例子,迭代列表并打印员工名字。从输出中可以看到,将会打印按部门排序的员工列表。
Subset标签
subset标签用于获取列表或数组的子集。有两种类型的subset标签,在第一个示例中,我们使用recreutationDecider获取在招聘部门工作的员工列表(请参阅Employee.java中的getRecruitmentDecider()方法)。
在第二个例子中,我们不使用任何决策者,而是在列表中的元素2和3之后。subset标签接受两个参数“count”和“start”。“start”确定子集的起始点,“count”确定子集的长度。
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <title>Employees</title> </head> <body> <b>Example of Iterator Tag</b><br/> <s:iterator value="employees"> <s:property value="name"/> , <s:property value="department"/><br/> </s:iterator> <br/><br/> <b>Employees sorted by Department</b><br/> <s:bean name="cn.w3cschool.struts2.DepartmentComparator" var="deptComparator" /> <s:sort comparator="deptComparator" source="employees"> <s:iterator> <s:property value="name"/> , <s:property value="department"/><br/> </s:iterator> </s:sort> <br/><br/> <b>SubSet Tag - Employees working in Recruitment department </b><br/> <s:subset decider="recruitmentDecider" source="employees"> <s:iterator> <s:property value="name"/> , <s:property value="department"/><br/> </s:iterator> </s:subset> <br/><br/> <b>SubSet Tag - Employees 2 and 3 </b><br/> <s:subset start="1" count="2" source="employees"> <s:iterator> <s:property value="name"/> , <s:property value="department"/><br/> </s:iterator> </s:subset> </body> </html>
3.merge标签
这些merge标签采用两个或多个列表作为参数,并将它们合并在一起,如下所示:
<s:merge id="allemployees"> <s:param value="employees" /> <s:param value="contractors" /> </s:merge> <s:iterator value="allemployees"> <s:property value="name"/>, <s:property value="department"/><br/> </s:iterator>
4.Struts2 append标签
假设你有A和B两个列表,值为A1,A2和B1,B2。合并列表将得出A1,B1,A2,B2,而附加列表将给你得出A1,A2,B1,B2。
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Employees</title> </head> <body> <b>Employees and Contractors Merged together</b> <br /> <s:append id="allemployees"> <s:param value="employees" /> <s:param value="contractors" /> </s:append > <s:iterator value="allemployees"> <s:property value="name"/>, <s:property value="department"/><br/> </s:iterator> </body> </html>
append标签需要两个或多个列表作为参数。我们需要给append标签一个id,以便以后可以重新使用它。在此示例中,我们提供employees和contractors作为merge标签的参数。然后,使用“allemployees”id迭代附加的列表并打印员工详细信息。
5.generator标签
这些generator标签基于提供的val属性生成迭代器。下面的generator标签生成一个迭代器并使用iterator标签打印出来。
<s:generator val="%{'aaa,bbb,ccc,ddd,eee'}"> <s:iterator> <s:property /><br/> </s:iterator> </s:generator>
二.Struts2 数据标签
action标签
此标签允许开发人员通过指定action名称和可选的命名空间直接从JSP页面调用action。标签的正文内容用于呈现action的结果。在struts.xml中为此action定义的任何结果处理程序将会被忽略,除非指定executeResult参数。
<div>Tag to execute the action</div> <br /> <s:action name="actionTagAction" executeResult="true" /> <br /> <div>To invokes special method in action class</div> <br /> <s:action name="actionTagAction!specialMethod" executeResult="true" />
action标签允许开发者从视图页面执行action。他们可以通过指定action名称来实现此目的,将“executeResult”参数设置为“true”,以便直接在视图中呈现结果。或者,他们可以将此参数设置为“false”,但使用action方法展现的request属性。
include标签
这些include标签将用于在另一个JSP页面中包含一个JSP文件。
Struts的include标签非常类似于jsp的include标签,它很少被使用。我们已经看到了如何使用<s:action>标签将struts action的输出包含到jsp中。而<s:include>标签略有不同,它允许你将jsp,servlet或任何其他资源(除了struts action之外的其他资源)的输出包含到jsp中。在幕后,它完全类似于<jsp:include>,但它允许你传递参数到包含的文件中,并且它也是Struts框架的一部分。
下面的示例显示了我们如何将HelloWorld.jsp的输出包含到employee.jsp中。在这种情况下,HelloWorldAction.java中的action方法将不会被调用,因为是直接包含了jsp。
<-- First Syntax --> <s:include value="myJsp.jsp" /> <-- Second Syntax --> <s:include value="myJsp.jsp"> <s:param name="param1" value="value2" /> <s:param name="param2" value="value2" /> </s:include> <-- Third Syntax --> <s:include value="myJsp.jsp"> <s:param name="param1">value1</s:param> <s:param name="param2">value2</s:param> </s:include>
bean标签
这些bean标签实例化一个符合JavaBeans规范的类。这个标签有一个主体,可以包含一些Param元素来设置任何mutator方法。如果在BeanTag上设置了var属性,它将把实例化的bean放入值栈的Context中。
<s:bean name="org.apache.struts2.util.Counter" var="counter"> <s:param name="first" value="20"/> <s:param name="last" value="25" /> </s:bean>
date标签
data标签允许以快速简单的方式格式化日期。用户可以指定自定义日期格式(例如“dd/MM/yyyy hh:mm”),可以生成易读的符号(例如“在2小时14分钟内”),或者可以使用属性文件中的key:“struts.date.format”来回退到预定义的格式。
<s:date name="person.birthday" format="dd/MM/yyyy" />
<s:date name="person.birthday" format="%{getText('some.i18n.key')}" />
<s:date name="person.birthday" nice="true" />
<s:date name="person.birthday" />
param标签
这些param标签可用于参数化其他标签。此标签具有以下两个参数。
-
name(字符串) - 参数的名称
-
value(对象) - 参数的值
<pre> <ui:component> <ui:param name="key" value="[0]"/> <ui:param name="value" value="[1]"/> <ui:param name="context" value="[2]"/> </ui:component> </pre>
property标签
这些property标签用于获取一个值的属性,如果没有指定,它将默认为在值栈的顶部。
<s:push value="myBean">
<!-- Example 1: -->
<s:property value="myBeanProperty" />
<!-- Example 2: -->TextUtils
<s:property value="myBeanProperty" default="a default value" />
</s:push>
push标签:
这些push标签用于推送堆栈中的值,以简化使用。
<s:push value="user">
<s:propery value="firstName" />
<s:propery value="lastName" />
</s:push>
set标签
这些set标签为指定范围内的变量赋值。当你希望将变量分配给复杂表达式,然后仅仅引用该变量而不是复杂表达式时,它是很有用的。可应用的范围是应用程序,会话,请求,页面和action。
<s:set name="myenv" value="environment.name"/> <s:property value="myenv"/>
text标签
这些text标签用于呈现I18n文本消息。
<!-- First Example -->
<s:i18n name="struts.action.test.i18n.Shop">
<s:text name="main.title"/>
</s:i18n>
<!-- Second Example -->
<s:text name="main.title" />
<!-- Third Examlpe -->
<s:text name="i18n.label.greetings">
<s:param >Mr Smith</s:param>
</s:text>
url标签
这些url标签用于创建URL。
<-- Example 1 -->
<s:url value="editGadget.action">
<s:param name="id" value="%{selected}" />
</s:url>
<-- Example 2 -->
<s:url action="editGadget">
<s:param name="id" value="%{selected}" />
</s:url>
<-- Example 3-->
<s:url includeParams="get">
<s:param name="id" value="%{'22'}" />
</s:url>
三.Struts2 表单标签
表单标签列表是Struts UI标签的子集。这些标签有助于渲染Struts Web应用程序所需的用户界面,主要分为三类,本章将介绍这三种类型的UI标签:
简单UI标签
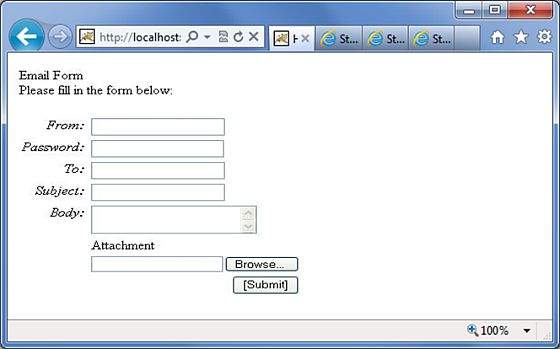
我们其实已经在前面的示例中使用了这些标签,接下来将在本章中重新回顾一下。以下是一个简单的视图页面email.jsp与几个简单的UI标签:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ taglib prefix="s" uri="/struts-tags"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <s:head/> <title>Hello World</title> </head> <body> <s:div>Email Form</s:div> <s:text name="Please fill in the form below:" /> <s:form action="hello" method="post" enctype="multipart/form-data"> <s:hidden name="secret" value="abracadabra"/> <s:textfield key="email.from" name="from" /> <s:password key="email.password" name="password" /> <s:textfield key="email.to" name="to" /> <s:textfield key="email.subject" name="subject" /> <s:textarea key="email.body" name="email.body" /> <s:label for="attachment" value="Attachment"/> <s:file name="attachment" accept="text/html,text/plain" /> <s:token /> <s:submit key="submit" /> </s:form> </body> </html>
如果你了解HTML,那么就知道所有使用的标签都是非常常见的HTML标签,每个标签带有一个额外的前缀“s:”以及不同的属性。当我们执行上面的程序时,将得出以下用户界面,只要你已经为所有的key设置了正确的映射。

如图所示,s:head生成Struts2 应用程序所需的javascript和stylesheet元素。
接下来,s:div和s:text元素。s:div用于呈现HTML Div元素。这对于不喜欢将HTML和Struts标签混合在一起的人很有用,他们可选择使用s:div来渲染div。
如图所示,s:text用于在屏幕上呈现文本。
接下来是相类似的s:form标签。s:form标签具有确定在何处提交表单的action属性。因为在表单中有一个文件上传元素,我们必须将enctype设置为multipart。否则,就留空。
在表单标签的末尾,有s:submit标签,这用于提交表单。提交表单时,所有表单值都将提交到s:form标签中指定的action。
在s:form标签中,我们有一个称为secret的隐藏属性,这将在HTML中呈现一个隐藏元素。在我们的例子中,“secret”元素的值为“abracadabra”。此元素对最终用户不可见,并用于将状态从一个视图传递到另一个视图。
接下来是s:label,s:textfield,s:password和s:textarea标签。这些分别用于渲染标签,输入字段,密码和文本区域。我们已经在“Struts2 发送电子邮件”章节示例中看到了这些。这里要注意的重要事情是使用“key”属性。“key”属性用于从属性文件中提取这些控件的标签。我们已经在Struts2本地化/国际化(i18n)一章中讨论了这个特性。
然后是s:file标签,它呈现输入文件上传的组件,此组件允许用户上传文件。在这个例子中,我们使用了s:file标签的“accept”参数来指定允许上传哪些文件类型。
最后,s:token标签。token标签生成唯一的token,用于查明表单是否已被两次提交。
呈现表单时,会将一个隐藏变量放置为token(令牌)值。例如令牌是“ABC”,提交此表单时,Struts Fitler将根据存储在会话中的令牌进行检查。如果匹配,则从会话中删除令牌。现在,如果表单意外被重新提交(通过刷新或通过点击浏览器后退按钮),表单将重新提交,用“ABC”作为令牌。在这种情况下,过滤器将对照存储在会话中的令牌再次进行检查。但是因为令牌“ABC”已经从会话中删除,它将不匹配,Struts过滤器将拒绝请求。
群组UI标签
群组UI标签用于创建单选按钮和复选框。让我们看一个简单的带有复选框和单选按钮标签的视图页面HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="hello.action"> <s:radio label="Gender" name="gender" list="{'male','female'}" /> <s:checkboxlist label="Hobbies" name="hobbies" list="{'sports','tv','shopping'}" /> </s:form> </body> </html>
当我们执行上面的程序时,我们的输出将类似于以下内容:

现在让我们看看这些例子。在第一个例子中,我们创建一个简单的radiobutton,标签为“Gender”。name属性对于radiobutton标签是必需的,那么我们指定一个名为“gender”的name。然后我们提供一个性别列表,该列表用值“male”和“female”填充。因此,在输出中我们得到一个带有两个值的radiobutton。
在第二个例子中,我们创建一个复选框列表。这是为了收集用户的爱好。用户可以有多个爱好,因此我们使用复选框而不是单选按钮。复选框用“sports”,“Tv”和“Shopping”填充列表,将这些爱好作为复选框列表。
选择UI标签
让我们来探讨Struts提供的Select标签的不同变化。让我们看一个简单的带select标签的视图页面HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>Hello World</title> <s:head /> </head> <body> <s:form action="login.action"> <s:select name="username" label="Username" list="{'Mike','John','Smith'}" /> <s:select label="Company Office" name="mySelection" value="%{'America'}" list="%{#{'America':'America'}}"> <s:optgroup label="Asia" list="%{#{'India':'India','China':'China'}}" /> <s:optgroup label="Europe" list="%{#{'UK':'UK','Sweden':'Sweden','Italy':'Italy'}}" /> </s:select> <s:combobox label="My Sign" name="mySign" list="#{'aries':'aries','capricorn':'capricorn'}" headerKey="-1" headerValue="--- Please Select ---" emptyOption="true" value="capricorn" /> <s:doubleselect label="Occupation" name="occupation" list="{'Technical','Other'}" doubleName="occupations2" doubleList="top == 'Technical' ? {'I.T', 'Hardware'} : {'Accounting', 'H.R'}" /> </s:form> </body> </html>
当我们执行上面的程序时,输出的结果将类似于以下内容:

现在,让我们逐一查看每个案例。
- 首先,select标签呈现HTML选择框。在第一个例子中,我们创建一个名为“username”和标记“username”的简单选择框。选择框将填充包含姓名Mike,John和Smith的列表。
- 在第二个例子中,公司在美国设有总部。它还在亚洲和欧洲设有全球办事处。我们想在一个选择框中显示办公点,但要按全球大陆的名称对全球办事处进行分组。这是optgroup的用武之地。我们使用s:optgroup标签创建一个新组,给组一个标记和一个单独的列表。
- 在第三个示例中,使用组合框。组合框是输入字段和选择框的组合。用户可以从选择框中选择一个值,在这种情况下,输入字段将自动填入用户选择的值。如果用户直接输入值,则将不选择来自选择框的值。
- 在我们的示例中,我们有组合框列出了星座。选择框只列出四个条目,允许用户输入他的星座,如果它不在列表中。我们还向选择框中添加一个标题条目。headerentry是显示在选择框顶部的。在示例中,我们要显示“Please Select”。如果用户没有选择任何东西,那么我们假设-1作为值。在某些情况下,我们不希望用户选择一个空值。那么,可以将“emptyOption”属性设置为false。最后,在我们的示例中,我们提供“capricorn”作为组合框的默认值。
- 在第四个例子中,我们有一个双选框。当要显示两个选择框时,使用double select。在第一个选择框中选择的值确定在第二个选择框中显示的值。在示例中,第一个选择框显示“Technical”和“Other”。如果用户选择Technical,我们将在第二个选择框中显示IT和Hardware。否则,将显示Accounting和HR。这可以使用“list”和“doubleList”属性,如示例所示。
在上面的例子中,我们做一个比较,看看顶部的选择框是否等于Techical。如果是,那么我们显示IT和Hardware。我们还需要给顶部框(“name ='Occupations')和底部框(doubleName ='occupations2')命名。
四.Struts2 Ajax标签
Struts使用DOJO框架来实现AJAX标签。首先,执行示例前,你需要将struts2-dojo-plugin-2.2.3.jar添加到类路径。你可以从struts2 下载的lib文件夹中获取这个文件(C:\struts-2.2.3-all\struts-2.2.3\lib\struts2-dojo-plugin-2.2.3.jar)。
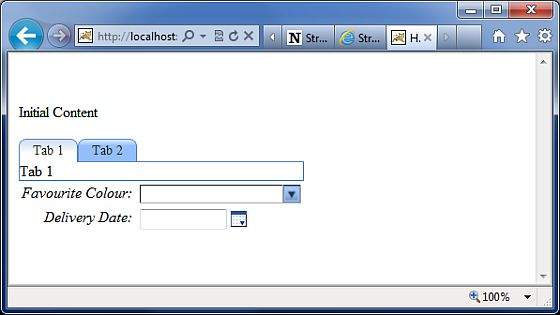
对于这个示例,让我们参照以下内容修改HelloWorld.jsp:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sx" uri="/struts-dojo-tags"%> <html> <head> <title>Hello World</title> <s:head /> <sx:head /> </head> <body> <s:form> <sx:autocompleter label="Favourite Colour" list="{'red','green','blue'}" /> <br /> <sx:datetimepicker name="deliverydate" label="Delivery Date" displayFormat="dd/MM/yyyy" /> <br /> <s:url id="url" value="/hello.action" /> <sx:div href="%{#url}" delay="2000"> Initial Content </sx:div> <br/> <sx:tabbedpanel id="tabContainer"> <sx:div label="Tab 1">Tab 1</sx:div> <sx:div label="Tab 2">Tab 2</sx:div> </sx:tabbedpanel> </s:form> </body> </html>
当我们运行上面的例子,将得到以下的输出:

现在,让我们一步一步地完成这个例子。
首先要注意的是添加一个带有前缀sx的新标签库。这个(struts-dojo-tags)是为ajax集成专门创建的标签库。
然后在HTML头部内,我们称之为sx:head。这将初始化dojo框架,并使其准备好在页面中被所有AJAX调用。这个步骤很重要,如果没有初始化sx:head,你的ajax调用将无法工作。
首先我们有autocompleter标签。autocompleter标签看起来非常像一个选择框。它使用红色,绿色和蓝色值填充。但选择框和autocompleter标签之间的不同是autocompleter标签自动完成。也就是说,如果你开始在gr中输入,它将填充“绿色”。除此之外,这个标签非常类似于我们前面介绍的s:select标签。
接下来,我们有一个日期时间选择器。此标标签创建一个旁边带有按钮的输入字段。当按下按钮时,显示弹出日期时间选择器。当用户选择日期时,日期以在tag属性中指定的格式填充到输入文本中。在我们的示例中,我们指定了dd/MM/yyyy作为日期的格式。
接下来,是我们在之前的示例中为system.action文件创建的一个url标签。它不必是system.action,它可以是之前创建的任何action文件。然后我们有一个div,超链接设置为url,延迟设置为2秒。当你运行时会发生什么,“Initial Content”将显示2秒,然后div的内容将替换为hello.action执行的内容。
最后,我们有一个简单的标签面板,有两个标签。选项卡将其标签标记为Tab1和Tab2。
值得注意的是,Struts中的AJAX标签集成仍然是一项进展,并且此集成的成熟度在每个版本中都在缓慢增长。


