不用插件实现分页操作
创建Page.java bean类
Page.java
package com.luke.abstract_bean; import java.util.List; public class Page<T> { private int total;//数据条目总数量 private int currentPage = 1;//当前页码 private int singlePageCount = 5;//单页显示数量 private int totalPageSize;//总页数 private int beginNum;//limit 起始位置 private List<T> list;//要显示的数据 public Page() { } @Override public String toString() { return "Page{" + "total=" + total + ", currentPage=" + currentPage + ", singlePageCount=" + singlePageCount + ", totalPageSize=" + totalPageSize + ", beginNum=" + beginNum + ", list=" + list + '}'; } public int getBeginNum() { beginNum = (currentPage-1)*singlePageCount; return beginNum; } public void setBeginNum(int beginNum) { this.beginNum = beginNum; } public int getTotal() { return total; } public void setTotal(int total) { this.total = total; } public int getCurrentPage() { return currentPage; } public void setCurrentPage(int currentPage) { this.currentPage = currentPage; } public int getSinglePageCount() { return singlePageCount; } public void setSinglePageCount(int singlePageCount) { this.singlePageCount = singlePageCount; } public int getTotalPageSize() { /** * 页面调用totalPageSize时,是通过get方法调用的 * 调用该方法是,进行计算得到totalPageSize */ if (total % singlePageCount == 0){ totalPageSize = total/singlePageCount; }else { totalPageSize = total/singlePageCount + 1; } return totalPageSize; } public void setTotalPageSize(int totalPageSize) { this.totalPageSize = totalPageSize; } public List<T> getList() { return list; } public void setList(List<T> list) { this.list = list; } }
数据库表
create table account( account_id int(9), recommender_id int(9), login_name varchar(30) not null, login_passwd varchar(30) not null, status char(1), create_date date, pause_date date, close_date date, real_name varchar(20) not null, idcard_no char(18) not null, birthdate date, gender char(1), occupation varchar(50), telephone varchar(15) not null, email varchar(50), mailaddress varchar(200), zipcode char(6), qq varchar(15), last_login_time date, last_login_ip varchar(15) ); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1005,NULL,'taiji001','256528',1,'2008-03-15','zhangsanfeng','19430225','410381194302256528',13669351234); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1010,NULL,'xl18z60','190613',1,'2009-01-10','guojing','19690319','330682196903190613',13338924567); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1011,1010,'dgbf70','270429',1,'2009-03-01','huangrong','19710827','330902197108270429',13637811357); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1015,1005,'mjjzh64','041115',1,'2010-03-12','zhangwuji','19890604','610121198906041115',13572952468); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1018,1011,'jmdxj00','010322',1,'2011-01-01','guofurong','19960101','350581200201010322',18617832562); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1019,1011,'ljxj90','310346',1,'2012-02-01','luwushuang','19930731','320211199307310346',13186454984); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1020,NULL,'kxhxd20','012115',1,'2012-02-01','weixiaobao','20001001','321022200010012115',13953410078); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1021,NULL,'kxhxd21','012116',1,'2012-02-01','zhangsan','20001002','321022200010012116',13953410079); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1022,NULL,'kxhxd22','012117',1,'2012-02-01','lisi','20001003','321022200010012117',13953410080); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1023,NULL,'kxhxd23','012118',1,'2012-02-01','wangwu','20001004','321022200010012118',13953410081); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1024,NULL,'kxhxd24','012119',1,'2012-02-01','zhouliu','20001005','321022200010012119',13953410082); INSERT INTO ACCOUNT(account_id,RECOMMENDER_ID,LOGIN_NAME,LOGIN_PASSWD,STATUS,CREATE_DATE, REAL_NAME,BIRTHDATE,IDCARD_NO,TELEPHONE) VALUES(1025,NULL,'kxhxd25','012120',1,'2012-02-01','maqi','20001006','321022200010012120',13953410083); COMMIT;
实体类
package com.luke.account.bean; public class Account { private String account_id,recommender_id,login_name,login_passwd,status,create_date, pause_date,close_date,real_name,idcard_no,birthdate,gender,occupation, telephone,email,mailaddress,zipcode,qq,last_login_time,last_login_ip, login_id,reloginpasswd; public String getReloginpasswd() { return reloginpasswd; } public void setReloginpasswd(String reloginpasswd) { this.reloginpasswd = reloginpasswd; } public String getLogin_id() { return login_id; } public void setLogin_id(String login_id) { this.login_id = login_id; } public String getAccount_id() { return account_id; } public void setAccount_id(String account_id) { this.account_id = account_id; } public String getRecommender_id() { return recommender_id; } public void setRecommender_id(String recommender_id) { this.recommender_id = recommender_id; } public String getLogin_name() { return login_name; } public void setLogin_name(String login_name) { this.login_name = login_name; } public String getLogin_passwd() { return login_passwd; } public void setLogin_passwd(String login_passwd) { this.login_passwd = login_passwd; } public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } public String getCreate_date() { return create_date; } public void setCreate_date(String create_date) { this.create_date = create_date; } public String getPause_date() { return pause_date; } public void setPause_date(String pause_date) { this.pause_date = pause_date; } public String getClose_date() { return close_date; } public void setClose_date(String close_date) { this.close_date = close_date; } public String getReal_name() { return real_name; } public void setReal_name(String real_name) { this.real_name = real_name; } public String getIdcard_no() { return idcard_no; } public void setIdcard_no(String idcard_no) { this.idcard_no = idcard_no; } public String getBirthdate() { return birthdate; } public void setBirthdate(String birthdate) { this.birthdate = birthdate; } public String getGender() { return gender; } public void setGender(String gender) { this.gender = gender; } public String getOccupation() { return occupation; } public void setOccupation(String occupation) { this.occupation = occupation; } public String getTelephone() { return telephone; } public void setTelephone(String telephone) { this.telephone = telephone; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getMailaddress() { return mailaddress; } public void setMailaddress(String mailaddress) { this.mailaddress = mailaddress; } public String getZipcode() { return zipcode; } public void setZipcode(String zipcode) { this.zipcode = zipcode; } public String getQq() { return qq; } public void setQq(String qq) { this.qq = qq; } public String getLast_login_time() { return last_login_time; } public void setLast_login_time(String last_login_time) { this.last_login_time = last_login_time; } public String getLast_login_ip() { return last_login_ip; } public void setLast_login_ip(String last_login_ip) { this.last_login_ip = last_login_ip; } }

前端带有条件查询,一般新建实体类接收表单传回的参数,并继承Page父类,从而为page设置属性,并且方便取page属性值.前端返回的page属性值也可以直接存放到该类对象中(accountPage对象)
package com.luke.account.bean; import com.luke.abstract_bean.Page; public class AccountPage extends Page{ private String idcard_no,real_name,login_name,status; public AccountPage() { } @Override public String toString() { return "AccountPage{" + "idcard_no='" + idcard_no + '\'' + ", real_name='" + real_name + '\'' + ", login_name='" + login_name + '\'' + ", status='" + status + '\'' + "} " + super.toString(); } public String getIdcard_no() { return idcard_no; } public void setIdcard_no(String idcard_no) { this.idcard_no = idcard_no; } public String getReal_name() { return real_name; } public void setReal_name(String real_name) { this.real_name = real_name; } public String getLogin_name() { return login_name; } public void setLogin_name(String login_name) { this.login_name = login_name; } public String getStatus() { return status; } public void setStatus(String status) { this.status = status; } }
Mapper(dao层)
package com.luke.account.mapper; import com.luke.account.bean.Account; import com.luke.account.bean.AccountPage; import org.apache.ibatis.annotations.Param; import org.springframework.stereotype.Repository; import java.util.List; @Repository public interface AccountMapper { /*----------------------------分页---------------------------*/
int getCount();//无条件查询总条数
int getConditionQueryCount(AccountPage accountPage);//有条件查询总条数
List<Account> findAccountByLimit(AccountPage page);//无条件分页查询
List<Account> ConditionQueryByLimit(AccountPage page);//条件查询分页
}
AccountMapper.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.luke.account.mapper.AccountMapper"> <sql id="whereif" > <trim prefix="where" prefixOverrides="and"> <if test="idcard_no != null and idcard_no != ''"> and idcard_no = #{idcard_no} </if> <if test="real_name != null and real_name != ''"> and real_name LIKE "%"#{real_name}"%" </if> <if test="login_name != null and login_name != ''"> and login_name LIKE "%"#{login_name}"%" </if> <if test="status != null and status != ''"> and status = #{status} </if> </trim> </sql> <!--查询总条数--> <select id="getCount" resultType="int"> SELECT count(*) FROM account; </select> <!--条件查询总条数--> <select id="getConditionQueryCount" parameterType="com.luke.account.bean.AccountPage" resultType="int"> SELECT count(*) FROM account <include refid="whereif"></include> </select> <!--初始跳入分页--> <select id="findAccountByLimit" parameterType="com.luke.account.bean.AccountPage" resultType="com.luke.account.bean.Account"> SELECT * FROM account limit #{beginNum},#{singlePageCount}; </select> <!--分页查询+ConditionQuery--> <select id="ConditionQueryByLimit" parameterType="com.luke.account.bean.AccountPage" resultType="com.luke.account.bean.Account"> SELECT * FROM account <include refid="whereif"></include> limit #{beginNum},#{singlePageCount}; </select> </mapper>
service层
package com.luke.account.service; import com.luke.abstract_bean.Page; import com.luke.account.bean.Account; import com.luke.account.bean.AccountPage; import org.apache.poi.xssf.usermodel.XSSFWorkbook; import org.springframework.web.multipart.MultipartFile; import java.beans.IntrospectionException; import java.io.InputStream; import java.lang.reflect.InvocationTargetException; import java.text.ParseException; import java.util.List; public interface AccountService { /*-------------------------------分页----------------------------------------*/ //1.查询分页总页数 AccountPage findAccountByLimit(); //2.条件查询分页 AccountPage ConditionQueryByLimit(AccountPage accountPage); }
AccountServiceImpl.java
/*----------------------------------分页---------------------------------------*/ //1.初始分页查询 @Override public AccountPage findAccountByLimit() { AccountPage accountPage = new AccountPage(); //获得总页数 accountPage.setTotal(mapper.getCount()); List<Account> list = mapper.findAccountByLimit(accountPage); accountPage.setList(list); return accountPage; } //2.条件查询分页 @Override public AccountPage ConditionQueryByLimit(AccountPage accountPage) { //若选择全部 则设status为 "" if (accountPage.getStatus().equals("0")){ accountPage.setStatus(""); } //获得总页数 accountPage.setTotal(mapper.getConditionQueryCount(accountPage)); List<Account> list = mapper.ConditionQueryByLimit(accountPage); accountPage.setList(list); return accountPage; }
controller层
@Controller @RequestMapping("/account") //@SessionAttributes("accountPage") // 存放并刷新表单传回的accountPage, // 则会取之前存放的accountPage取值执行操作, //但不建议使用,因为很多项目使用前后端分离,则此方式无法成功 public class AccountController { @Resource private AccountServiceImpl service; @RequestMapping("/findAll.do") public String findAll(Model model){ AccountPage account = service.findAccountByLimit(); //System.out.println(account+"findAll"); model.addAttribute("accountPage",account); return "account/account_list"; } //条件分页查询 @RequestMapping("/ConditionQueryByLimit.do") public String ConditionQueryByLimit(AccountPage page, Model model){ //System.out.println(page+"Condition"); AccountPage accountPage = service.ConditionQueryByLimit(page); if (accountPage!= null){ model.addAttribute("accountPage",accountPage); }else { model.addAttribute("msg","未查询到符合条件的数据"); } return "account/account_list"; } }
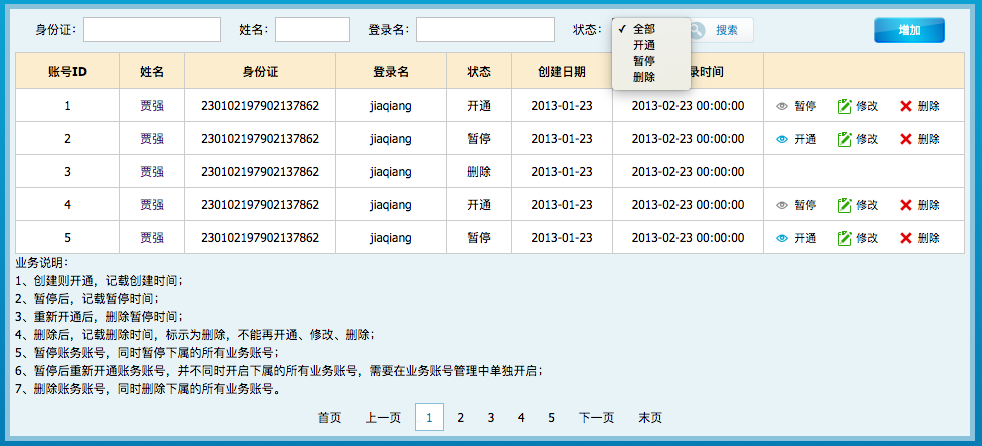
前端account_list.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>云科技</title>
<link type="text/css" rel="stylesheet" media="all" href="../styles/global.css" />
<link type="text/css" rel="stylesheet" media="all" href="../styles/global_color.css" />
<script src="../js/jquery-3.2.1.js"></script>
<script language="javascript" type="text/javascript">
//删除
function deleteAccount(self) {
var r = window.confirm("确定要删除此账务账号吗?\r\n删除后将不能恢复,且会删除其下属的所有业务账号。");
if (r) window.location.href="../account/deleteAccount.do?id="+self;
document.getElementById("operate_result_info").style.display = "block";
}
//开通或暂停
function setState(self,s) {
var r = window.confirm("确定要"+s+"此账务账号吗?");
if (r) window.location.href="../account/setState.do?id="+self;
document.getElementById("operate_result_info").style.display = "block";
}
//ConditionQuery
function ConditionQuery(self) {
$("#form").attr("action","../account/ConditionQueryByLimit.do?currentPage=1");
$("form").submit();
}
</script>
</head>
<body>
<!--Logo区域开始-->
<div id="header">
<img src="../images/logo.png" alt="logo" class="left"/>
<a href="<c:url value="/login.html"/>">[退出]</a>
</div>
<!--Logo区域结束-->
<!--导航区域开始-->
<div id="navi">
<ul id="menu">
<li><a href="../index.html" class="index_off"></a></li>
<li><a href="../role/role_list.html" class="role_off"></a></li>
<li><a href="../admin/admin_list.html" class="admin_off"></a></li>
<li><a href="<c:url value="/cost/findAll.do"/>" class="fee_off"></a></li>
<li><a href="<c:url value="/account/findAll.do"/>" class="account_on"></a></li>
<li><a href="../service/service_list.html" class="service_off"></a></li>
<li><a href="../bill/bill_list.html" class="bill_off"></a></li>
<li><a href="../report/report_list.jsp" class="report_off"></a></li>
<li><a href="../user/user_info.html" class="information_off"></a></li>
<li><a href="../user/user_modi_pwd.html" class="password_off"></a></li>
</ul>
</div>
<!--导航区域结束-->
<!--主要区域开始-->
<div id="main">
<form id="form" action="" method="post">
<!--查询-->
<div class="search_add">
<div>身份证:<input type="text" class="text_search" name="idcard_no" value="${accountPage.idcard_no}"/></div>
<div>姓名:<input type="text" class="width70 text_search" name="real_name" value="${accountPage.real_name}"/></div>
<div>登录名:<input type="text" class="text_search" name="login_name" value="${accountPage.login_name}"/></div>
<div>
状态:
<select class="select_search" name="status">
<option value="0">全部</option>
<option value="1">开通</option>
<option value="2">暂停</option>
<option value="3">删除</option>
</select>
</div>
<div><input type="button" value="搜索" class="btn_search" onclick="ConditionQuery(this)"/></div>
<input type="button" value="增加" class="btn_add" onclick="location.href='<c:url value="/account/addAccountT.do"/>';" />
</div>
<!--删除等的操作提示-->
<div id="operate_result_info" class="operate_success">
<img src="<%=request.getContextPath()%>/images/close.png" onclick="this.parentNode.style.display='none';" />
${msg}!
</div>
<!--数据区域:用表格展示数据-->
<div id="data">
<table id="datalist">
<tr>
<th>账号ID</th>
<th>姓名</th>
<th class="width150">身份证</th>
<th>登录名</th>
<th>状态</th>
<th class="width100">创建日期</th>
<th class="width150">上次登录时间</th>
<th class="width200"></th>
</tr>
<c:forEach items="${accountPage.list}" var="account">
<tr>
<td>${account.account_id}</td>
<td><a href="<c:url value="/account/findDetail.do?id=${account.account_id}"/> ">${account.real_name}</a></td>
<td>${account.idcard_no}</td>
<td>${account.login_name}</td>
<c:choose>
<c:when test="${account.status == 1}">
<td>开通</td>
<td>${account.create_date}</td>
<td>${account.last_login_time}</td>
<td class="td_modi">
<input type="button" value="暂停" class="btn_pause" onclick="setState(${account.account_id},'暂停');" />
<input type="button" value="修改" class="btn_modify" onclick="location.href='<c:url value="/account/modiAccT.do?id=${account.account_id}" />';" />
<input type="button" value="删除" class="btn_delete" onclick="deleteAccount(${account.account_id});" />
</td>
</c:when>
<c:when test="${account.status == 2}">
<td>暂停</td>
<td>${account.create_date}</td>
<td>${account.last_login_time}</td>
<td class="td_modi">
<input type="button" value="开启" class="btn_start" onclick="setState(${account.account_id},'开启');" />
<input type="button" value="修改" class="btn_modify" onclick="location.href='<c:url value="/account/modiAccT.do?id=${account.account_id}" />';" />
<input type="button" value="删除" class="btn_delete" onclick="deleteAccount(${account.account_id});" />
</td>
</c:when>
<c:when test="${account.status == 3}">
<td>删除</td>
<td>${account.create_date}</td>
<td>${account.last_login_time}</td>
<td class="td_modi"></td>
</c:when>
</c:choose>
</tr>
</c:forEach>
</table>
<p>业务说明:<br />
1、创建则开通,记载创建时间;<br />
2、暂停后,记载暂停时间;<br />
3、重新开通后,删除暂停时间;<br />
4、删除后,记载删除时间,标示为删除,不能再开通、修改、删除;<br />
5、暂停账务账号,同时暂停下属的所有业务账号;<br />
6、暂停后重新开通账务账号,并不同时开启下属的所有业务账号,需要在业务账号管理中单独开启;<br />
7、删除账务账号,同时删除下属的所有业务账号。</p>
</div>
<!--分页-->
<div id="pages">
<a onclick="getPage(this,1)">首页</a>
<c:choose>
<c:when test="${accountPage.currentPage == 1}">
<a href="#">上一页</a>
</c:when>
<c:otherwise>
<a onclick="getPage(this,${accountPage.currentPage-1})">上一页</a>
</c:otherwise>
</c:choose>
<c:forEach begin="1" end="${accountPage.totalPageSize}" var="p">
<c:choose>
<c:when test="${accountPage.currentPage == p}" >
<a onclick="getPage(this,${p})" class="current_page">${p}</a>
</c:when>
<c:otherwise>
<a onclick="getPage(this,${p})">${p}</a>
</c:otherwise>
</c:choose>
</c:forEach>
<c:choose>
<c:when test="${accountPage.currentPage == accountPage.totalPageSize}">
<a href="#">下一页</a>
</c:when>
<c:otherwise>
<a onclick="getPage(this,${accountPage.currentPage+1})">下一页</a>
</c:otherwise>
</c:choose>
<a onclick="getPage(this,${accountPage.totalPageSize})">末页</a>
</div>
</form>
</div>
<!--主要区域结束-->
<div id="footer">
<p>[源自北美的技术,最优秀的师资,最真实的企业环境,最适用的实战项目]</p>
<p>版权所有(C)云科技有限公司 </p>
</div>
<script type="">
function getPage(e, f) {
var url = "../account/ConditionQueryByLimit.do?currentPage="+f;
$(e).attr("name","currentPage");
$("#form").attr("action",url);
$("form").submit();
}
</script>
</body>
</html>



