vue3标准开发过程
1.如何用脚手架快速新建一个vue3项目
安装vue-cli后,用如下命令创建
vue create my-vue3-project

默认创建vue3项目,直接回车即可。
新建完成后,如何引入element-plus?
用Webstrom打开项目,
先运行一次npm install
然后运行npm install element-plus --save
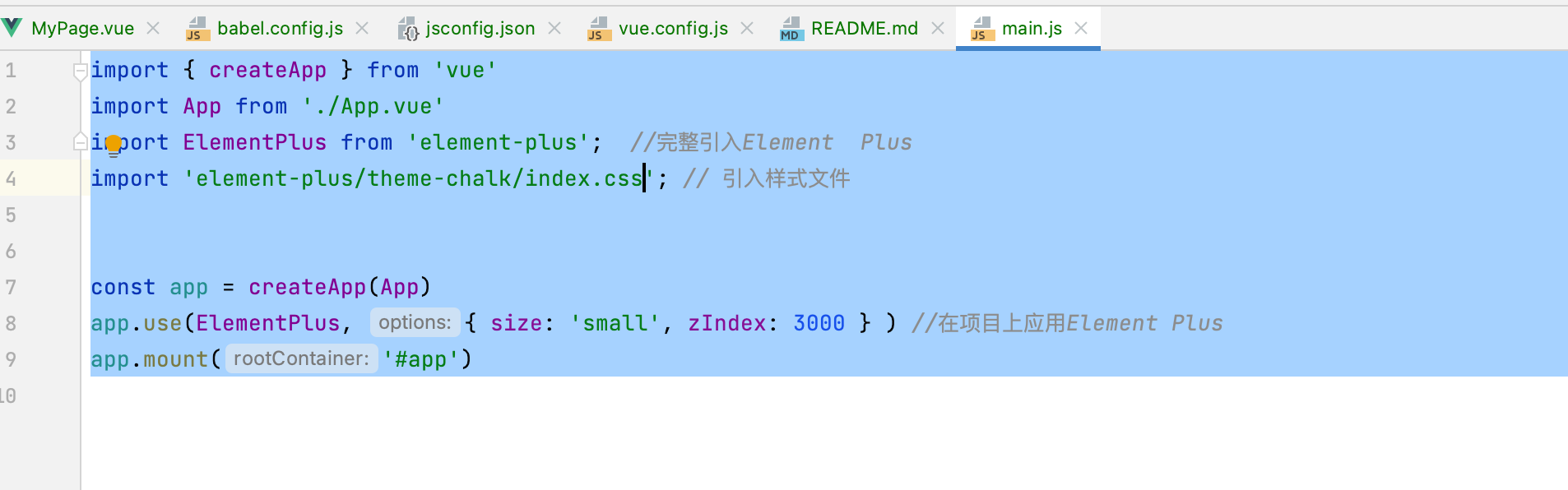
然后打开mian.js引入element-plus
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'; //完整引入Element Plus
import 'element-plus/theme-chalk/index.css'; // 引入样式文件
const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 } ) //在项目上应用Element Plus
app.mount('#app')

然后新建一个页面,叫MyPage.vue,放在src/views/MyPage.vue路径下
<template> <el-button>我是 ElButton</el-button> </template> <script> import { ElButton } from 'element-plus' export default { components: { ElButton }, name: 'MyPage' } </script>
如何引入router?
然后我们接着要引入router
npm install vue-router@4
然后在src目录下建立routes文件夹 在routes文件夹下创建index.js文件
import { createRouter, createWebHistory } from 'vue-router'
import MyPage from '@/views/MyPage'
const routes = [{
path: '/mypage',
component: MyPage
}]
const router = createRouter({
history: createWebHistory(),
routes,
})
export default router
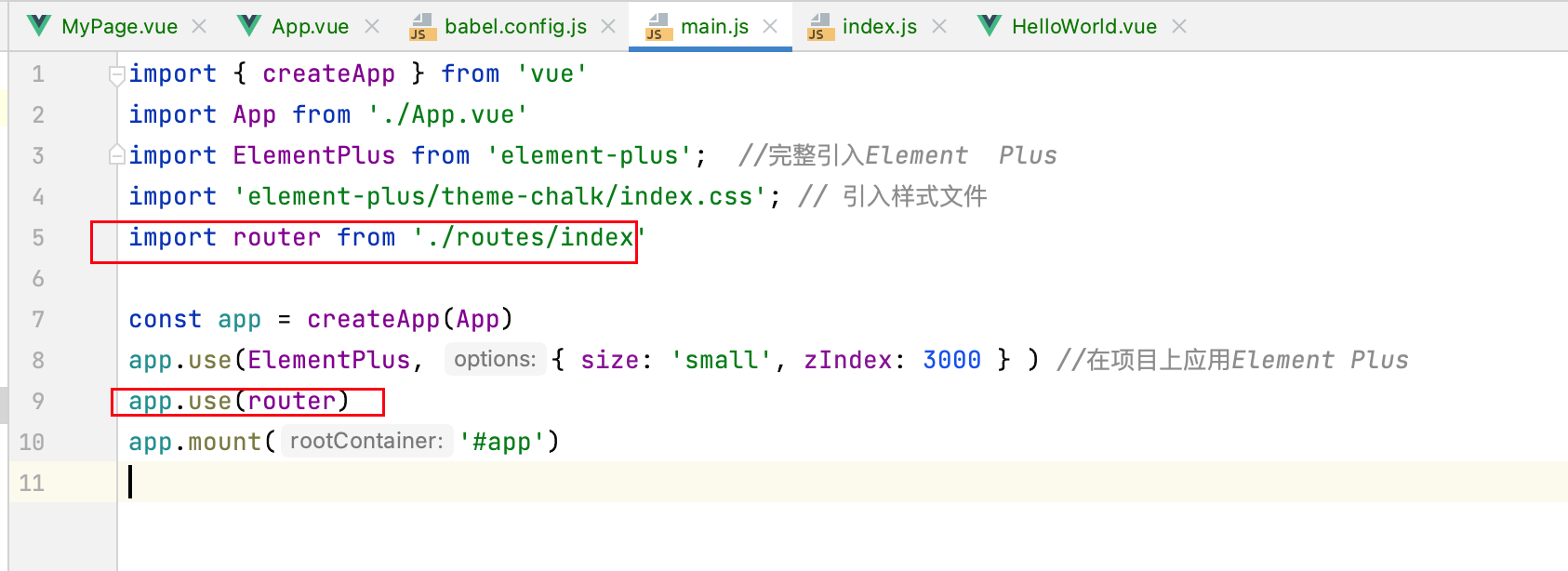
在 main.js 中引入并注册
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'; //完整引入Element Plus
import 'element-plus/theme-chalk/index.css'; // 引入样式文件
import router from './routes/index'
const app = createApp(App)
app.use(ElementPlus, { size: 'small', zIndex: 3000 } ) //在项目上应用Element Plus
app.use(router)
app.mount('#app')

然后去App.vue中添加<router-view></router-view>
这里如果不添加,访问任何页面都是首页。

然后就可以运行了
npm run serve
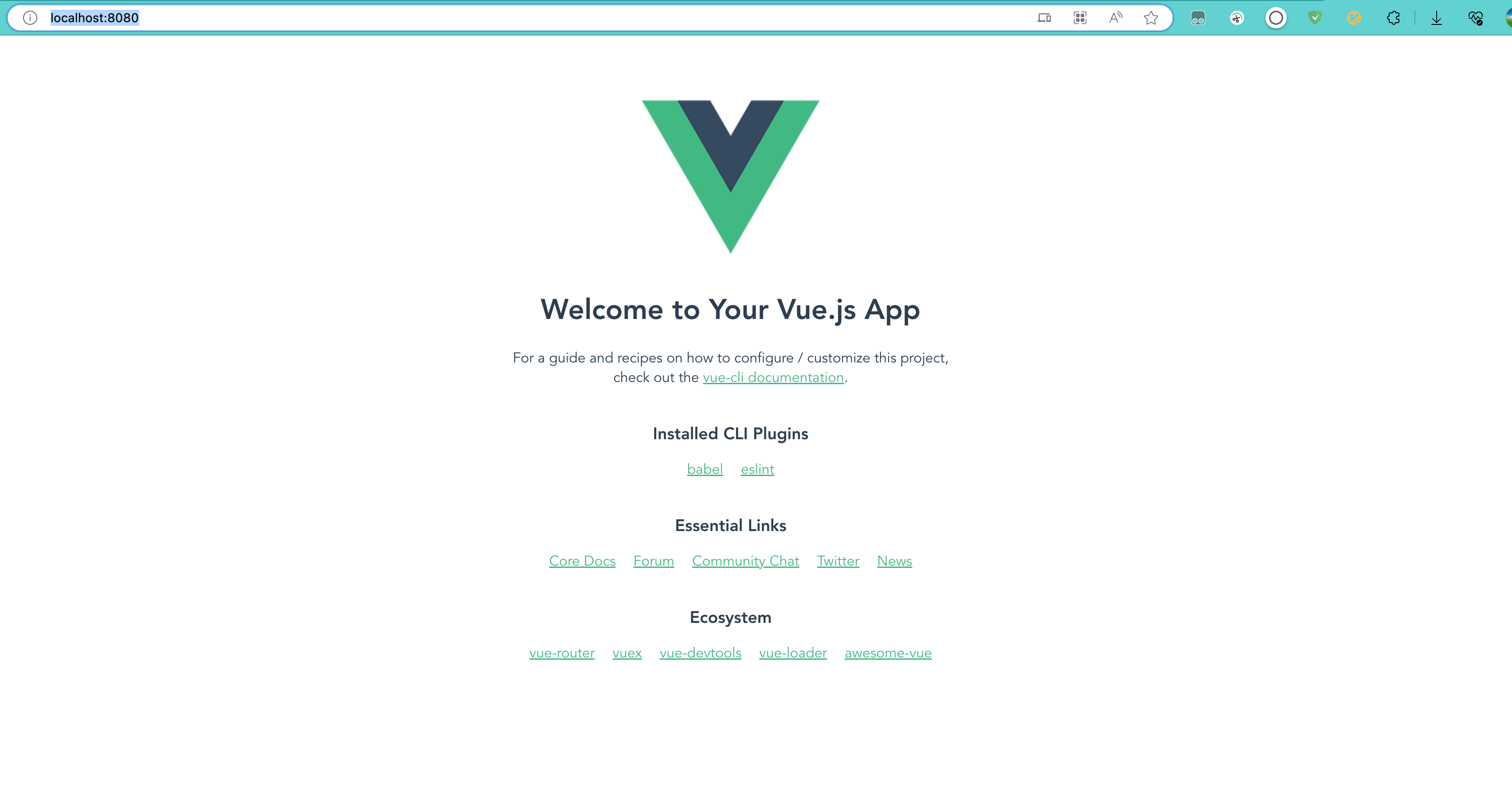
运行成功访问一下
如下

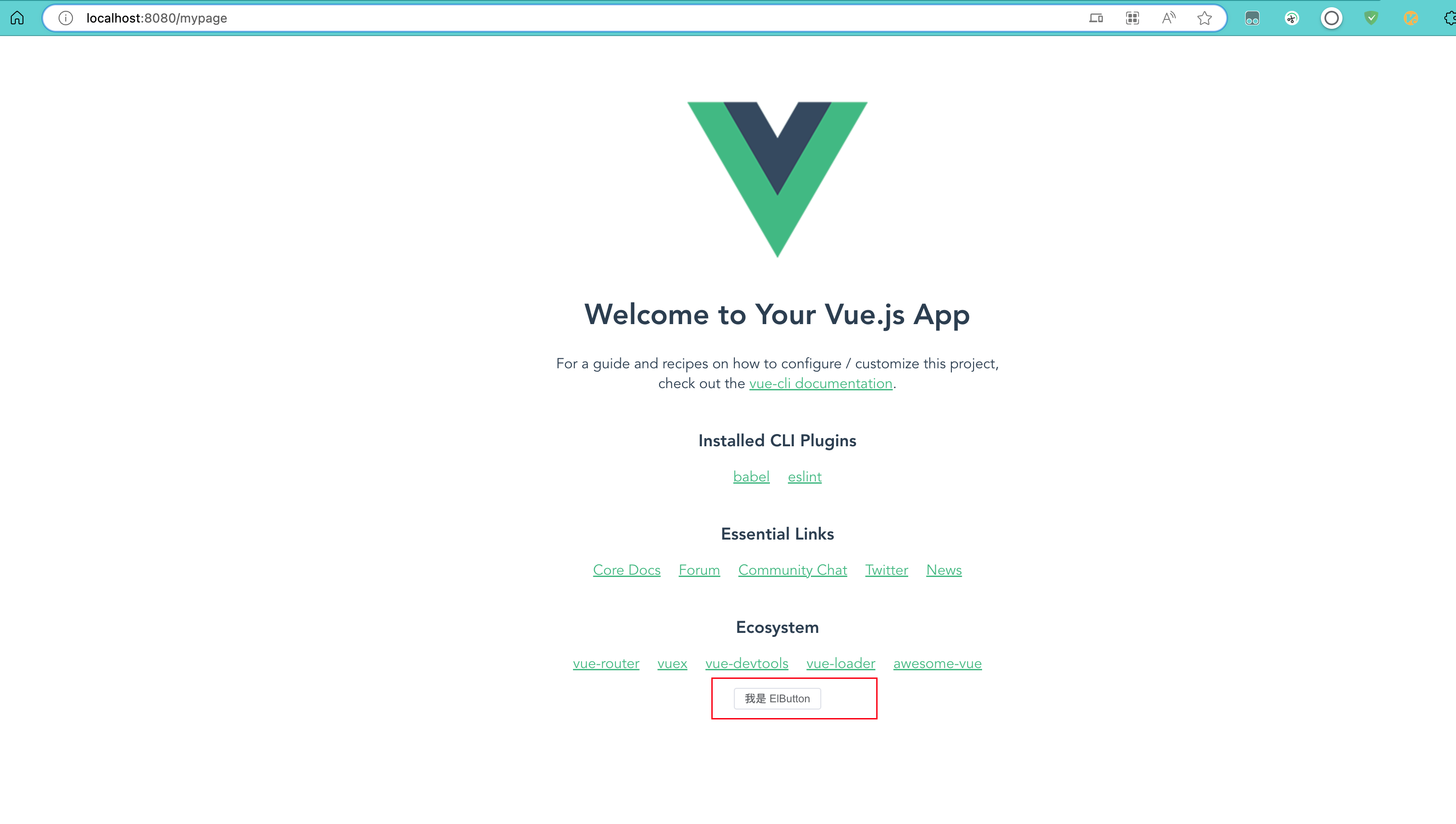
再访问http://localhost:8080/mypage,发现多出来一个按钮,这里就是<router-view></router-view>被MyPage.vue的内容替换后的结果