vue新建项目标准流程
1、如何做到快速创建Vue 2项目:
要快速创建Vue 2项目,可以按照以下步骤进行操作:
步骤1:确保已经安装了Node.js和npm(Node.js的包管理器)。
步骤2:打开终端或命令提示符,进入你想要创建项目的目录。
步骤3:运行以下命令安装Vue CLI(命令行工具):
npm -g install vue-cli@2.9.6
npm -g install vue-cli
步骤4:创建一个新的Vue项目:
vue init webpack <项目名称>
例如,要创建一个名为"my-vue-project"的项目,可以运行以下命令:
vue init webpack my-vue-project
步骤5:在创建项目的过程中,你可以选择一些配置选项,比如是否使用ESLint进行代码检查、是否使用Sass等。根据你的需求进行选择。
步骤6:完成项目创建后,进入项目目录:
cd <项目名称>
步骤7:安装项目依赖:
npm install
步骤8:启动开发服务器:
npm run dev
现在,你已经成功创建了一个Vue 2项目,并且可以在浏览器中访问开发服务器上的应用程序。
2、如何引入一个Vue 2的组件(如Element):
要引入Vue 2的组件(如Element),请按照以下步骤进行操作:
步骤1:确保已经安装了Vue 2和npm(Node.js的包管理器)。
步骤2:在你的Vue项目中,使用npm安装Element:
npm install element --save
npm i element
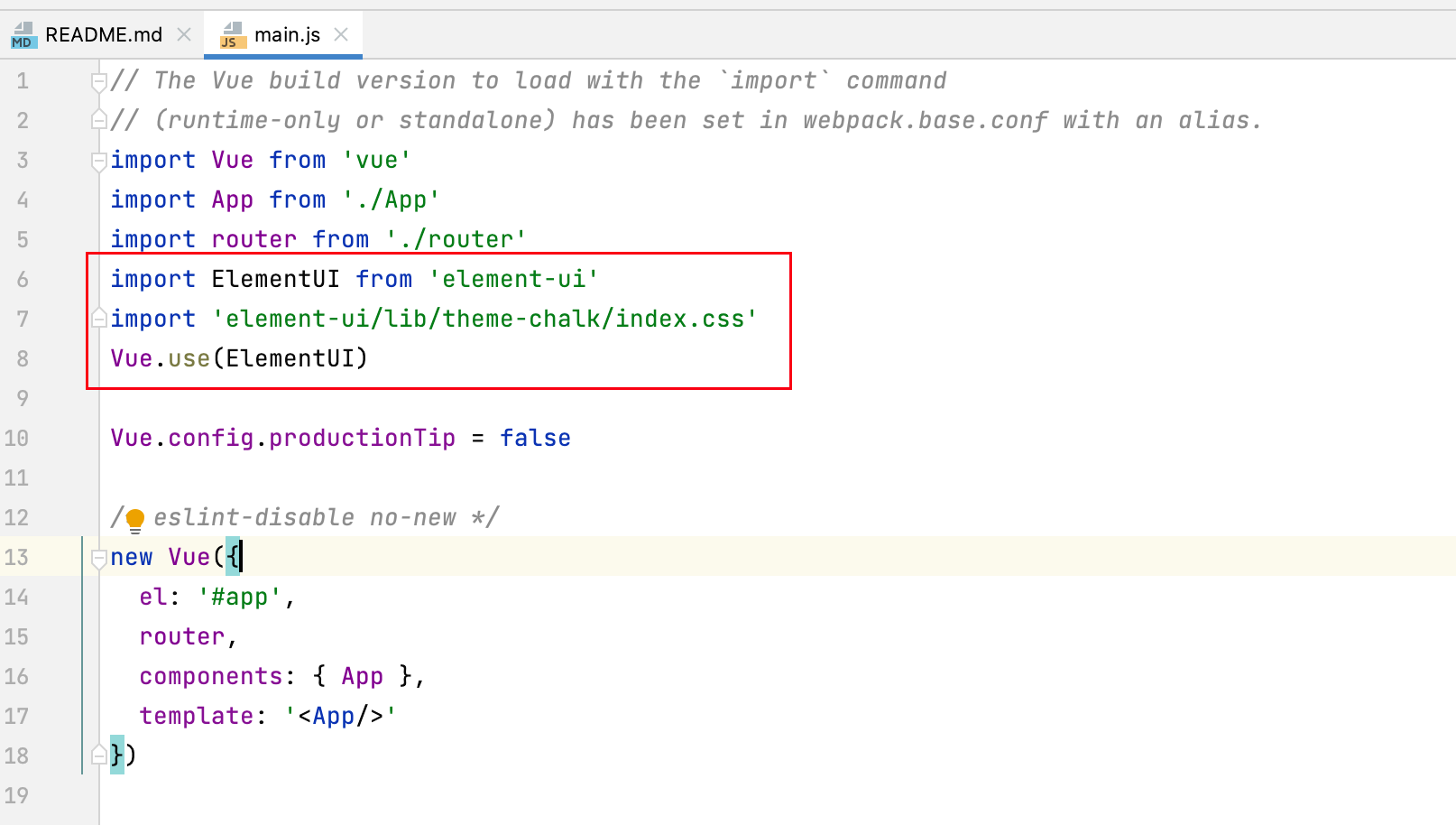
然后在main.js中添加如下代码引入element

3、如何新建一个Vue 2页面:
在Vue 2中,页面通常是通过创建一个新的Vue组件来实现的。要新建一个Vue 2页面,可以按照以下步骤进行操作:
步骤1:在你的Vue项目中找到合适的位置,比如src/views目录,用于存放页面组件。
步骤2:在该位置创建一个新的Vue组件文件,比如MyPage.vue。
步骤3:在MyPage.vue文件中定义你的页面组件。例如:
<template>
<div class="login-container">
<div class="input-username-box">
<el-input v-model="userName" maxlength="11" clearable placeholder="请输入用户名"></el-input>
<el-input placeholder="请输入密码" maxlength="22" v-model="password" show-password></el-input>
</div>
</div>
</template>
<script>
export default {
name: 'login',
data () {
return {
userName: '',
password: ''
}
}
}
</script>
步骤4:在需要使用这个页面的地方,比如在路由配置中,导入并配置该组件。
现在,你已经成功创建了一个Vue 2页面,并可以在其他地方使用它。
4、如何修改Vue 2的路由,新建一个路径,指向新建的Vue 2页面:
要修改Vue 2的路由并创建一个新的路径,将其指向新建的Vue 2页面,可以按照以下步骤进行操作:
步骤1:打开项目中的路由文件,通常是src/router/index.js。
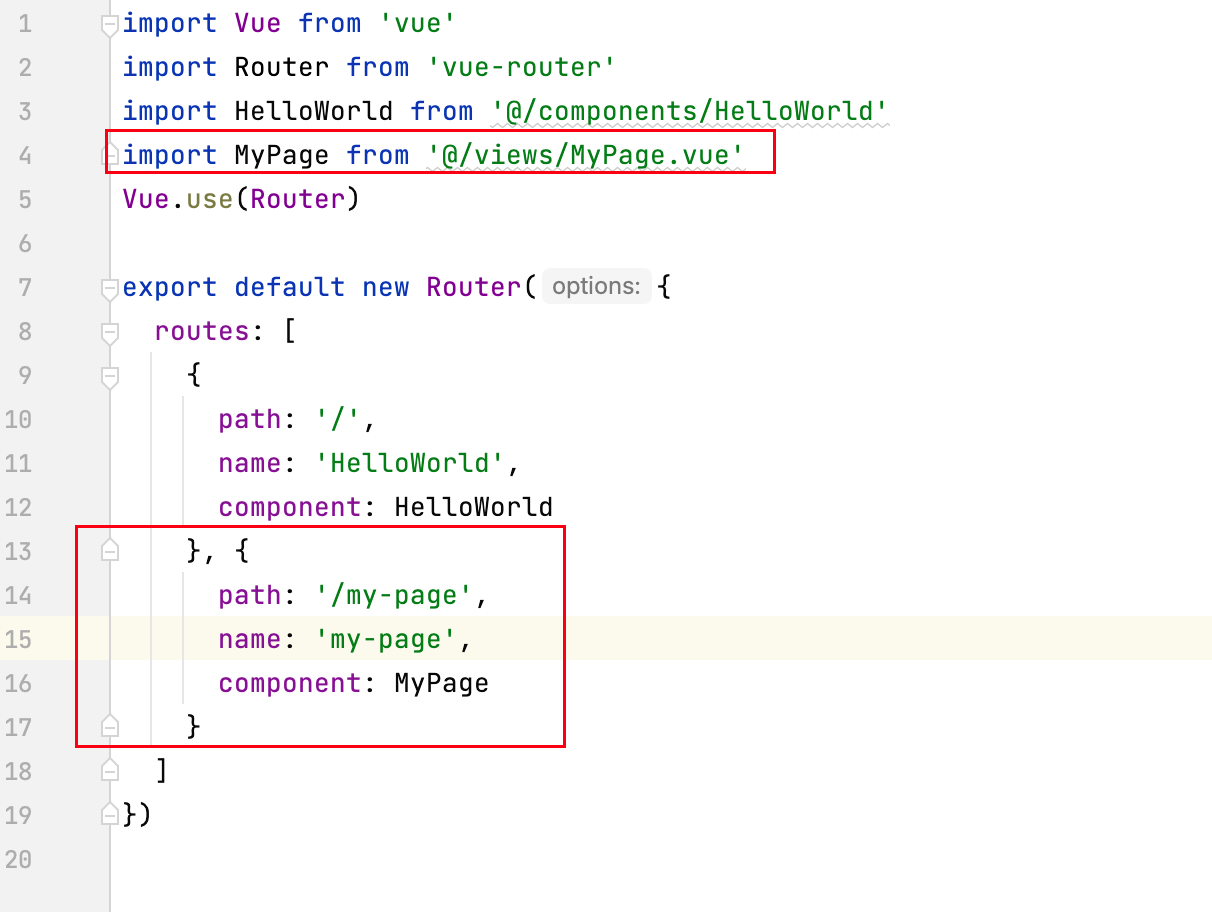
步骤2:在路由文件中导入需要的组件,例如:
import MyPage from '@/views/MyPage.vue';
步骤3:在路由配置中,找到routes数组,添加一个新的路由对象,指定路径和组件:
import MyPage from '@/views/MyPage.vue';
const routes = [
// 其他路由配置
{
path: '/my-page',
component: MyPage
}
]

步骤4:保存文件后,重新启动开发服务器或打包项目。现在,你就可以通过/my-page路径访问到新建的Vue 2页面了。
请注意,路由的具体配置可能因项目而异,以上步骤提供了一般的指导,你可能需要根据你的项目结构和需求进行适当的调整。



