Python 海龟画图
Python 海龟画图
首先导入海龟画图(import turtle)
基本操作(turtle 英文译为乌龟)
1.turtle.write("wwww") 表示写字符串
2.trutle.forward(300) 前进300像素
3.trutle.color("red") 画笔的颜色改为红色(red可以改为任意颜色 (用英文表示))
4.trutle.left(90) 箭头向右转90度
5.trutle.goto(0,50) 去坐标点(0,50)(以第一个点为0点做直角坐标系)
6.trutle.penup() 抬笔(移动笔时不会出现多余笔画)
7.turtle.pendown() 下笔
8.turtle.circle(100) 画圆(以该点为起点,逆时针画圆)
9.turtle.width(10) 加粗为10
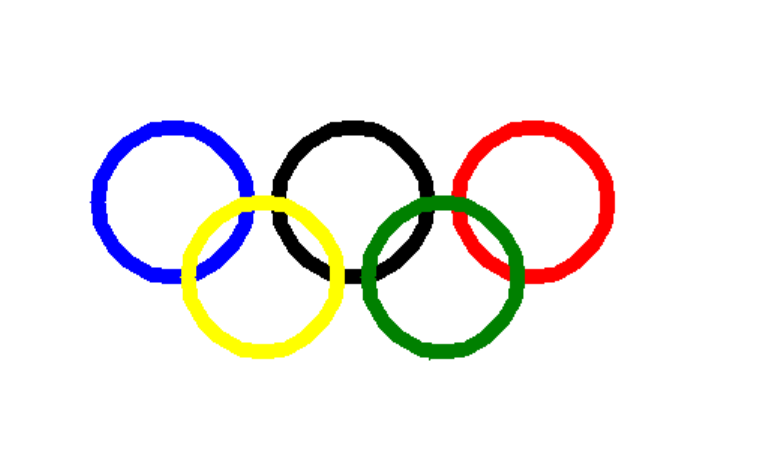
实例 (奥运五环)
import turtle
turtle.width(10)#加粗
turtle.color("blue")#颜色改为蓝色
turtle.circle(50)#画半径为50的圆
turtle.penup()#提笔
turtle.goto(120,0)
turtle.color("black")
turtle.pendown()
turtle.circle(50)
turtle.penup()
turtle.goto(240,0)
turtle.color("red")
turtle.pendown()
turtle.circle(50)
turtle.penup()
turtle.goto(60,-50)
turtle.color("yellow")
turtle.pendown()
turtle.circle(50)
turtle.penup()
turtle.goto(180,-50)
turtle.color("green")
turtle.pendown()
turtle.circle(50)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通