建议收藏:JS -javascript 数组遍历的几种方式,数组或对象循环遍历的对比分析,性能使用合理使用
谷歌浏览器测试结果分析如下:
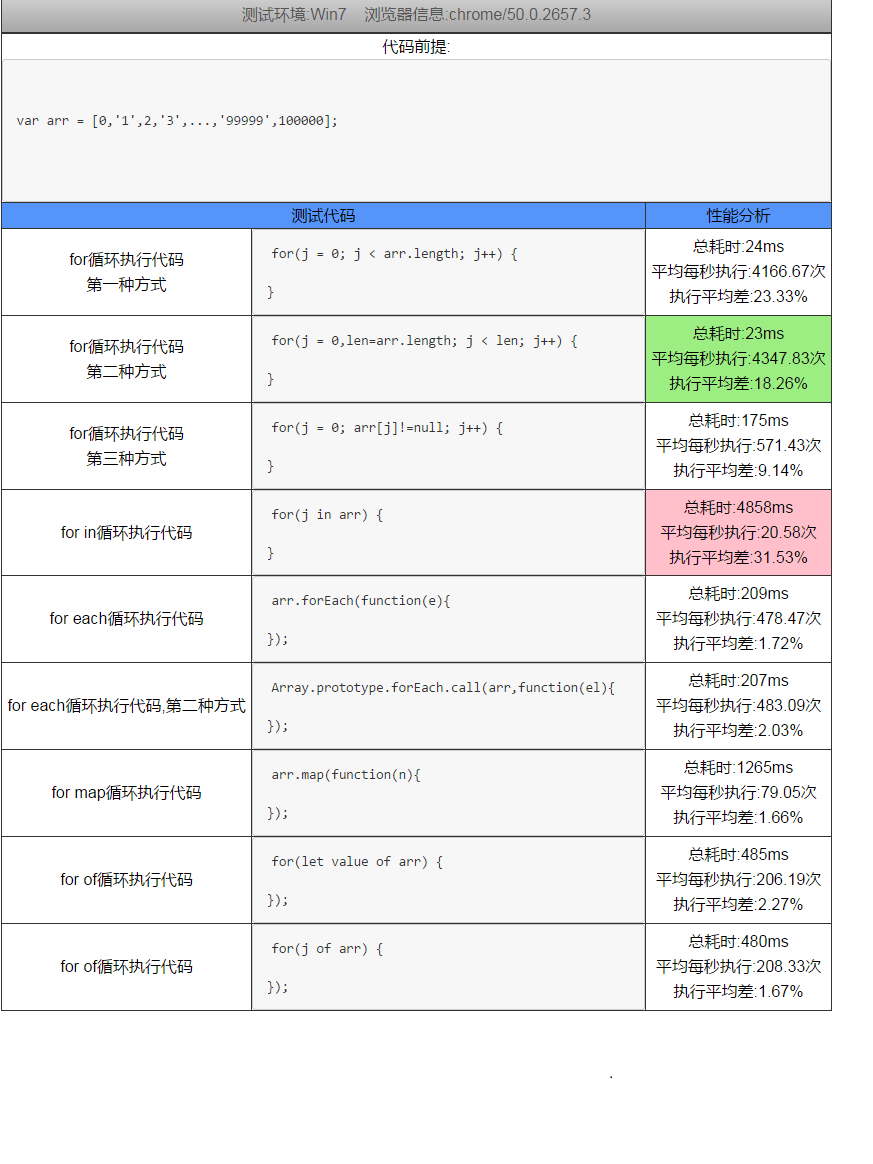
100次分析结果1:
以下截图中的数据是,在chrome (支持es6)中运行了100次后得出的结论(每次运行10次,一共10个循环,得到的分析结果)

可以看出,forin 循环最慢耗时间多,优化后的普通for循环最快耗时间少
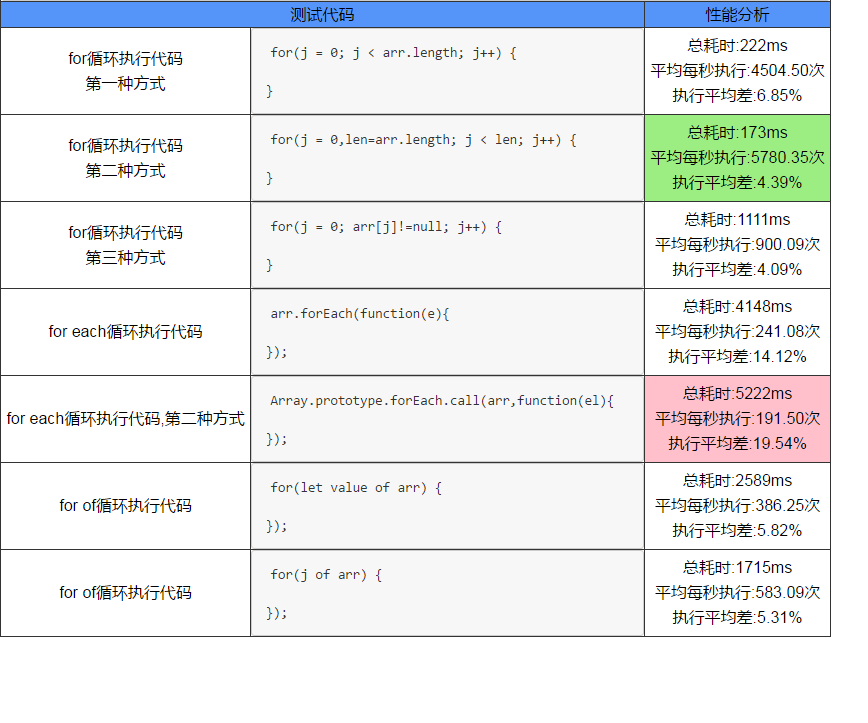
1000次分析结果2:
以下截图数据是,在chrome (支持es6)中运行了1000次后得出的结论(每次运行100次,一共10个循环,得到的分析结果)

javascript原生遍历方法的建议用法:
-
用for循环遍历数组(可以用优化的倒序for循环)
-
用for-in遍历对象
-
用for-of遍历类数组对象(ES6)
-
用Object.keys()获取对象属性名的集合


