建议收藏:ionic使用方法
windows下安装配置
npm install -g ionic
npm install -g cordova
ionic start myproject
cd myproject
ionic platform add Android
ionic build android
ionic emulate android
(build emulate可合并执行: ionic run android )mac下安装配置
准备工作
安装 xcode及命令行工具
Xcode -> Preferences -> Downloads -> Command Line Tools
要安装Git、安装nodejs
如果安装了ruby,可以使用brew安装 nodejs
brew install node
npm install -g cordova ionic gulp gulp视情况选择是否安装
npm install iOS-sim
ionic start myApp sidemenu
ionic platform add ios # Add the ios platform to project
ionic build ios # Compile the ios code
ionic emulate ios # Launch the app on an ios Simulator
ionic run ios # Launch on device*
注意不能使用sudo ionic run ios,切记。
如果出现错误:
Failed to fetch platform ios
Probably this is either a connection problem,or platform spec is incorrect.
Check your connection and platform name/version/URL.
Error:EPERM,utime '/Users/name/.cordova/lib/npm_cache/cordova-ios/3.9.2/package.npmignore'则运行这个命令:
rm -rf ~/.cordova
删除 缓存。项目创建完,会提示是否需要创建一个ionic账号,用来推送消息。
使用chrome调试
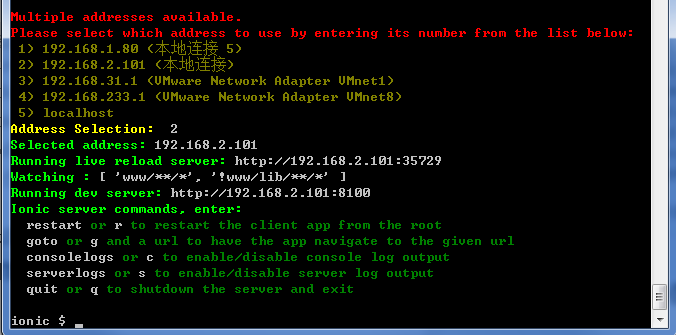
运行命令启动ionic服务端:
ionic serve
按提示选择一个网络设备。
可以看到提示信息:
http://192.168.2.102:8100 使用Chrome访问这个地址,就可以使用浏览器查看当前程序了。

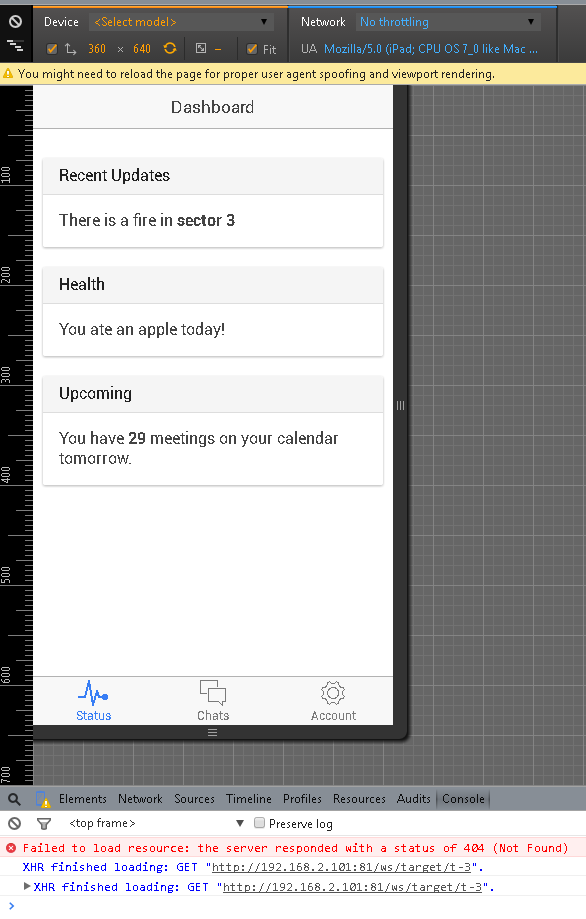
提示那个黄条的时候,要刷新一次浏览器。
在浏览器输入:
chrome://inspect
可以在这里定义开发机器与手机的端口转发等。安装ngCordova
ngCordova是在CordovaAPI基础上封装了一系列开源的AngularJS服务和扩展。
首先要安装brow,用来管理前端资源的依赖
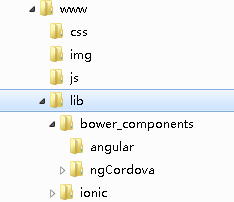
通过cd 命令,把当前路径设置到ionic/www/lib下
npm install bower -g
bower install ngCordova路径看起来是这样的: 
代码可以引用这里的angular替代/lib/ionic下的angular。
在index.html加下ngCordova的引用:
<script src="lib/bower_components/ngCordova/dist/ng-cordova.js"></script>它是这样引用的:
var mainApp=angular.module('mainApp',['ionic','ngCordova']);常用命令
最好在config.xml配置一下白名单:
$ ionic build <PLATFORM>
$ ionic emulate <PLATFORM>
$ ionic run <PLATFORM>
$ ionic run android --livereload -c -s //真机调试可以实时修改
$ ionic package <MODE> <PLATFORM>
$ ionic lib update 更新当前项目的ionic js类库<allow-navigation href="http://www.abcdefg.com/*" />发布
加一个文件
在ionic/platforms/android下建一个build-extras.gradle
内容:
android { lintOptions { checkReleaseBuilds false } }
编译命令:
ionic build –release android产生密钥:
keytool -genkey -alias demo.keystore -keyalg RSA -validity 40000 -keystore demo.keystore
/*说明:-genkey 产生密钥
-alias demo.keystore 别名 demo.keystore
-keyalg RSA 使用RSA算法对签名加密
-validity 40000 有效期限4000天
-keystore demo.keystore */
签名:
jarsigner -verbose -keystore demo.keystore -signedjar demo_signed.apk demo.apk demo.keystore
/*说明:-verbose 输出签名的详细信息
-keystore demo.keystore 密钥库位置
-signedjar demor_signed.apk demo.apk demo.keystore 正式签名,三个参数中依次为签名后产生的文件demo_signed,要签名的文件demo.apk和密钥库demo.keystore.*/zipalign(压缩对齐)优化你的APK文件
zipalign -v 4 demo_signed.apk final.apk