css实战笔记(一):写网页前的reset工作
reset.css是每个html必备的样式,其中有各种元素属性清零的代码。
为什么要有reset.css
让各个浏览器的CSS样式有一个统一的基准,比如清除各个浏览器为元素自带的margin、padding等。reset必要性的例子:
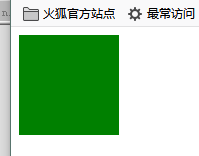
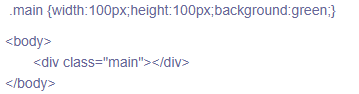
随便写一个div,发现它的左边与上边都与浏览器边框有白色空隙:


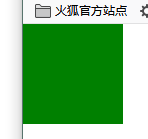
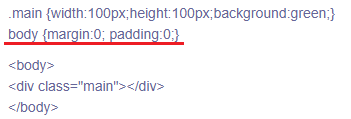
在css中加入margin、padding清零的代码后,div的边缘与浏览器完全贴合:


所有类似红线画出的用作元素初始化(标准化)操作的代码的集合,写在reset.css文件中,可加载到每一个页面,就是网页reset过程。
要reset些什么
web工程所有页面中统一标准的部分,具体主要有
- 各个元素的内外边距(清零,是必要的)
- web项目中使用的字体(font)
- 清除浮动
- 链接的字体,颜色,是否有下划线
- 列表的重置
- =========
reset.css具体代码
整理自: http://www.cnblogs.com/yizuierguo/archive/2009/07/15/1524106.html
/**去内外间距**/ body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, /* structural elements 结构元素 */ dl, dt, dd, ul, ol, li, /* list elements 列表元素 */ pre, /* text formatting elements 文本格式元素 */ fieldset, lengend, button, input, textarea, /* form elements 表单元素 */ th, td { /* table elements 表格元素 */ margin: 0; padding: 0; } /* 设置默认字体 */ body, button, input, select, textarea { /* for ie */ /*font: 12px/1 Tahoma, Helvetica, Arial, "宋体", sans-serif;*/ font: 12px/1 Tahoma, Helvetica, Arial, "\5b8b\4f53", sans-serif; /* 用 ascii 字符表示,使得在任何编码下都无问题 */ } /**图片去边框**/ img{border:none;} /**重置列表元素,不带. **/ li{list-style:none;} input,select,textarea{ outline:none; border:none; /**针对ie6**/ background:none; } textarea{resize:none;} /**清除浮动**/ .clearfix:after { content:""; display:block; clear:both; } .clearfix { /**针对ie6,激活清除浮动**/ zoom:1; } /**经常用到的左浮、右浮**/ .fl { float:left; } .fr { float:right; } /**link的属性**/ a { text-decoration: none; } a:hover { text-decoration: underline; }
总结
reset.css要为每个web工程量身定做避免代码的冗余。结构相似,修改内容,选择性使用。
查找资料时有看到Normalize.css的介绍,大致是不想reset.css一刀切,先码一下:http://blog.teamtreehouse.com/applying-normalize-css-reset-quick-tip
==== nice day





