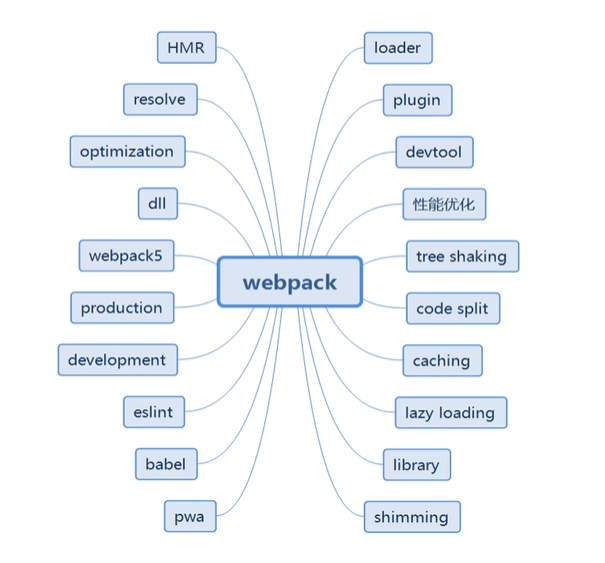
Webpack的构建流程
Webpack的构建流程:
Webpack启动后,从entry开始,去递归解析entry依赖的所有module,再找到每一个module的时候,会根据module.rules里配置的不同loader进行相应的转换,对module进行转换后再解析出当前module依赖的其他的一些模块,这些module在entry里面,它会进行分组,解析成一个个的chunk,最后webpack会将所有chunk转换成文件输出的output,在整个构建流程中,通过plugin注入钩子,最后输出多个模块组合成的文件。

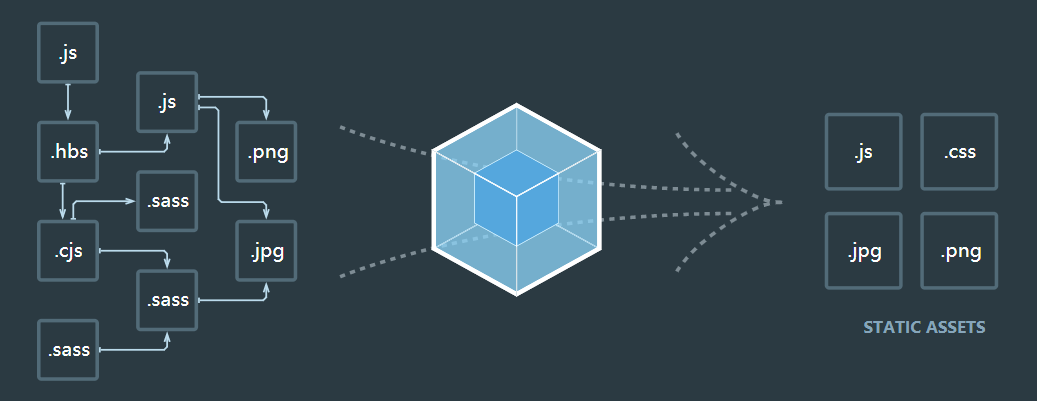
webpack,一个静态模块打包器(modulebundler)。bundle your assets(打包你的静态资源)。
前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。 它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。
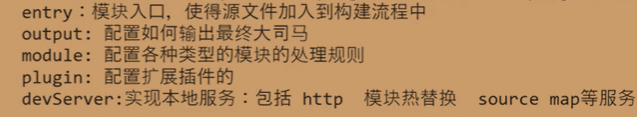
webpack 五个核心概念:
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader(加载器) 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
模式(Mode)指示 webpack 使用相应模式的配置。develop模式,production模式,不同的运行环境上线运行。
引入的资源交给构建工具。--- loader来处理
index.js ==> jq,less形成依赖关系图。引进来形成 ===> chunk.js(代码块) ===>{ less=>css, js=>js} ,这个过程就叫做打包,打包后输出的东西,叫做bundle(捆成一批)
一句话形容webpack:根据入口文件entry的依赖关系(内部依赖图),将这些资源全部引进来,引进来形成chunk代码块,chunk会根据不同的资源进行处理,这个处理过程叫打包;输出的东西,叫做bundle。


npm run build 打包指令。
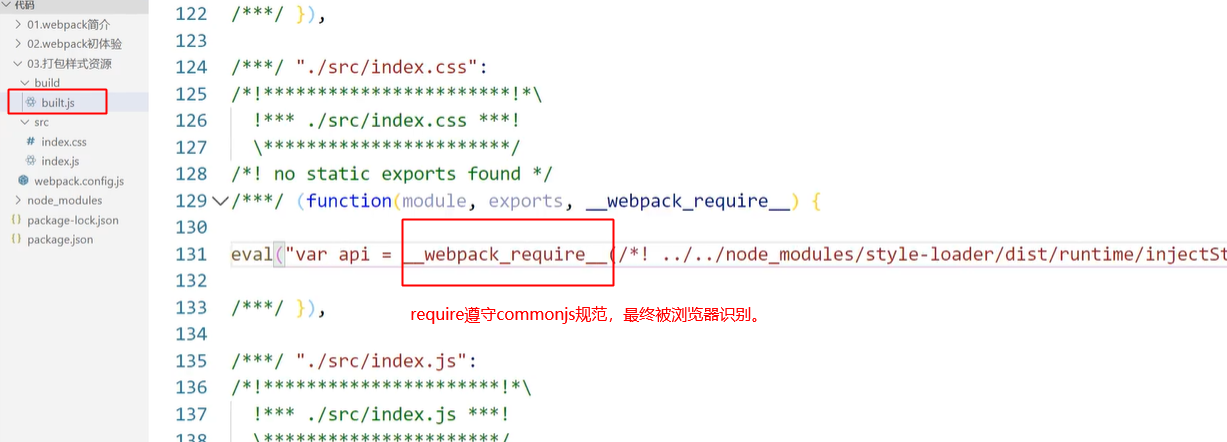
所有的构建工具都是基于nodejs来运行的。模块化默认采用commonjs标准
1. webpack可以处理js,json的代码。不能处理css,image,需要借助各种loader来处理。
生成环境比开发环境多一个压缩js的代码(import xxx from xxx),将es6编译成浏览器能识别的模块化。
2. 目录 :
src{} 项目代码,es6模块化
build{ built.js}
webpack.config.js {}(webpack配置文件,指示webpack干哪些活,当你运行指令时,会加载里面的配置。)配置代码,commonjs标准。
3. webpack.config.js {} 规范:
commonjs标准通过module.exports={}来暴露
const { resolve } = require('path'); // 绝对路径,resolve 用来拼接绝对路径的方法
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 引入html-webpack-plugin
module.exports = {
entry: './src/js/index.js',
// 入 口 文 件
output: {
// 输 出 配 置
filename: './built.js',
// 输 出 文 件 名
path: resolve(__dirname, 'build/js') [ __dirname ,文件的目录绝对路径]
// 输 出 文 件 路 径 配 置
},
module: {
rules: [
// 详细 loader 配置,不同文件必须配置不同 loader 处理
{
test: /\.css$/, //匹配哪些文件,使用哪些 loader 进行处理
use:[
// use 数组中 loader 执行顺序:从右到左,从下到上 依次执行
// 创建 style 标签,将 js 中的样式资源插入进行,添加到 head 中生效
‘style-loader’,
// 将 css 文件变成 commonjs 模块加载 js 中,里面内容是样式字符串
‘css-loader’/
]
},
{
test: /\.less$/,
use:[
‘style-loader’,
‘css-loader’,
// 将 less 文件编译成 css 文件
// 需要下载 less-loader 和 less
'less-loader'
]
}
]
};
plugins:[
// 打包HTML资源
// html-webpack-plugin
new HtmlWebpackPlugin()
],
mode: 'development'
// 开 发 环 境
// mode: 'production'
// 生 成 环 境
}
运行指令:
npm i webpack webpack-cli -D
npm i css-loader style-loader -D
npm i css-loader style-loader less-loader less-D // 包都在文件夹最外面下载
打包指令:webpack

webpack原理:
根据入口文件entry的依赖关系(内部依赖图),将这些资源全部引进来,通过module里面的rules中的loader,进行处理每一个资源,而loader又是从下往上执行的。css-loader以commonjs模块来整合到相应的js中来,里面的内容是样式字符串。当你在页面中打开,它会创建sytle标签,将 js 中的样式资源插入进行,添加到 head 中生效 。输出路径由output来执行。
webpack 本身具备了诸多优点:从单一入口出发,打包所有前端资源,使用 loader 处理多种代码语言的转换,使用 plugin 扩展原有的模块打包流程,使用 HMR 提升开发体验,利用代码压缩和代码分割来提升前端加载性能等等。
分类:
Webpack






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通