Webpack解释与原理,以及plugin和loader的区别
Webpack 会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有模块打包成一个或多个 bundle,根据 entry 配置生成代码块 chunk 。
官网解释:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
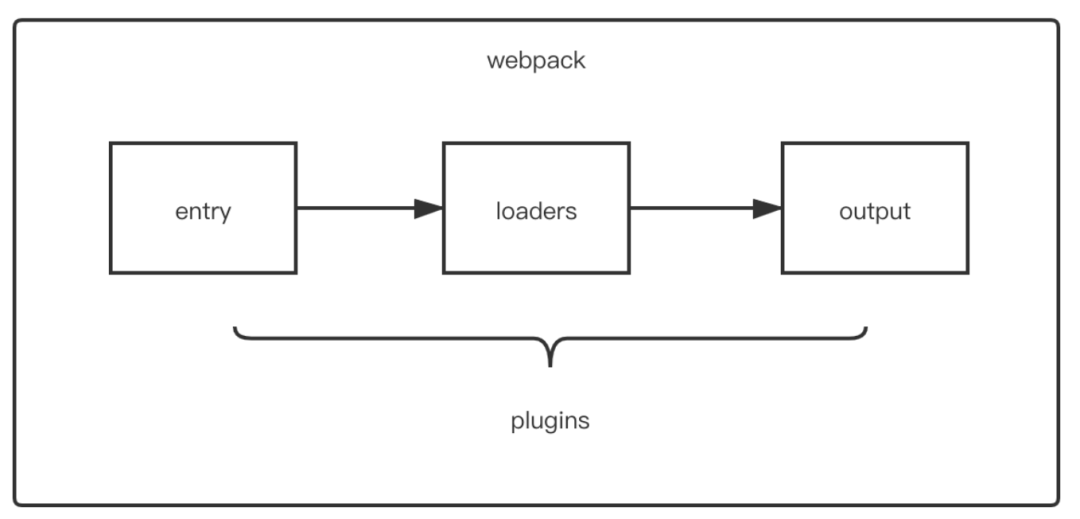
Webpack 是一个 JS 代码打包器。至于图片、CSS、Less、TS等其他文件,就需要 Webpack 配合 loader 或者 plugin 功能来实现~
本质上,webpack就是一个基本的构建环境,提供构建打包的基础机制,实际工作的,就是你的babel和plugin。
构建过程:
-
根据配置,识别入口文件;
-
逐层识别模块依赖(包括 Commonjs、AMD、或 ES6 的 import 等,都会被识别和分析);
-
Webpack 主要工作内容就是分析代码,转换代码,编译代码,最后输出代码;
-
输出最后打包后的代码。
plugin 和 loader的区别:
-
loader是文件加载器,能够加载资源文件,并对文件进行一些处理,如编译,压缩 等,让webpack拥有加载和解析非 js 文件的能力。
-
plugin是用来自定义webpack打包过程的方式,赋予了webpack各种灵活的功能,如打包优化,资源管理,环境变量,注入等,目的是为了解决loader无法实现的功能。(plugin含有apply方法的对象)
对于 loader 而言,它实质上是一个转换器,将A文件编译成B文件,操作的是 文件 ,比如将A文件编译成B文件,单纯的是一个文件转换过程。
在Webpack运行的整个生命周期中会广播出许多事件,Plugin会监听这些事件,在合适的事件通过 webpack 提供的 api 改变输出结果。

什么是bundle?什么是trunk?
bundle是webpack打包出来的文件,trunk是由多个模块组合而成,用于代码的合并和分割。
module是开发中的单个模块,在webpack里,一切皆模块。
常用的loader?
-
file-loader 把文件输出到一个文件夹中,在代码中通过相对url去引用输出的文件。
-
url-loader 和 file-loader 类似,但是能在文件很小的情况下,以base64的方式把文件内容注入到代码中去。
-
source-map-loader 加载额外的 source map 文件,以方便断点调试 image-loader,加载并压缩图片文件。
-
babel-loader 把 es6 转换为 es5。
-
css-loader 加载 css 文件,支持模块化,压缩文件导入等特性。less-loader,sass-loader 。。。
-
style-loader 把 css 代码注入到 js 中,通过dom操作去加载css。
-
eslint-loader 通过eslint检查js代码。
常见的plugin?
-
HtmlWebpackPlugin
- 未完。。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!