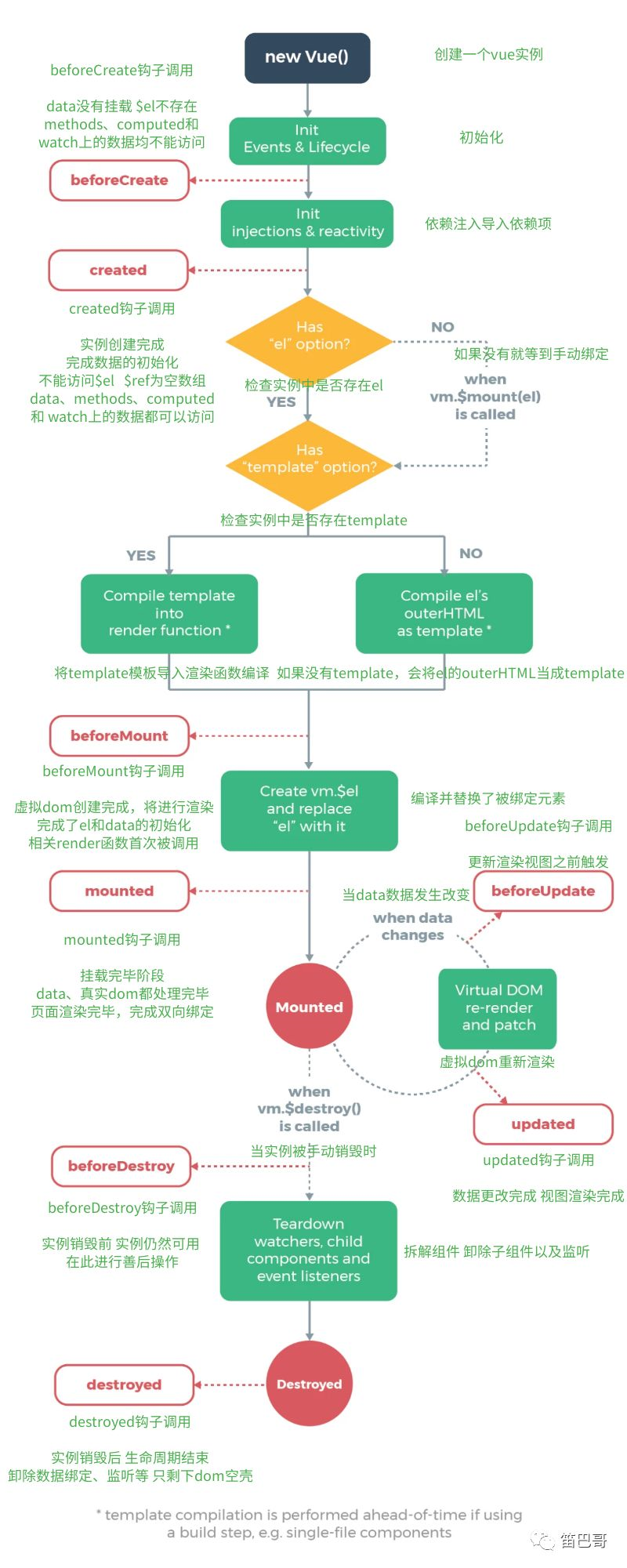
VUE的生命周期
8大钩子函数:
beforeCreate 一般使用场景是在加 loading事件 的时候,只是一个空壳,无法访问数据和dom,一般不做操作;
created 处于loading结束后,还做一些初始化,实现函数自执行(data数据已经初始化,但是DOM结构未渲染完成,组件没有加载)绑定事件,挂载数据;
beforeMount 处于组件创建完成,但未开始执行操作, 将模板编译为虚拟dom,放到render中准备渲染 在这里更新data 不会触发update函数;
mounted 处于发起后端请求,获取数据,配合路由钩子执行操作(DOM渲染完成,组件挂载完成,渲染出真实dom 可操作真实dom );
beforeUpdate 重新生成dom树 根据diff(本质是调用patch函数)算法,对比上一次dom树;
updated 数据更新完成 render 完成;updated 使用 vm.$data.msg = '修改后的值👈'
beforeDestroy 一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等;
destroyed 组件的数据绑定、监听...去掉后只剩下dom空壳。
首先:新建VUE实例,
beforeCreate:起步的阶段,data数据并没有渲染,methods、computed、watch上的数据均不能访问。
created:el实例已经创建了,data也可以获取到了,methods、computed、watch都可以访问了。但是页面还看不到。
在main.js当中:
new VUE({
// el:"#app", 元素挂载的容器
render:h=>h(APP) // 进入到 render中,检查实例中是否存在 template,如果有就将 template编译到 render函数中,如果没有,就将el的 outerHTML当成 template
}).$mount('#app') 检查实例中是否有el元素,没有就手动绑定。
//mount (安装,镶嵌)
beforeMount:这个时候也看不到页面,这个时候准备要挂载了。但是你的页面仍然是空白的,但是这个时候,render是第一次被调用。创建 vm.$el 替换el当中的内容(渲染 render => dom,将我们写的模板编译成DOM然后渲染到页面中。)
mounted:页面挂载完毕,el节点创建完成,这个时候页面已经挂载了,挂载后就可以看到页面里的内容了,可以访问和操作dom,发送Ajax。
beforeUpdate:如果你当前的页面会发生一些变化,你的data被修改了,它会执行beforeUpdate,这个时候就是虚拟dom重新渲染的时候,beforeUpdate其实就是数据更新之前,然后你的虚拟dom打补丁了,让你的虚拟dom重新渲染,这个时候将要访问到真实dom的时候,会执行beforeUpdate这个函数。
updated:这个时候数据已经更新完事了,然后它要把你的这个页面重新挂载到dom里面去。再回到页面挂载完毕,它其实是个循环的过程。如果data发生变化,还会beforeUpdate开始执行。
beforeDestroy:在你离开这个页面之前会被调用,清理定时器,卸载watchers,子组件,以及移除vue自身 响应式数据,清理@click绑定事件,避免内存泄漏。
destroyed:销毁完毕,生命周期结束,清理自己写的定时器,手动创建的dom。