居中方案
基础知识:
元素默认布局
在html5解析引擎下<!DOCTYPE html>,行内元素根据元素内容来确定宽度,块元素会自动伸展布满浏览器或父容器
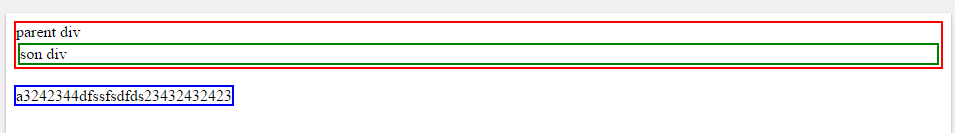
<!DOCTYPE html> <html> <head> <style> .parent{border:solid 2px red;} .son {border:solid 2px green;margin:2px;} span{border:solid 2px blue;} </style> </head> <body> <div class='parent'> parent div <div class="son">son div</div> </div> <br/> <span>a3242344dfssfsdfds23432432423</span> </body> </html>
如下可见,div 默认布满一行,span属于行内元素,根据内容扩展宽度。

水平居中
块元素 水平居中:
设定宽度并小于100%,将元素的margin-left,right设置为auto。
<!DOCTYPE html> <html> <head> <style> .parent{border:solid 2px red;width:80%;margin:0 auto;} .son {border:solid 2px green;margin:2px;} span{border:solid 2px blue;display:block;width:80%;margin:0 auto;} </style> </head> <body> <div class='parent'> parent div <div class="son">son div</div> </div> <br/> <span>a3242344dfssfsdfds23432432423</span> </body> </html>

行内元素 水平居中:
- 行内元素无父容器,则将其变为块元素,使用块元素居中方案,见上例;
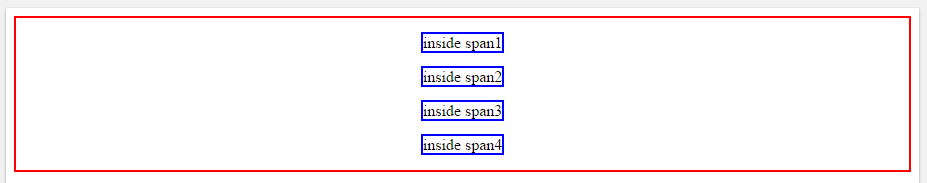
- 行内元素有父容器,则设置其父容器的 text-align:center,见下例:
<!DOCTYPE html> <html> <head> <style> div{border:solid 2px red;text-align:center;} span{border:solid 2px blue;} </style> </head> <body> <div> <p><span>inside span1</span></p> <p><span>inside span2</span></p> <p><span>inside span3</span></p> <p><span>inside span4</span></p> </div> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号