extjs750 window标题工具按钮图标不显示异常处理
版本
extjs7.x classic material主题
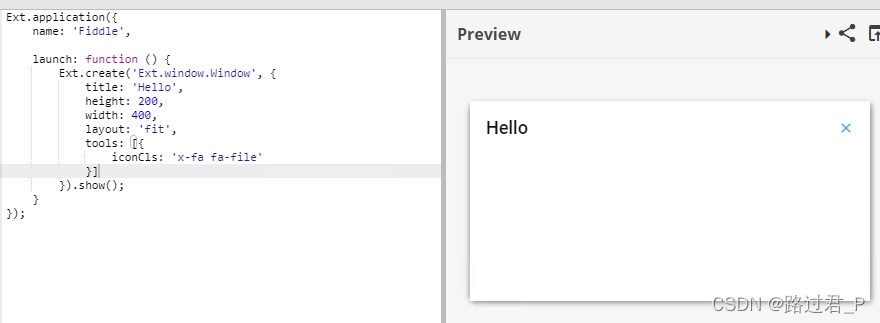
效果
修正前,window标题中关闭图标可见,tools图标看不见

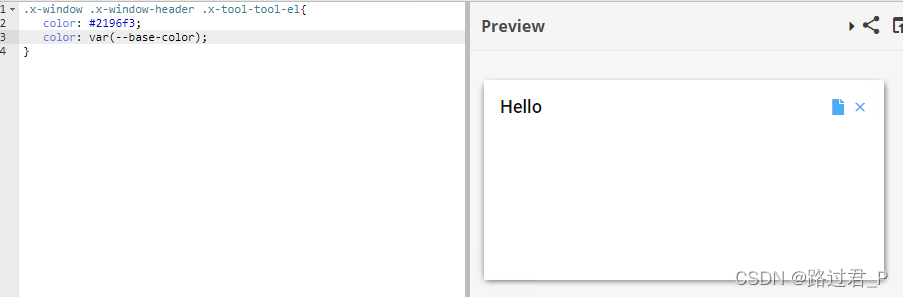
修正后,tools正常显示图标

原因
检查元素发现图标样式继承了neutral主题.x-tool-tool-el样式的颜色,查阅源码可知material继承neutral主题却没有为window的tools定义样式
解决
自定义样式
.#{$prefix}window {
.#{$prefix}window-header {
.#{$prefix}tool-tool-el {
color: $base-color;
}
.#{$prefix}tool-close {
color: $window-close-glyph-color;
}
}
}
源码
- neutral主题panel tool样式
node_modules/@sencha/ext-classic-theme-neutral/sass/src/panel/Tool.scss
.#{$prefix}tool-tool-el {
overflow: hidden;
width: $tool-size;
height: $tool-size;
margin: 0;
color: $tool-glyph-color; // $tool-glyph-color: dynamic(#fff);
text-align: center;
@if $tool-opacity != 1 {
@include opacity($tool-opacity);
}
@if $tool-opacity-over != 1 or $tool-opacity != 1 {
.#{$prefix}tool-over & {
@include opacity($tool-opacity-over);
}
}
@if $tool-opacity-pressed != 1 or $tool-opacity != 1 {
.#{$prefix}tool-pressed & {
@include opacity($tool-opacity-pressed);
}
}
}
- material主题windows样式
node_modules/@sencha/ext-classic-theme-material/sass/src/window/Window.scss
.#{$prefix}window {
box-shadow: $toolbar-box-shadow;
.#{$prefix}window-header {
.#{$prefix}tool-close {
color: $window-close-glyph-color;
}
}
}





