
<div id="root">
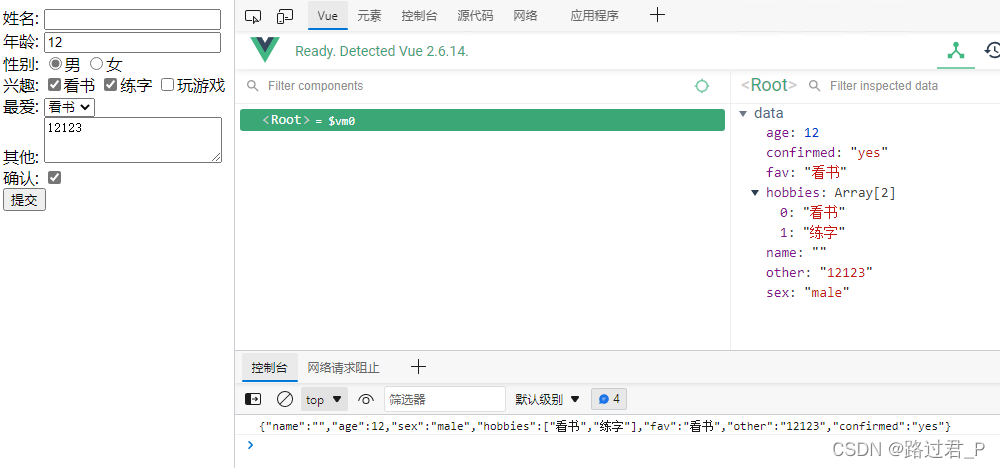
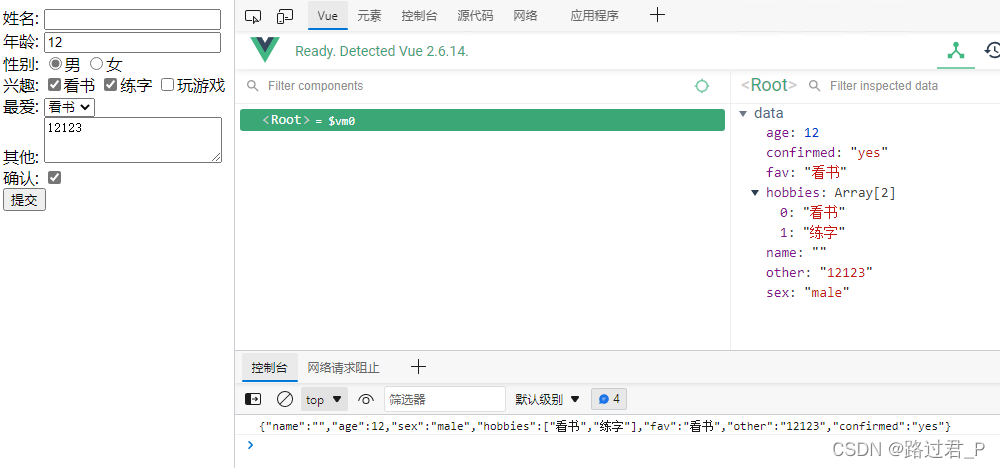
<form @submit.prevent="submit">
姓名:
<input type="text" v-model.trim="name"/>
<br>年龄:
<input type="text" v-model.number="age"/>
<br>性别:
<input name="sex" type="radio" v-model="sex" value="male"/>男
<input name="sex" type="radio" v-model="sex" value="female"/>女
<br>兴趣:
<input type="checkbox" v-model="hobbies" value="看书"/>看书
<input type="checkbox" v-model="hobbies" value="练字"/>练字
<input type="checkbox" v-model="hobbies" value="玩游戏"/>玩游戏
<br>最爱:
<select v-model="fav">
<option :key="hobby" v-for="(hobby,index) in hobbies">{{hobby}}</option>
</select>
<br>其他:
<textarea v-model.lazy="other"></textarea>
<br>确认:
<input false-value="no" true-value="yes" type="checkbox" v-model="confirmed"/>
<br>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
let vm = new Vue({
data() {
return {
name: '',
age: 12,
sex: '',
hobbies: [],
fav: '',
other: '',
confirmed: 'yes'
}
},
methods: {
submit(event, message) {
console.log(JSON.stringify(this._data));
}
}
}).$mount('#root');
</script>