elementui动态添加校验规则,场景:
如果活动名称为空,则所有字段非必填
如果活动名称不为空,则具体活动名称提示必填
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <template> <div id="app"> <el-form ref="form" :model="form" :rules="rules" label-width="80px"> <el-form-item label="活动名称" prop="name"> <el-input v-model="form.name" @blur="blur()"></el-input> </el-form-item> <el-form-item label="具体活动" prop="name1"> <el-input v-model="form.name1"></el-input> </el-form-item> </el-form> </div></template><script>export default { name: "app", components: {}, data() { return { form: { name: "", name1: "", }, rules: {}, }; }, methods: { addRules() { // 定义规则 const newRules = [{ required: true, trigger: "change", message: "具体活动必填" }]; // 给rules对象添加规则 this.rules = { ...this.rules, name1: newRules }; }, removeRules() { // 清除指定校验规则 this.$refs.form.clearValidate(["name1"]); // 这行必须 this.rules = { ...this.rules, name1: [] }; }, blur() { if (this.form.name === "") { this.removeRules(); } else { this.addRules(); } }, },};</script> |
效果:
活动名称为空时,具体活动选项非必填

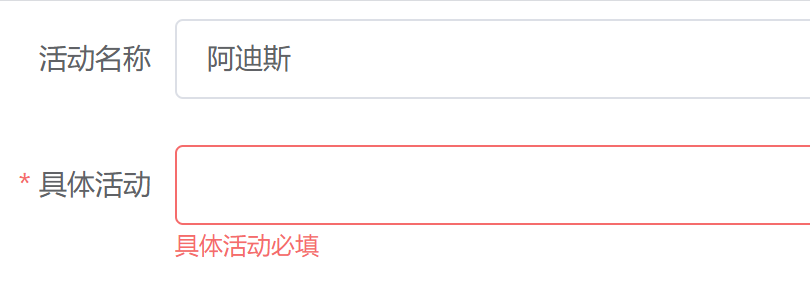
活动名称不为空时,具体活动选项必填





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-09-21 js找出数组里的NaN
2020-09-21 Array.from的几个用法