ts
import { Component } from '@angular/core';
// 定义一个interface
interface Menu{
title:string,link:string,id:string
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title:string = 'project';
// Menu类型的一个数组
menu:Menu[] = [
{title:'首页',link:'',id:'1'},
{title:'热门',link:'',id:'2'},
{title:'男装',link:'',id:'3'},
{title:'女装',link:'',id:'4'},
{title:'生鲜',link:'',id:'5'},
{title:'百货',link:'',id:'6'},
{title:'运动',link:'',id:'7'},
{title:'鞋包',link:'',id:'8'},
{title:'电脑',link:'',id:'9'},
{title:'数码',link:'',id:'10'},
{title:'家纺',link:'',id:'11'},
{title:'食品',link:'',id:'12'},
{title:'饰品',link:'',id:'13'},
{title:'母婴',link:'',id:'14'},
{title:'车品',link:'',id:'15'},
{title:'家装',link:'',id:'16'},
{title:'水果',link:'',id:'17'},
{title:'内衣',link:'',id:'18'},
{title:'美妆',link:'',id:'19'},
{title:'医药',link:'',id:'20'},
{title:'家具',link:'',id:'21'},
{title:'海淘',link:'',id:'22'},
{title:'玩乐',link:'',id:'23'},
]
}
html
<ul> <!-- 这特么的是of 不是in --> <li *ngFor="let x of menu"> <a href="#">{{x.title}}</a> </li> </ul>
css
ul { display:flex; } ul li{ display: inline-block; padding: 5px 10px; white-space: nowrap; } /* 手机上不显示滚动条 */ ::-webkit-scroll-bar{ display: none; }
如何在手机端调试?输入命令
ng serve --host 0.0.0.0
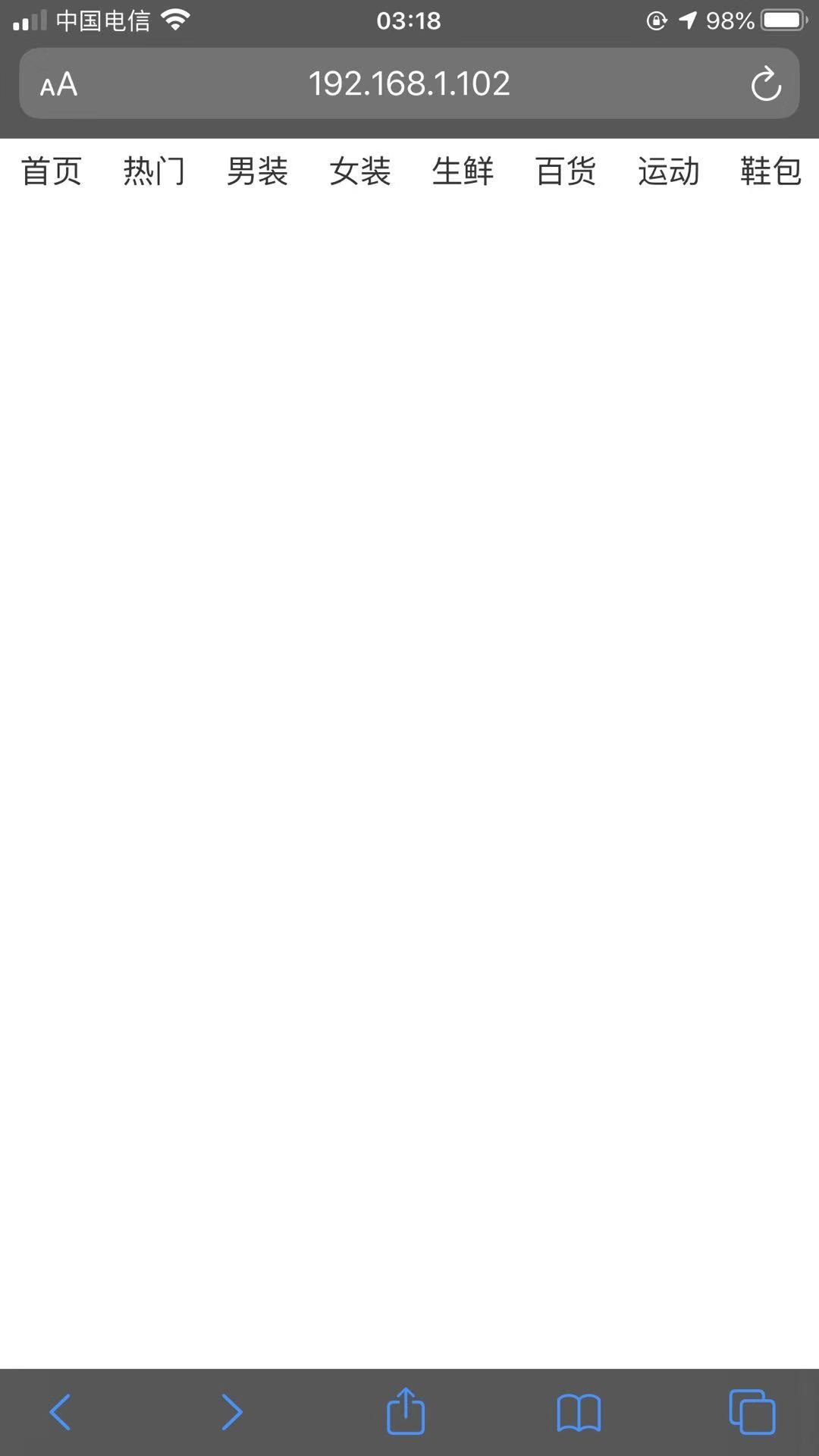
手机访问
http:// ip地址:4200






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通