使用vite创建vue3.0项目
npm init vite-app project3
yarn
yarn dev
就这可以了
下面是另外一种创建方式:
1.命令
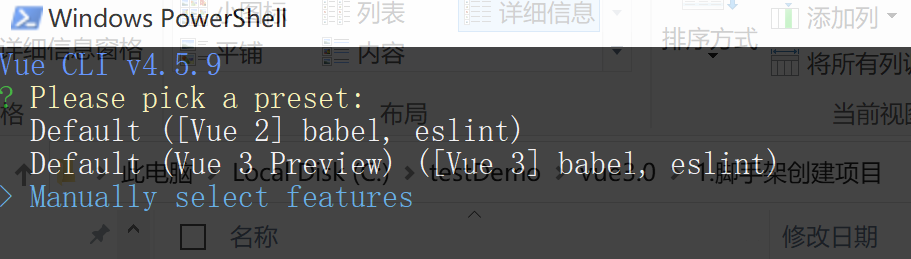
vue create xxx // xxx 是项目名称
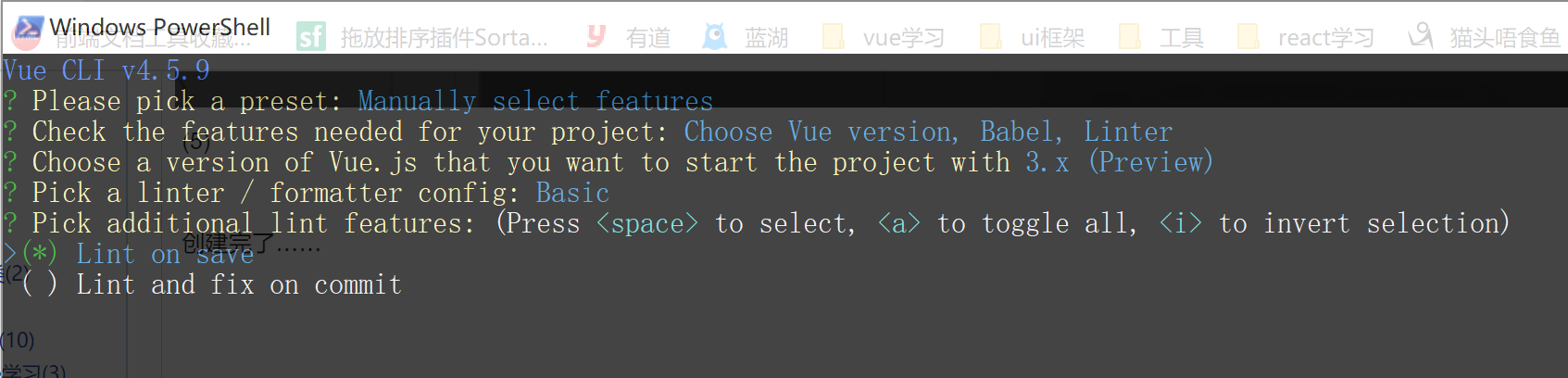
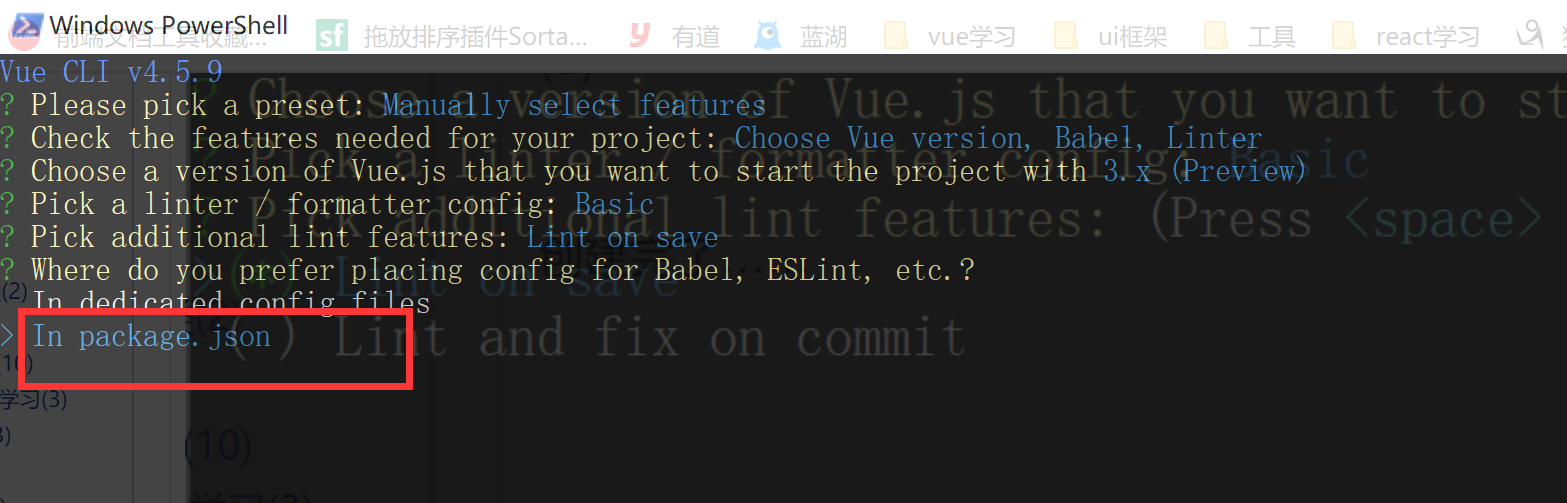
2.选项
(1)

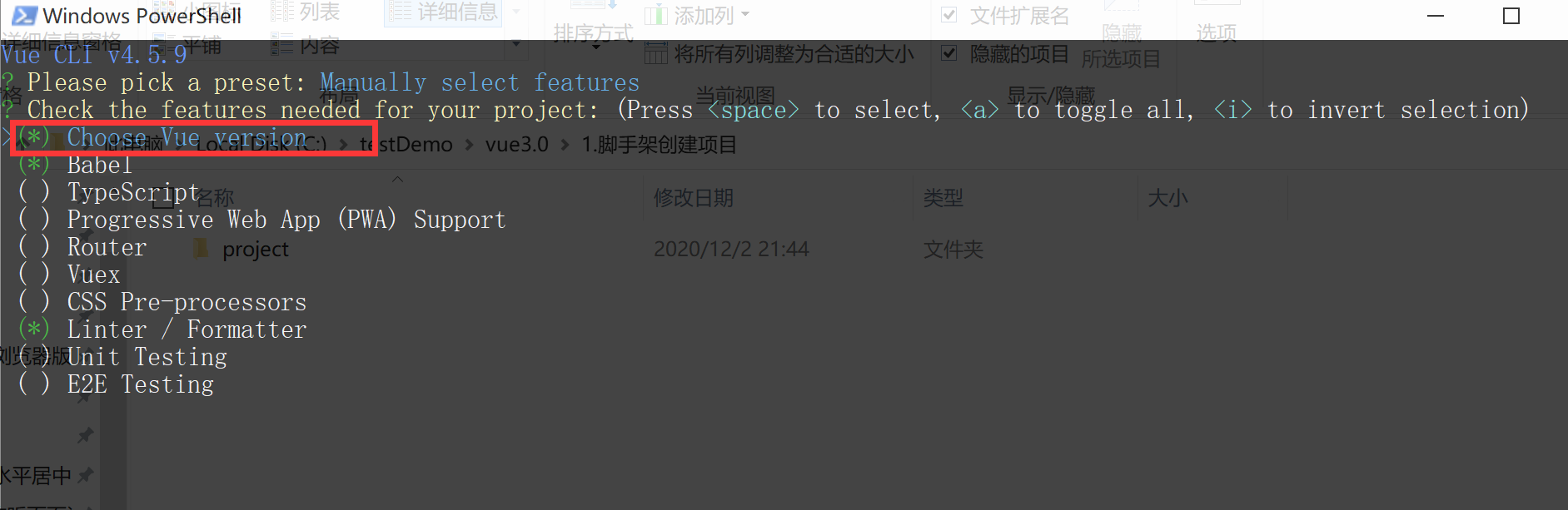
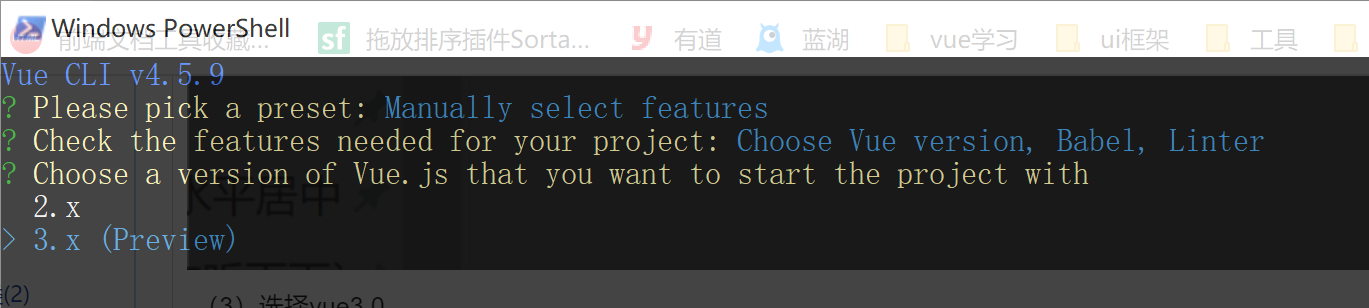
(2)上下按键,移到这里,选择vue项目的版本

(3)选择vue3.0

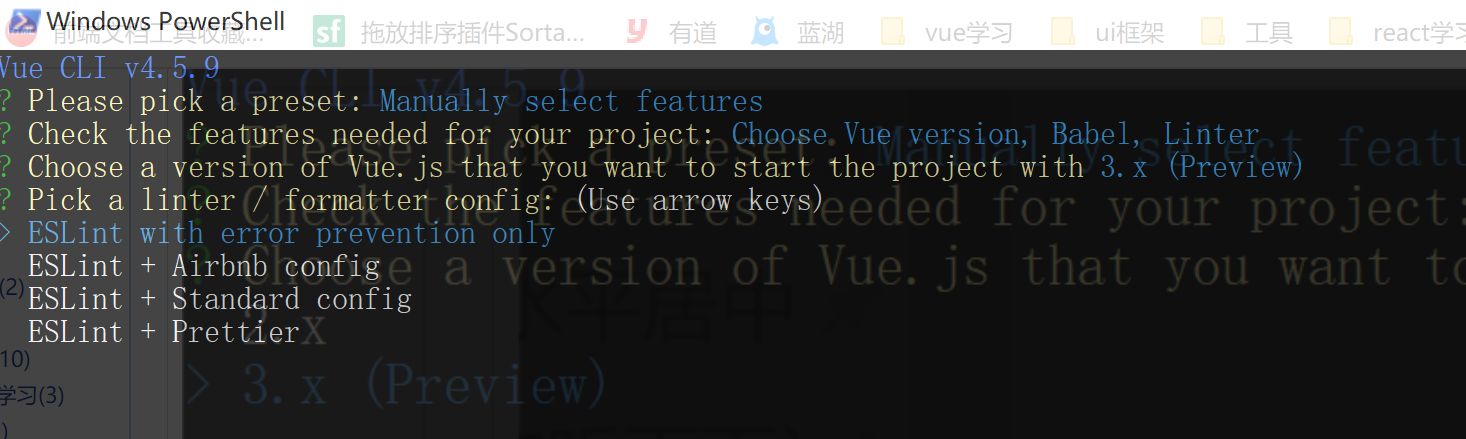
(4)

(5)

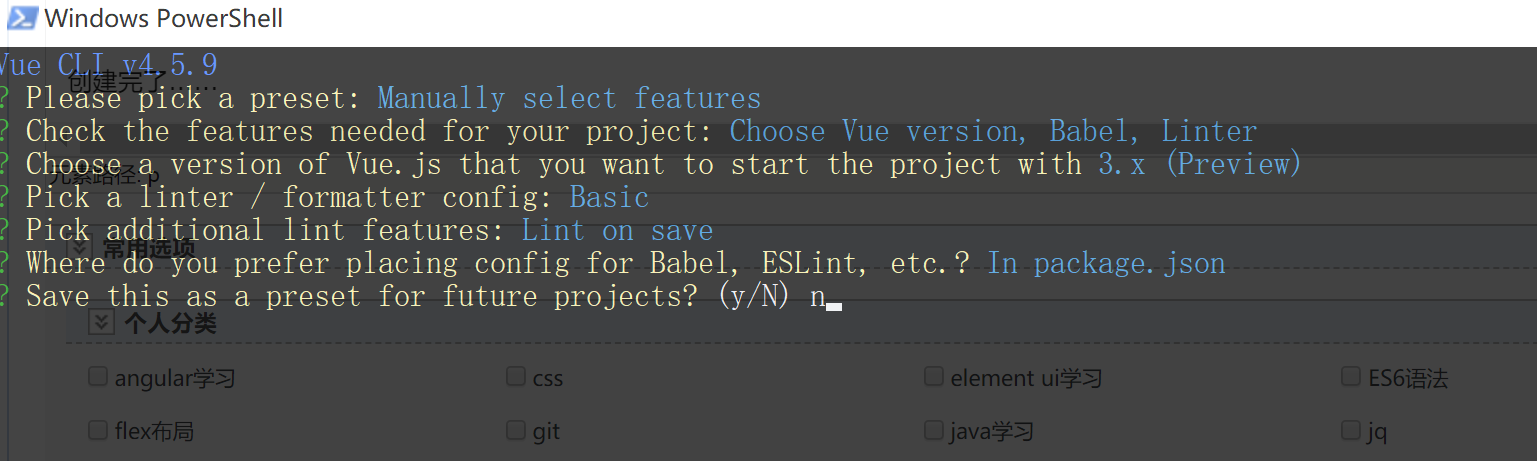
(6)

(7)

创建完了……
复习下vue2的创建方式
vue init webpack xxx // xxx 是项目名

6
太棒了
分为
分为分为
的
Copyright Copyright 2025 猫头唔食鱼
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-12-01 js如何把一个变量转换成数字类型
2019-12-01 js把一个变量的内容转换成字符串