在vue里,修改数组长度,可以分成两个情况
情况一:把数组长度改为0
情况二:把数组长度改为大于0的其他数字
对于情况一,把数组长度改为0,就是清空数组。vue里清空数组的两个方法,如下:
this.arr.splice(0) //vue 清空数组的两个方法 this.arr = []; //vue 清空数组的两个方法
情况二,举个例子
arr:[1,2,3] // 数组里原来有3个元素
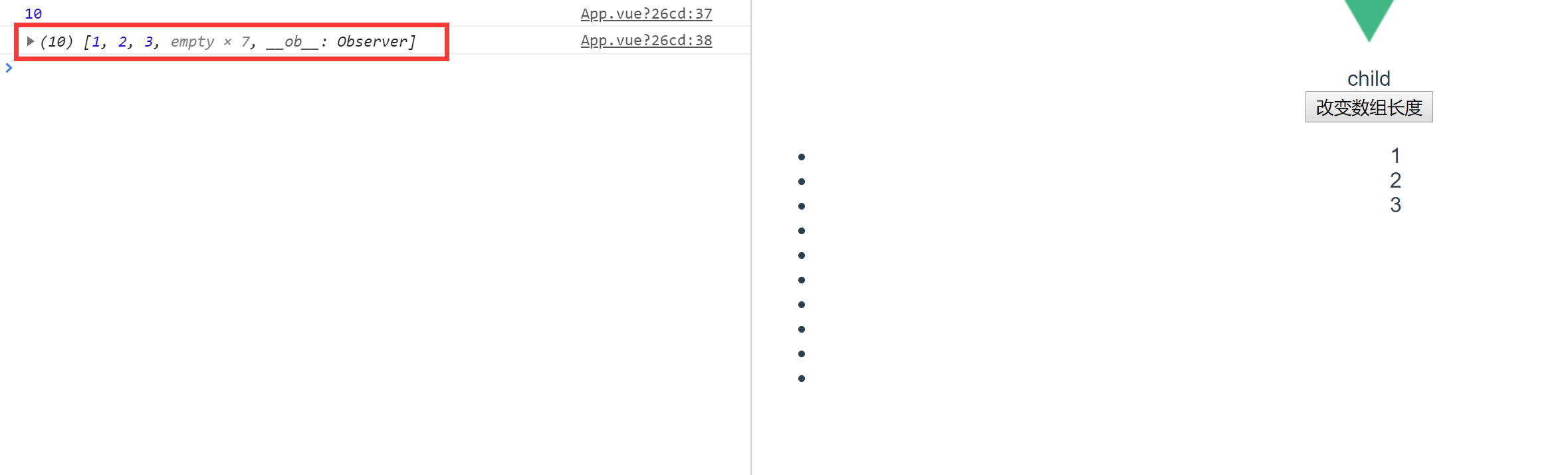
methods: { changeLength(){ //设置要更改数组的长度 var newLength = 10; // 新数组的长度 - 原来数组的长度 var addLength = newLength - this.arr.length ; var newArr = []; newArr.length = addLength ; //把一个数组合并到原来的数组里 this.arr = this.arr.concat(newArr) console.log(this.arr.length); console.log(this.arr); } },
<button @click="changeLength()">改变数组长度</button>
效果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通