1.elementUI的input框,需要用v-model绑定一个变量,这个变量相当于原生input框的value
2.placeholder属性和原生的一样
<!-- v-model相当于input里的value,必须绑定 --> <el-input v-model="test" placeholder="请输入内容"></el-input>
3.禁用el-input,绑定一个disabled属性即可
<!-- 禁用el-input --> <el-input v-model="test" :disabled="disabled" placeholder="不能输入"></el-input>
disabled:true,
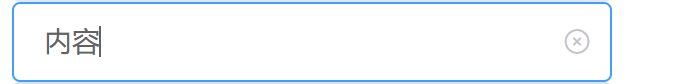
4.可清空的input,添加clearable即可
<!-- 可清空的input --> <el-input v-model="test2" clearable placeholder="这里是可以清空的"></el-input>
效果:

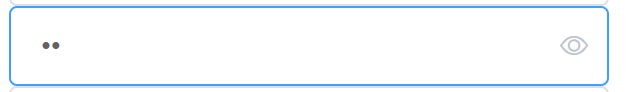
5.密码框,在el-input里添加show-password即可
<!-- 密码框 show-password属性 --> <el-input v-model="test" placeholder="请输入密码" show-password></el-input>
效果:

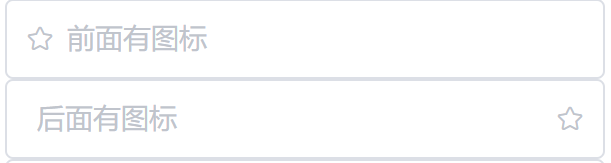
6.带图标的input,使用prefix-icon或者suffix-icon属性,属性值是对应的图标的名称。prefix-icon是前置icon,suffix-icon是后置属性
<!-- 带图标的input --> <el-input v-model="test" prefix-icon="el-icon-star-off" placeholder="前面有图标"></el-input> <el-input v-model="test" suffix-icon="el-icon-star-off" placeholder="后面有图标"></el-input>
效果:

7.elementUI的文本域,在el-input标签里添加type=“textarea”,即可把input框变成文本域。
文本域内,rows属性规定文本行数
<!-- tepe规定文本域 rows规定文本域行数 --> <el-input v-model="test" rows="3" type="textarea" placeholder="这里是文本域"></el-input>
效果:

8.文本域的文本高度自适应,autosize属性,是一个对象,
有minRows和maxRows规定最小和最大显示行数
<!-- autosize文本高度自适应,属性值是一个对象,有minRows和maxRows规定最小和最大显示行数 --> <el-input v-model="test" type="textarea" :autosize="{minRows:1,maxRows:3}" placeholder=""></el-input>
9.复合型input框
el-input里嵌套template标签
前置内容和后置内容,使用template标签,加上slot属性,属性值是prepend或者append代表前置或后置,在template里添加想要的内容
<!-- 前置内容和后置内容,使用template标签,加上slot属性,属性值是prepend或者append代表前置或后置,在template里添加想要的内容 --> <el-input v-model="test" placeholder="请输入内容"> <template slot="prepend"> http:// </template> <template slot="append"> .com </template>
效果:

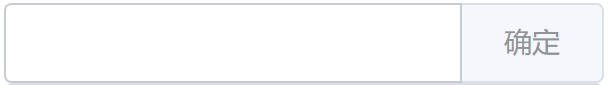
10.el-input除了可以嵌套template外,还可以嵌套其他标签,标签里使用slot绑定prepend或者append即可
<!-- el-input除了可以嵌套template外,还可以嵌套其他标签,标签里使用slot绑定prepend或者append即可 --> <el-input v-model="test" placeholder=""> <el-button type="primary" slot="append">确定</el-button> </el-input>
效果:

11.使用size属性,指定el-input的尺寸
<!-- 指定input框的尺寸 --> <el-input v-model="test" placeholder=""></el-input> <el-input v-model="test" size="medium" placeholder=""></el-input> <el-input v-model="test" size="small" placeholder=""></el-input> <el-input v-model="test" size="mini" placeholder=""></el-input>
分类:
element ui学习
标签:
element ui




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通