1.打开阿里巴巴图标库地址
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
选择需要的图标,加入购物车,添加到项目(需要登录github账户),然后

点击确定后,选择下载代码

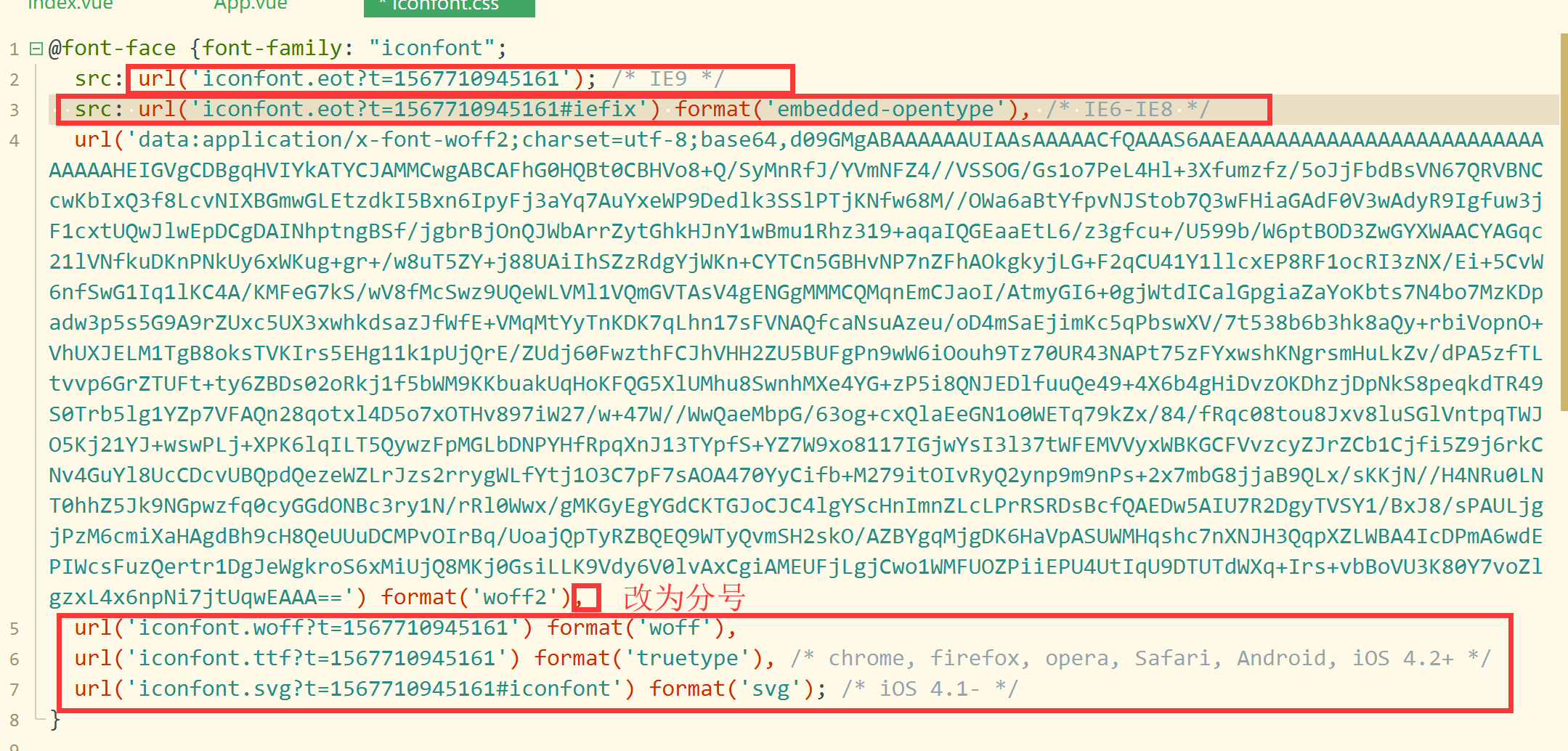
2.打开下载的文件夹,找到里面的iconfont.css,把这个文件粘贴到common文件夹里,打开iconfont.css,删除以下代码:

3.在app.vue中引入,
在style标签中加入如下代码
/* 引入图标 */ @import "./common/iconfont.css";
4.使用图标,有两种方式
(1)方式一:使用unicode
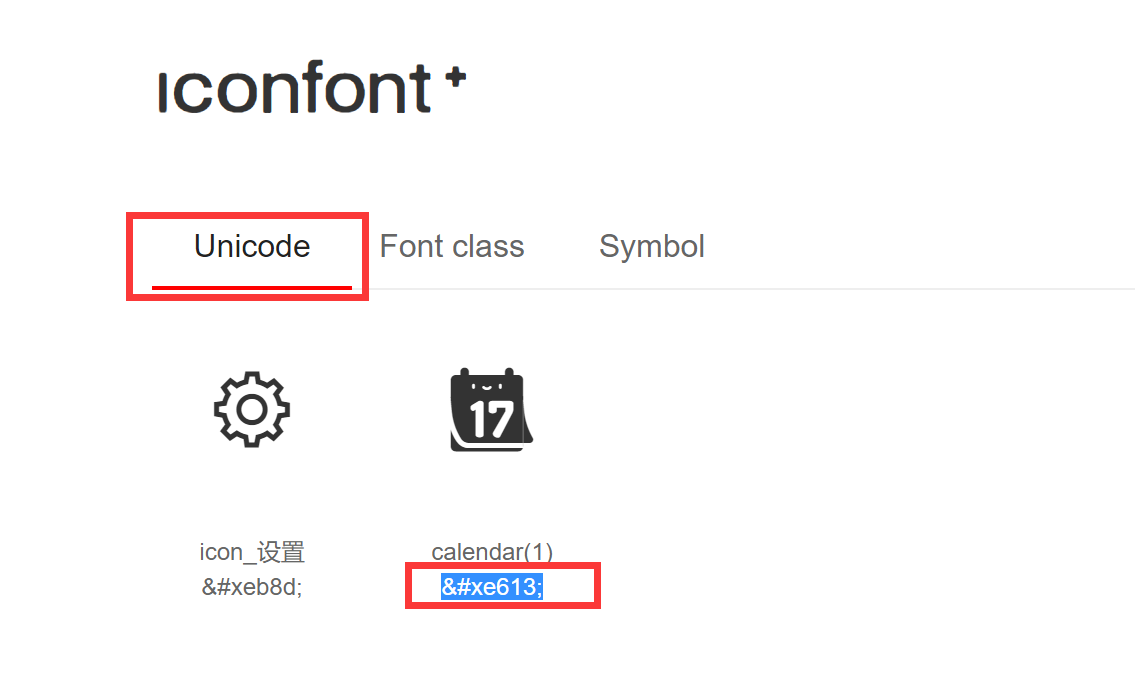
在demo_index.html中,选择unicode,

在vue文件中使用,添加icon iconfont 两个类,复制对应unicode
<!-- 使用unicode引入图标 --> <view class="icon iconfont"></view>
(2)方式二:使用类名
在demo_index.html中,选择 Font class
右键选中图标,查看元素,复制对应的类名

在vue文件中使用, 在view标签复制刚刚的类名
<!-- 使用类名引入图标 --> <view class="icon iconfont icon-icon_shezhi"></view>
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通