1.安装 babel-polyfill
npm i --save-dev babel-polyfill
2.在main.js中引入 babel-polyfill
import 'babel-polyfill'
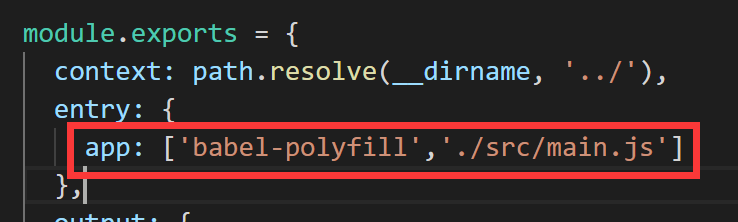
3.在build文件夹下的webpack.base.config中配置代码:
app: ['babel-polyfill','./src/main.js']

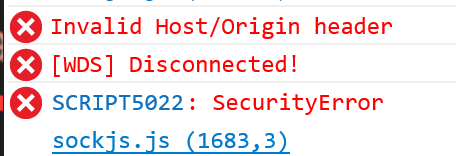
4.更改完重新运行,用ie打开发现这么一个错误。

5.继续解决上面错误。
在webpack.dev.config.js里添加里面的配置:
disableHostCheck: true,

重新运行,ie9,10均可正常打开。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通