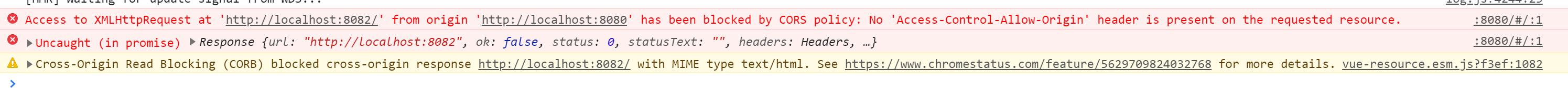
由于没有跨域的接口,所以,用8080端口请求8081端口,来模拟跨域。跨域会出现下面报错。

1.找到config文件夹下index.js,在proxyTable对象里复制以下代码:
proxyTable: { '/apis': { // 测试环境 target: 'http://localhost:8081', // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { '^/apis': '' //需要rewrite重写的, } } },
注意:【更改完这个配置文件后,需要重启项目】
2.使用fetch,vue-resource或axios请求接口
fetch请求:
//用 /apis代替http://localhost:8082 fetch("/apis").then(res=>{ console.log(res); })
axios请求:
this.$axios.get("/apis").then(res=>{ console.log(res); })
vue-resource请求:
this.$http.get("/apis").then(res=>{ console.log(res); });
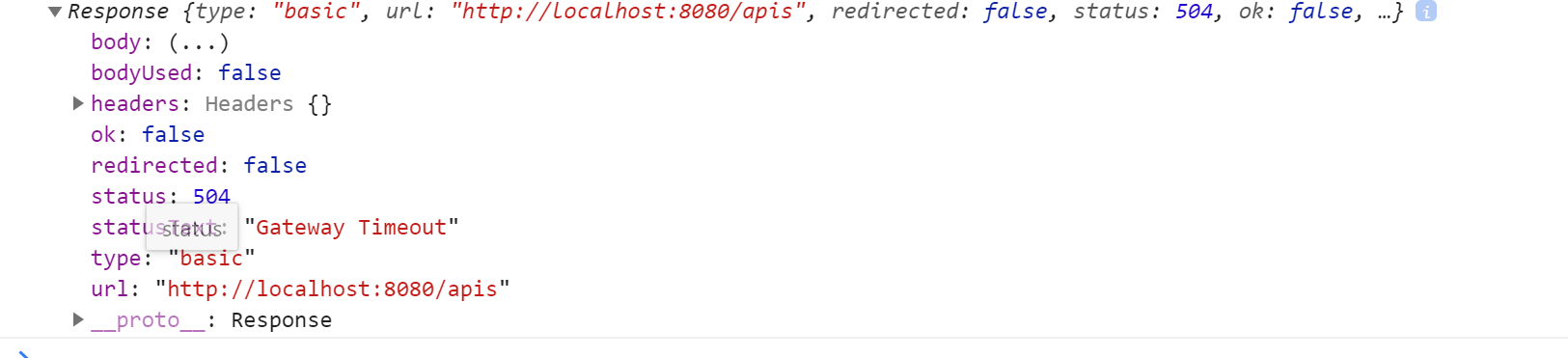
这样请求,就不会跨域了:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通