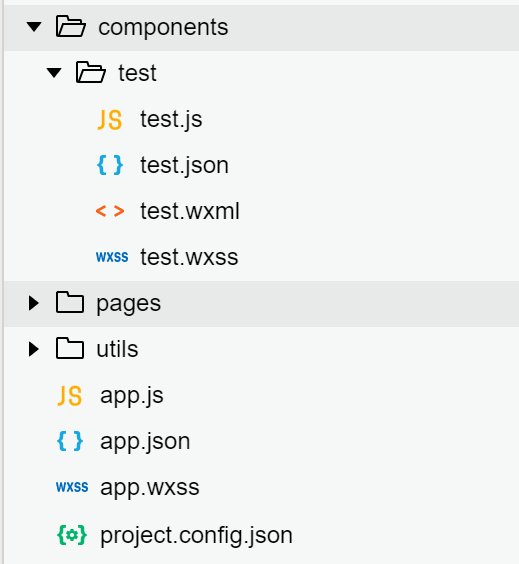
1.在page同级目录下新建components文件夹,然后新建目录test,新建组件test

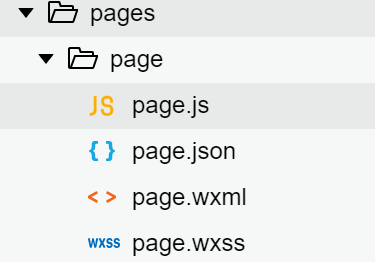
2.新建在page目录下新建目录,然后新建page页面。注意:每新建一个页面,都要修改app.json文件的pages配置项。

3.修改page.json,配置usingComponents选项
{ "usingComponents": { "test":"/components/test/test" // 组件名称:组件目录 } }
4.在page.wxml使用组件
<test></test>

6
太棒了
分为
分为分为
的
Copyright Copyright 2025 猫头唔食鱼
Powered by .NET 9.0 on Kubernetes

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通