1.安装tab栏插件
npm i react-native-tab-navigator --save
2.引入对应的组件和tab插件
import { Platform, StyleSheet, Text, View,Image } from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
3.复制以下代码到render()函数的return 里
两个图标的地址:
https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_polular.png
https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_trending.png
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
title="最热"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'home' })}>
<View style={styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'profile'}
title="趋势"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'profile' })}>
<View style={styles.page2}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'test'}
title="测试"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'test' })}>
<View style={styles.page3}></View>
</TabNavigator.Item>
</TabNavigator>
</View>
4.重新运行 react-native run-android
完整代码:
import React, { Component } from 'react'; import { Platform, StyleSheet, Text, View,Image } from 'react-native'; import TabNavigator from 'react-native-tab-navigator'; const instructions = Platform.select({ ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu', android: 'Double tap R on your keyboard to reload,\n' + 'Shake or press menu button for dev menu', }); export default class App extends Component { constructor(props) { super(props); this.state = {selectedTab: 'home'}; } render() { return ( <View style={styles.container}> <TabNavigator> <TabNavigator.Item selected={this.state.selectedTab === 'home'} title="最热" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />} badgeText="1" onPress={() => this.setState({ selectedTab: 'home' })}> <View style={styles.page1}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'profile'} title="趋势" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} onPress={() => this.setState({ selectedTab: 'profile' })}> <View style={styles.page2}></View> </TabNavigator.Item> <TabNavigator.Item selected={this.state.selectedTab === 'test'} title="测试" renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />} onPress={() => this.setState({ selectedTab: 'test' })}> <View style={styles.page3}></View> </TabNavigator.Item> </TabNavigator> </View> ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#F5FCFF', }, page1: { flex: 1, backgroundColor: 'red' }, page2: { flex: 1, backgroundColor: 'yellow' }, page3: { flex: 1, backgroundColor: 'yellowgreen' }, // react native里不用写单位 image: { height: 22, width: 22 } });
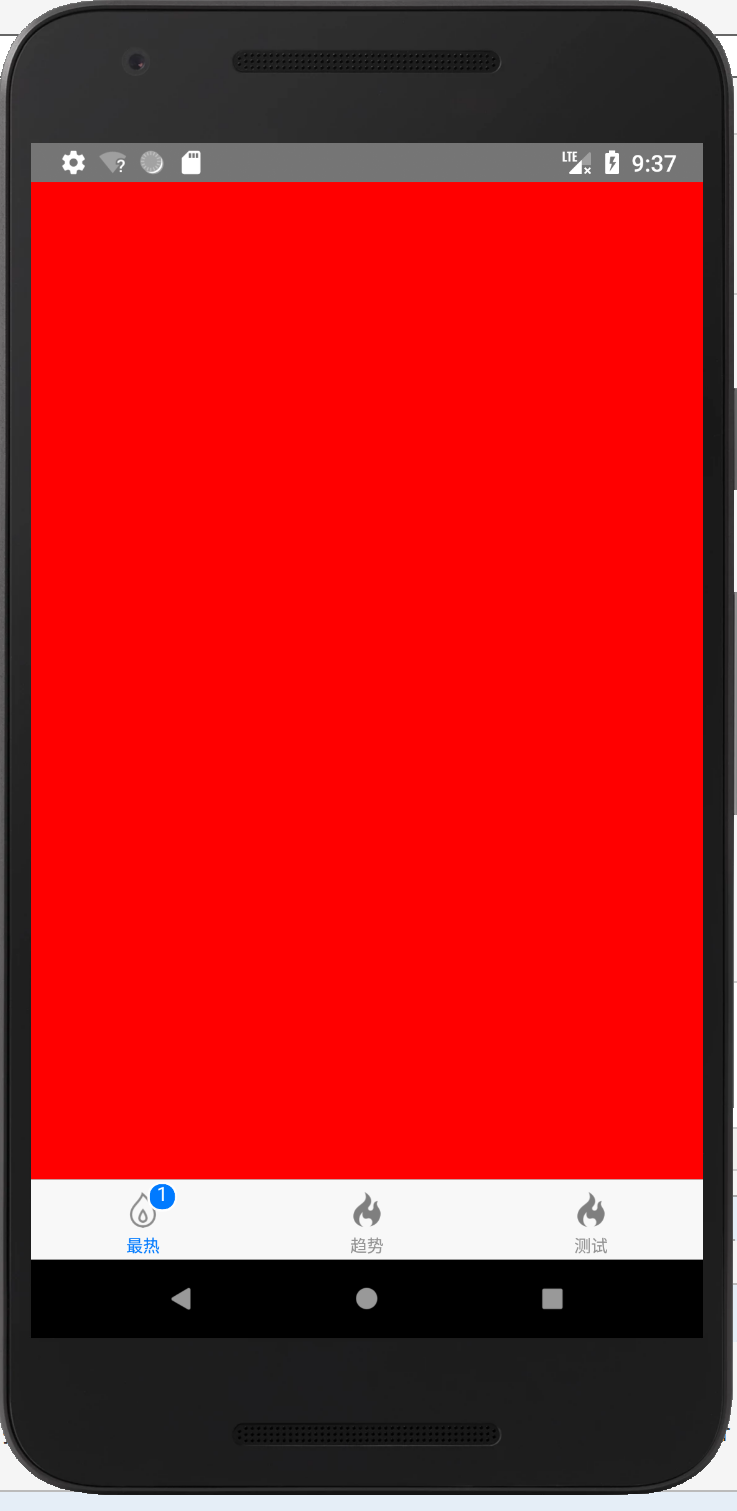
效果:

分类:
react native学习
标签:
react native





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通